こんにちは、mito(@mito_works)です。
mito
バナー作成時など、文字に装飾をつけて目立たせてと言われてもどうしたら良いか分からない..というお悩みありませんか?
momo
視認性を高めるためにもう少し文字のジャンプ率を上げて、コントラストつけて…など言われても具体的にどうすれば良いか..悩むよね
今回は、タイトル部分などパッと一番に目に入ってきて欲しい情報の目立たせ方をご紹介します。
momo
かわいく、おしゃれに目立たせる方法だよ!
Contents
完成形のイメージ
mito
今回はこちらを作っていきます

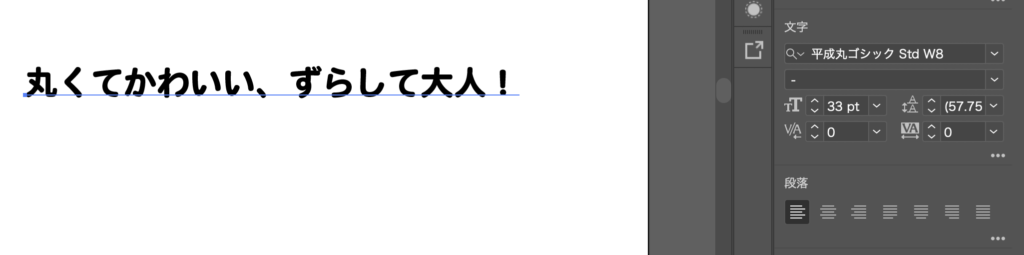
テキストツールで文字を書く
テキストツールをクリックし、文字を書きます。
momo
目立たせたい文字の場合、できるだけ塗りの面積が大きいフォントがおすすめだよ!
mito
今回は、平成丸ゴシック Std W8を使いました!

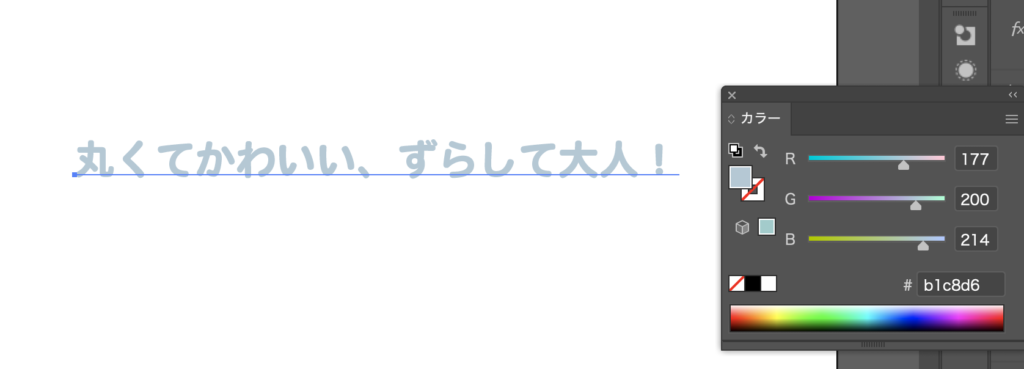
文字の塗り部分に色をつける
カラーパレットで使用する色を設定し、文字の塗り部分に色を適用させます。

文字の色をカラフルにする
今回は、文字を1色ではなくカラフルにするため、複数の色を選びます。
momo
色を選ぶ際には、カラーガイドを使うと規則性のある色を選んでくれるのでおしゃれでしっくりくる色が簡単に選べるよ!
mito
カラーガイドの使い方はこの記事をみてください〜

【Illustrator】カラー決めに迷ったときの救世主、カラーガイドの使い方 デザインをする際、色で迷うことありませんか? カラー設定の基本
塗りと線のカラースウォッチを確認 ...
カラーガイドで色を選択する
今回は、トライアドという、色相環を使ってちょうど正三角形に位置する色を使います。

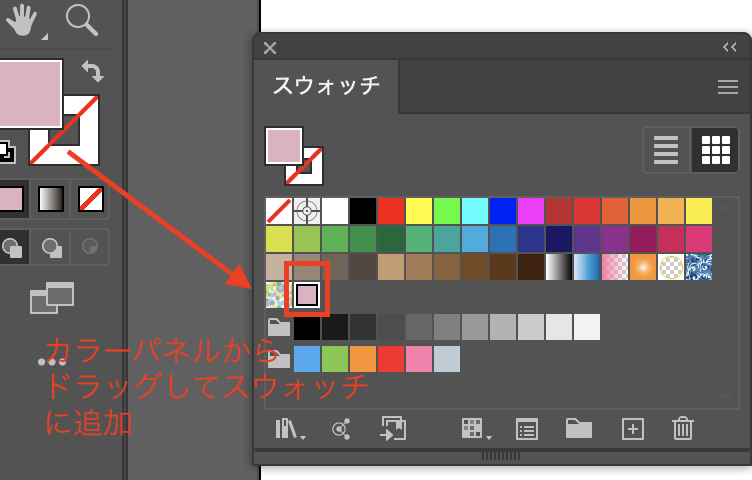
スウォッチに色を追加する
カラーガイドの色をクリックするとカラーパネルの色がその色に変わります。
(今回であれば水色からピンクへ変更)。ピンクに変更された状態のカラーパネルをスウォッチへドラッグし、色をスウォッチに追加します。

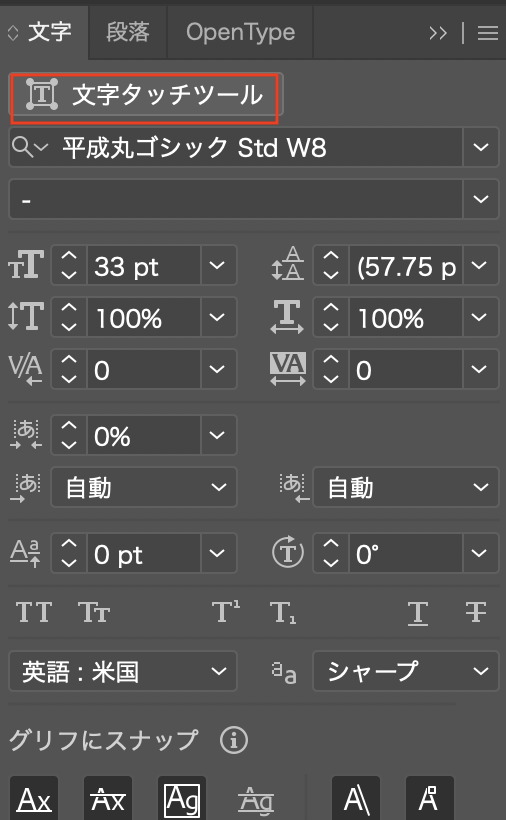
文字タッチツールを選択する
テキストツールを選択した状態で、文字パネルの文字タッチツールをクリックします。

mito
文字タッチツールの使い方を詳しく知りたい方はこちらをどうぞ。

【Illustrator】文字タッチツールで簡単にカラフル&動きをつける方法 今回は、Illustratorを使った文字表現についてです。 単語の1文字1文字の色を変える
単語の1文字1...
色を変えたい文字をクリックする
文字タッチツールをクリックした状態で、色を変えたい文字をクリックします。
momo
クリックした文字の外側に四角い枠が表示されるよ!

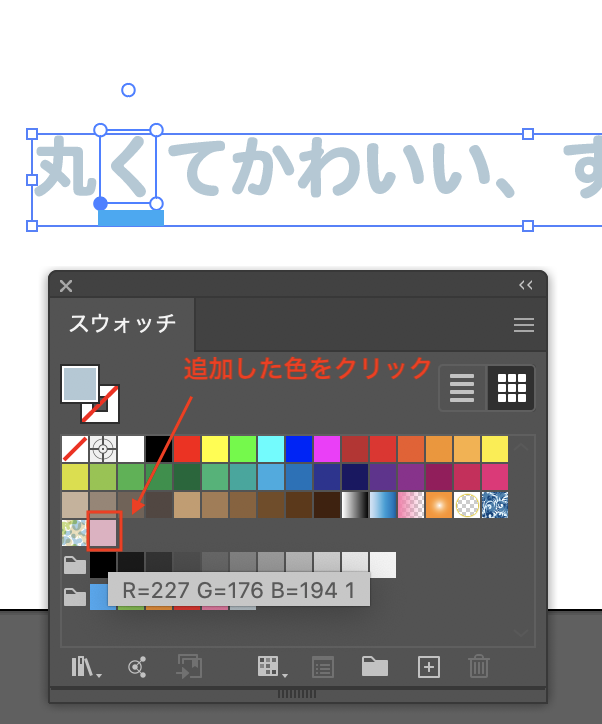
スウォッチから色を選択
先ほどスウォッチに追加した色をクリックすると、文字の色が変わります。

操作を繰り返す
「文字タッチツールで文字を選択→スウォッチから色を選択」を繰り返します。

mito
色をカラフルに変えることができました!
momo
このままではまだ目立ってはいないので、さらに目立つような工夫を加えていくよ!
線を作る
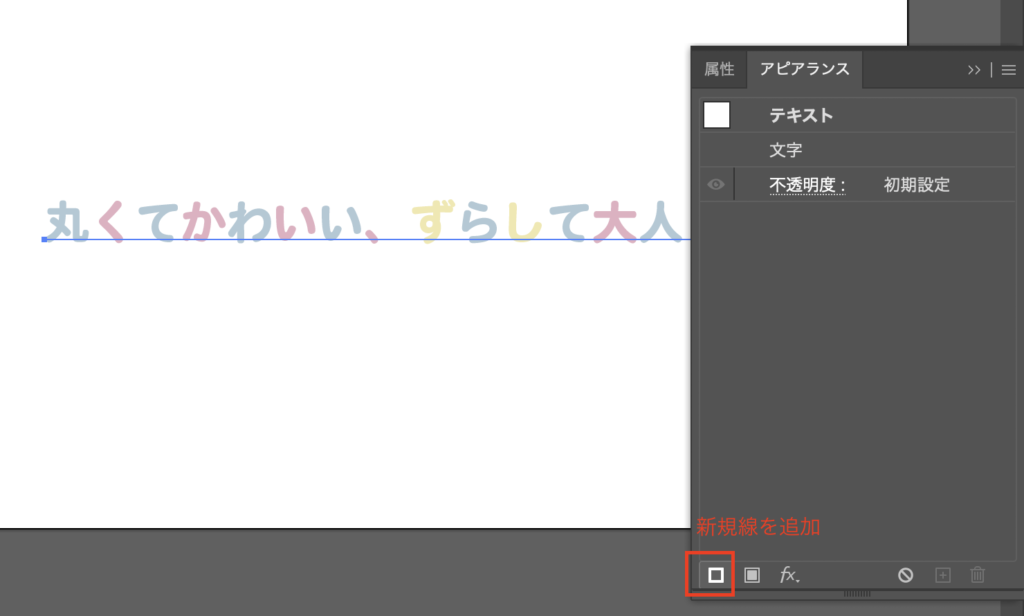
線を追加する
アピアランスパネルの左下のアイコンをおし、線を追加します。

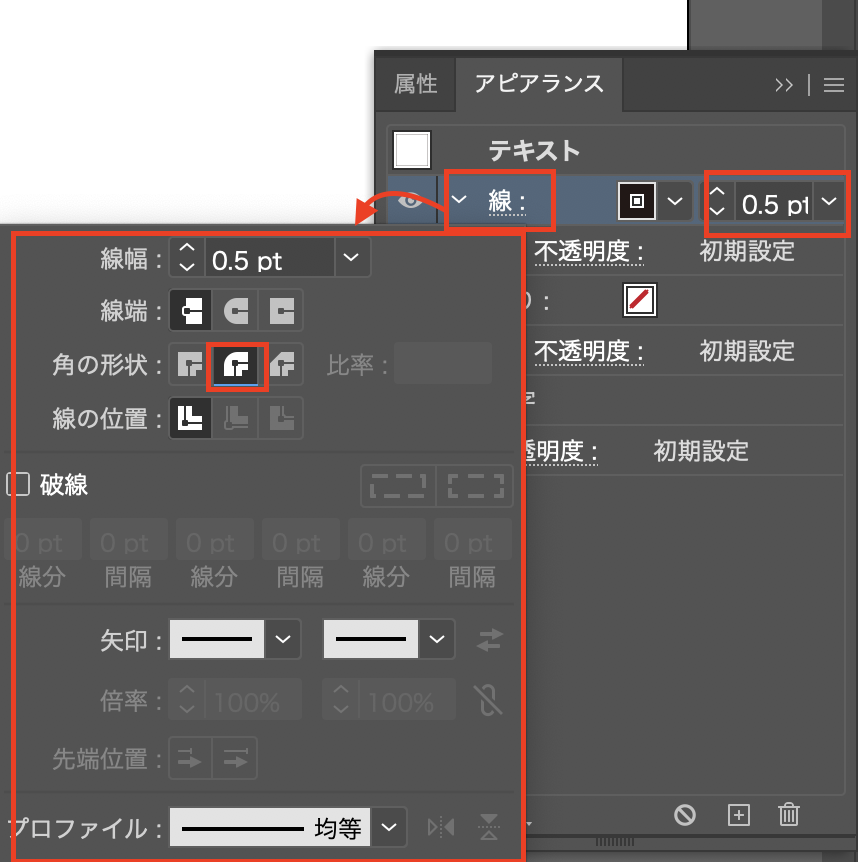
線の太さを変える
momo
目立たせつつも、可愛らしく繊細なイメージも残したいので線は少しほそく調整するよ!
アピアランスの線の行に書かれている数値を小さくします。
線の角の形状を変える
丸みを帯びることで可愛らしさを表現できるので角の形状を丸くします。

momo
アピアランスの線をクリックすると別ウィンドウが表示されるのでそこから編集するよ!

塗りと線をずらす
mito
いよいよ仕上げです!塗りと線をずらすことで抜け感がでて、よりおしゃれな印象になります。
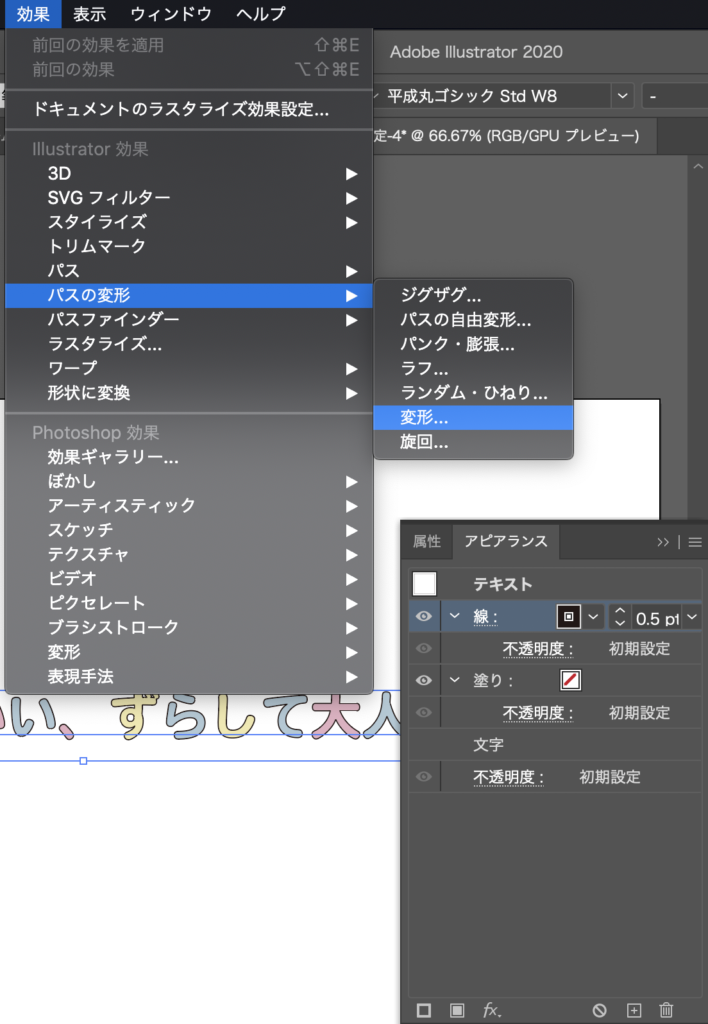
線の位置を変える
アピアランスの線の行を選択した状態で、効果>パスの変形>変形を選択

momo
水平方向、垂直方向に少しずらします

完成

mito
いかがだったでしょうか?一手間加えるだけで見栄えが随分変わるのでお試しください!
ABOUT ME