こんにちは。mito(@mito_works)です。
今回はコーディングのスキルアップのために挑戦している#30DAYSトライアルの記録を書きます。
30DAYSトライアルは、独学を前提としたプログラミング学習プログラムです。
#30daysトライアルとは何?どうやって始めるの?といった疑問をお持ちの方、こちらをご覧ください。
Contents
DAY13.『Bootstrapでレイアウトを作ろう後編+Bootstrapを使ってビジネスLP制作①』
Youtube動画を見ながらBootstrapを使ってビジネスLPを作っていきます。
https://twitter.com/showheyohtaki/status/1086397860546072576?ref_src=twsrc%5Etfw%7Ctwcamp%5Etweetembed%7Ctwterm%5E1086397860546072576&ref_url=https%3A%2F%2Fwww.engineer-step.com%2Fentry%2Fsite-seisaku-13
全体のページ構成を把握する
ダウンロードしたコードの中にコメントアウトされてページ構成が記載されていました。
まず大枠を把握する意味でデザインと合わせてイメージを描くと良いなと思います。
今回は以下の13の大きなブロックに別れていました。
<!-- Navigation -->
<!--- Image Slider -->
<!--- Jumbotron -->
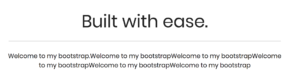
<!--- Welcome Section -->
<!--- Three Column Section -->
<!--- Two Column Section -->
<!--- Fixed background -->
<!--- Emoji Section -->
<!--- Meet HEY team -->
<!--- Cards -->
<!--- Two Column Section -->
<!--- Connect -->
<!--- Footer -->continer と container-fluidの違い
全てのブロック要素がdivのclass=”container-fluid”で囲まれています。
これを使うことで画面の幅いっぱいに表示されるようになります。
以下とても分かりやすく参考にさせていただいた記事です。
ボタンの設定
ボタンの初期の色、ホバーした時の色の変化まで設定できます。

<button type="button" class="btn btn-outline-light btn-lg">VIEW DEMO</button>
<button type="button" class="btn btn-primary btn-lg">Get Started</button>その他のボタンの設定については以下のマニュアルで確認できます。
ボーダーや角丸の調整については以下にまとまっています。
何度も参照している色についてのドキュメントはこちらです。
フォントサイズの設定
フォントサイズについて、display-4やleadというクラスが用意されています。
.display-4{
font-size: 160%;
}
CSSでさらに指定してつかっています。
Collapseとは
ボタンやアンカーをトリガーにして, コンテンツの折り畳みができます。
<button class="fun" data-toggle="collapse" data-target="#emoji">click to fun</button>
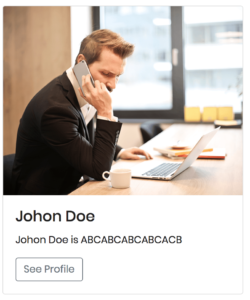
カードとは
画像、文章、リンクを組み合わせて一つのブロックを作ります。

<div class="card">
<img src="img/team1.png" alt="" class="card-img-top">
<div class="card-body">
<h4 class="card-title">Johon Doe</h4>
<p class="card-text">Jon is handsamboy.HeyJye</p>
<a href="" class="btn btn-outline-secondary">See Profile</a>
</div>
</div>class=”my-4″とは
<hr class="my-4">これは、marginをy方向に1.5remとるという意味なので、境界線の上下に1.5remのマージンができます。
my-1 = 0.25rem
my-2 = 0.5rem
my-3 = 1rem
my-4 = 1.5rem
my-5 = 3rem
font-size指定の%とemとremの違い
今回、font-sizeを指定するのに%やemやremを指定していてどのように使い分けているのか不思議に思ったので調べてみました。
%、emとは?
「親要素の文字サイズ」を基準にして、表示する文字サイズを指定する方法。
構造が深くなればなるほど、文字サイズが意図しない大きさになったり、どれくらいのサイズで表示されるのかが分かりにくくなってしまう問題があります。
remとは?
親要素ではなく、「ルート要素の文字サイズ」を基準にして文字サイズを指定できる単位です。
「ルート要素」とは、ソースの最も上位(基底)の要素のことで、HTMLでは「html要素」が該当します。右図のようにp要素を基準に考えると、div要素が「親要素」で、html要素が「ルート要素」です。
また、それぞれの単位の関係性は以下です。
100%=1em=1rem=16px=12pt
paddingやmarginにremを使う意図
タイトル下のボーダーのmarginを指定する際にremを使っています。

.welcome hr{
border-top: 2px solid #d4d4d4;
width: 95%;
margin-top: .3rem;
margin-bottom: 1rem;
}remは相対的な大きさを表すので、ブラウザ側でフォントが拡大された場合には、ヘッダーやサイドバー等のレイアウトも相対的に拡大されるような挙動になります。