こんにちは、mito(@mito_works)です。
「より雰囲気を演出するために、作成した画像をPCやスマホ画面に埋め込んで表示させたい!」ということありませんか?
このような演出方法をモックアップと呼びます。
momo
つまりモックアップは、外見を実物そっくりに似せて作らった模型のことだよ。
簡単にモックアップを作るサービスもありますが、今回は、モックアップの自作方法をご紹介します。
mito
自作できるようになると、本の画像の中に表紙画像だけ埋め込むなど応用ができます。
momo
Photoshopの「Vanishing Point」機能を使っていくよ!
こんな人におすすめです
モックアップを作りたい
遠近感のある画像を作りたい
実物のイメージに近い画像を作りたい
Contents
Vanishing Point機能の使い方
モックアップの外見画像を用意する
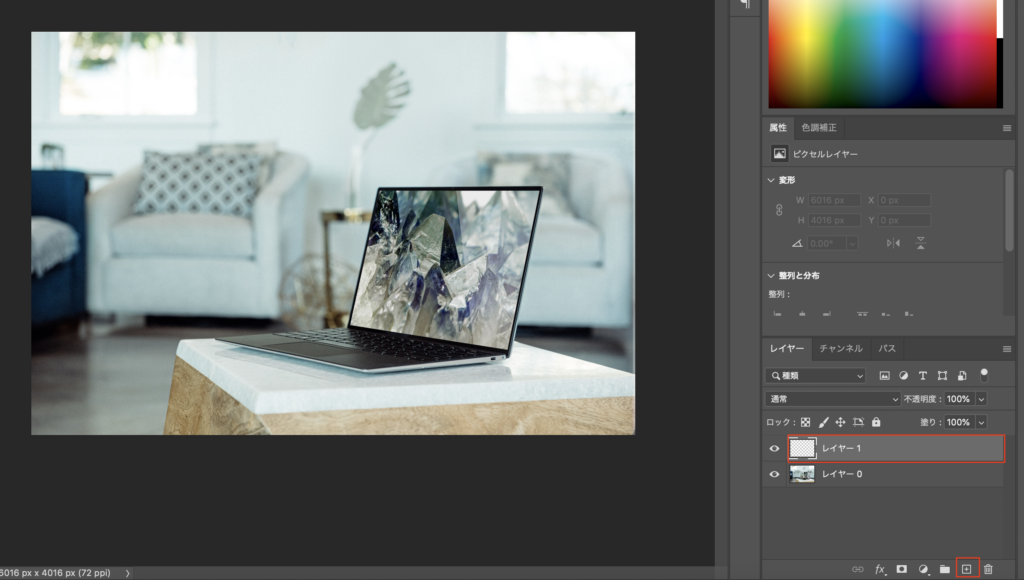
今回は、こちらのPCを用意しました。

はめ込みたい画像を開きクリップボードにコピー
モックアップ外見画像にはめ込みたい画像を開きます。

momo
Photoshopで開くよ!
「Ctrl+A」で全てを選択し、「Ctrl+C」でクリップボードにコピーします。
モックアップ外見画像を開く

momo
Photoshopで開くよ!
新規レイヤーを追加します。
Vanishing Pointの編集
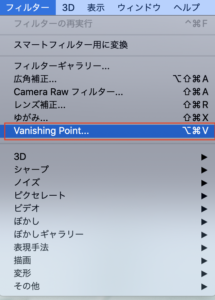
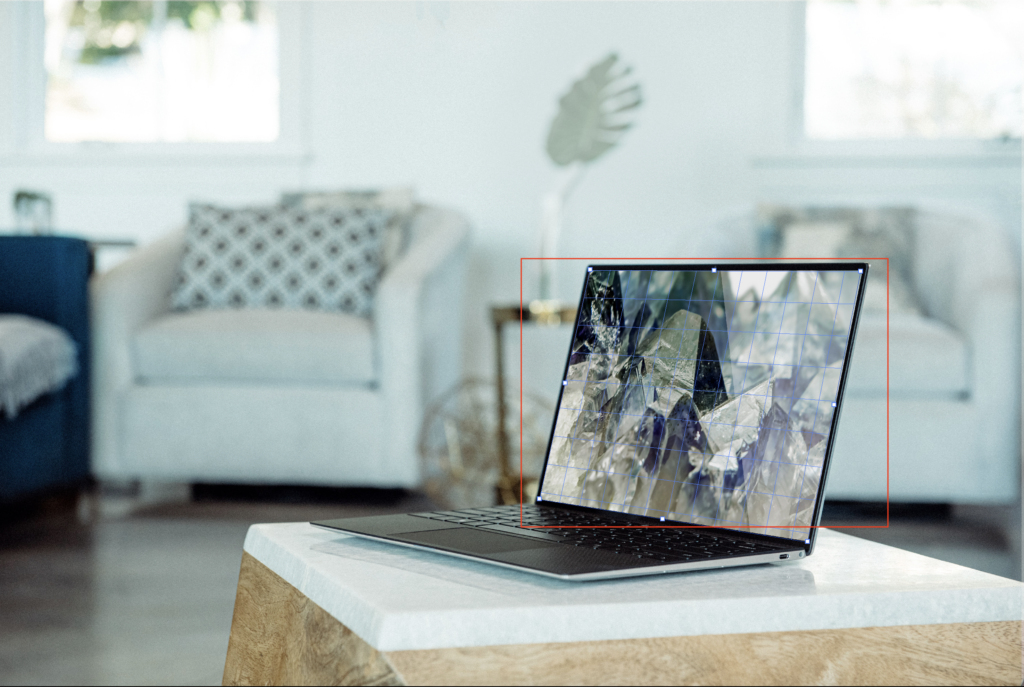
新規レイヤーを選択し、「フィルター」→「Vanishing Point」を選択。

「面生成ツール」を選択し、はめ込みたい範囲を指定します。

はめ込み画像の貼り付け
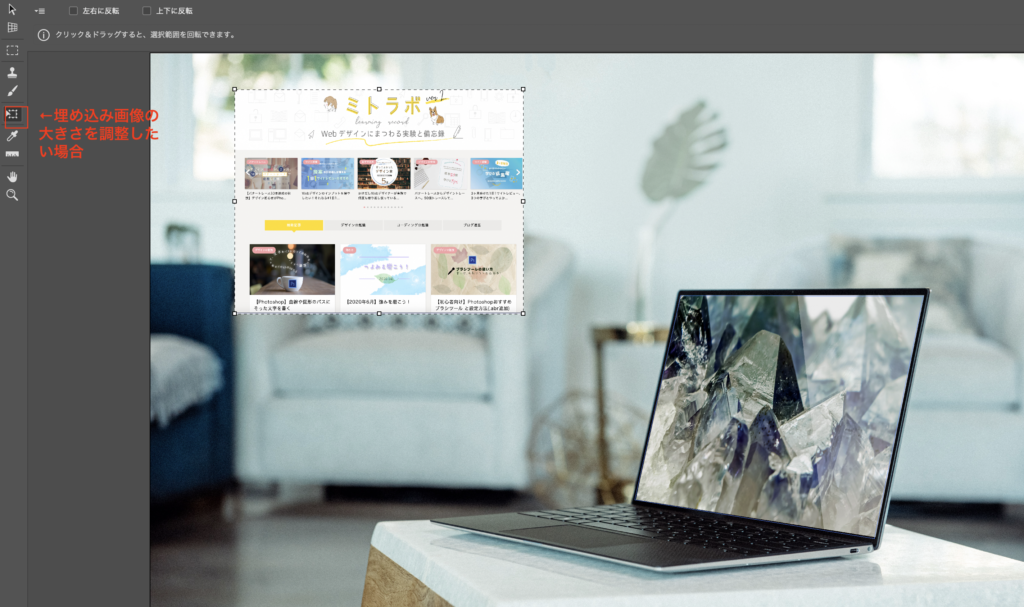
はめ込み範囲が確定したら、先ほどクリップボードにコピーしていた画像を「Ctrl+V」で貼り付けます。

momo
埋め込み画像の大きさを変更したい場合は、上から6番目のツールを選択して、変更するよ!

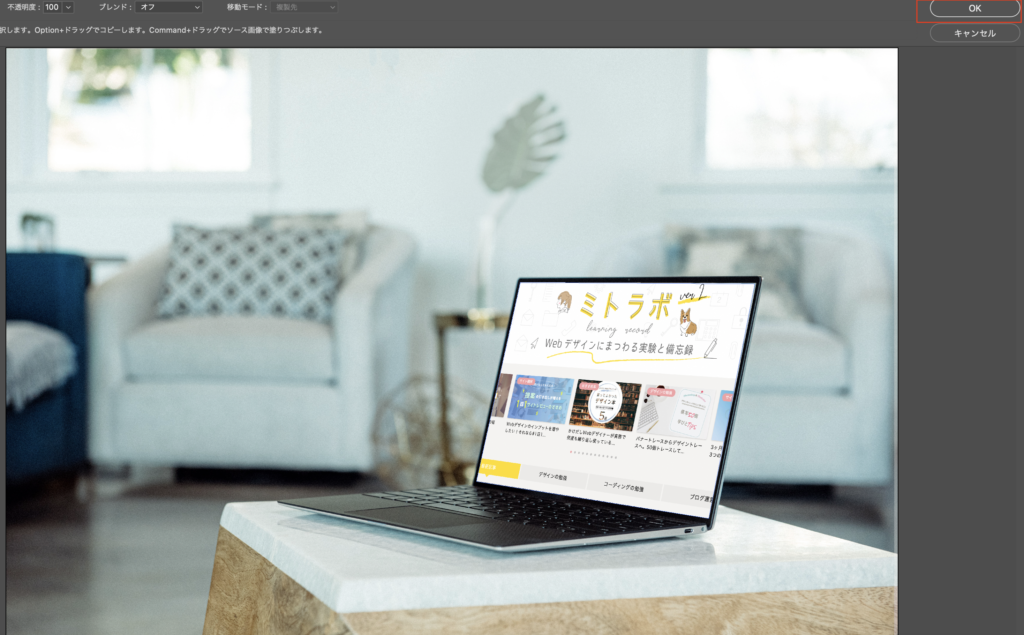
OKを押し、Vanishing Point編集画面を閉じます。
完成

画像の一部をきれいに切り抜く
momo
さらにPCのみ切り抜いてもよいね!

【Photoshop】写真を綺麗に切り抜く(白抜き)する方法こんにちは。mito(@mito_works)です。 境界線がガタガタになってしまい、写真を綺麗に切り抜けない!!
そんな経験を...

ABOUT ME