こんにちは、mito(@mito_works)です。
今回は、Illustratorを使った文字表現についてです。
- 単語の1文字1文字の色を変える
- 単語の1文字1文字の大きさを変える
- 単語の1文字1文字の角度を変える
- 文字に影をつける etc…
momo
ただテキストを書くだけでなく、ひと工夫することでデザイン性が一気に上がるよ!
簡単に実現する方法をご紹介します!
Contents
文字タッチツールで文字を踊らせる
文字ツールでテキストを入力する
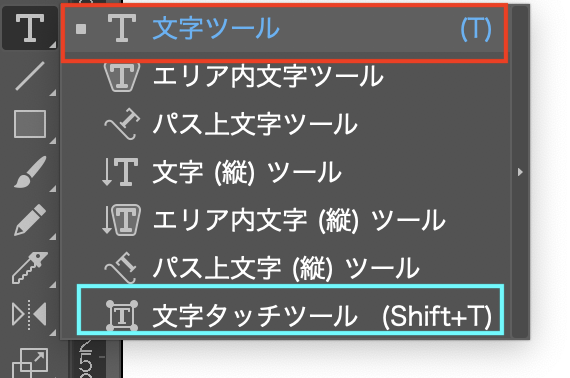
ツールバーに「文字タッチツール」というツールもありますが、今回は、「文字ツール」で入力した文字を途中から「文字タッチツール」で編集する方法を解説します。
momo
最初は、文字ツールを選択するよ!

文字を入力します。
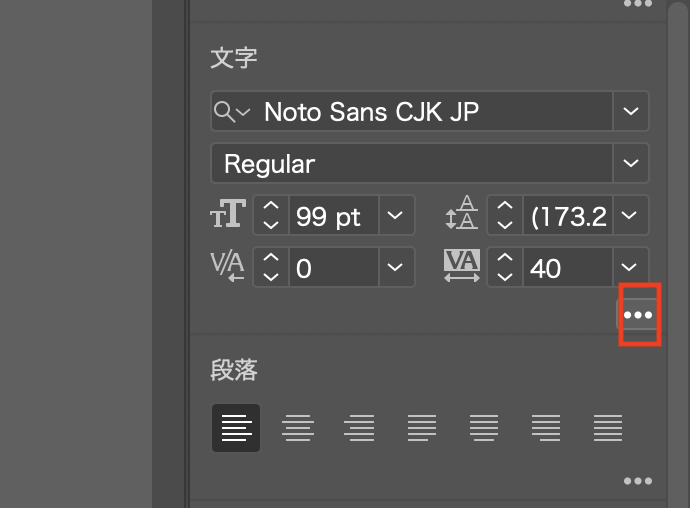
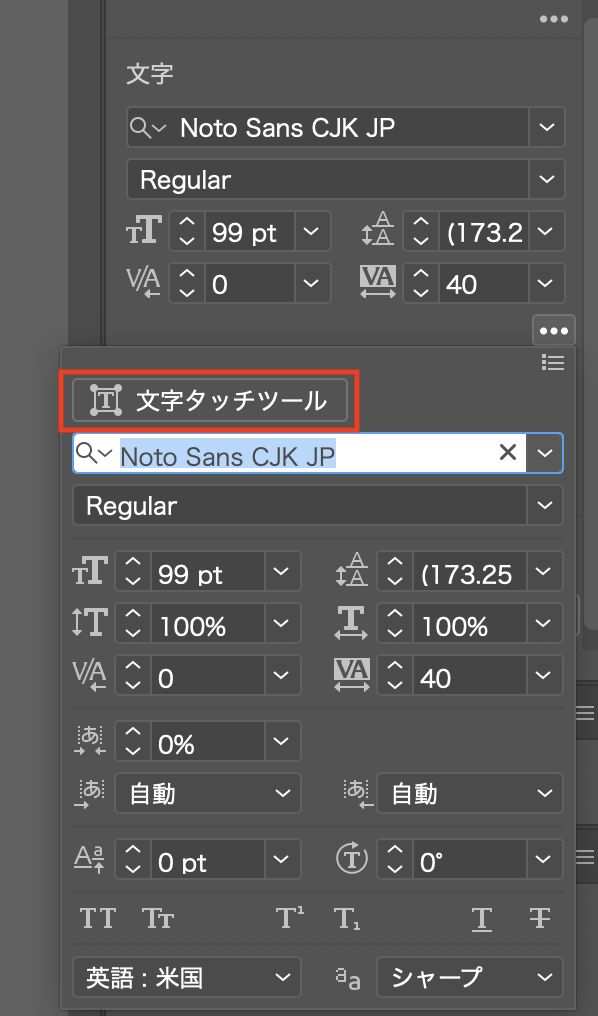
文字パネルの詳細オプションを表示
文字パネル右下の「・・・」ボタンを押して詳細オプションを表示させます。

文字タッチツールをクリック
詳細オプションの「文字タッチツール」をクリックします。

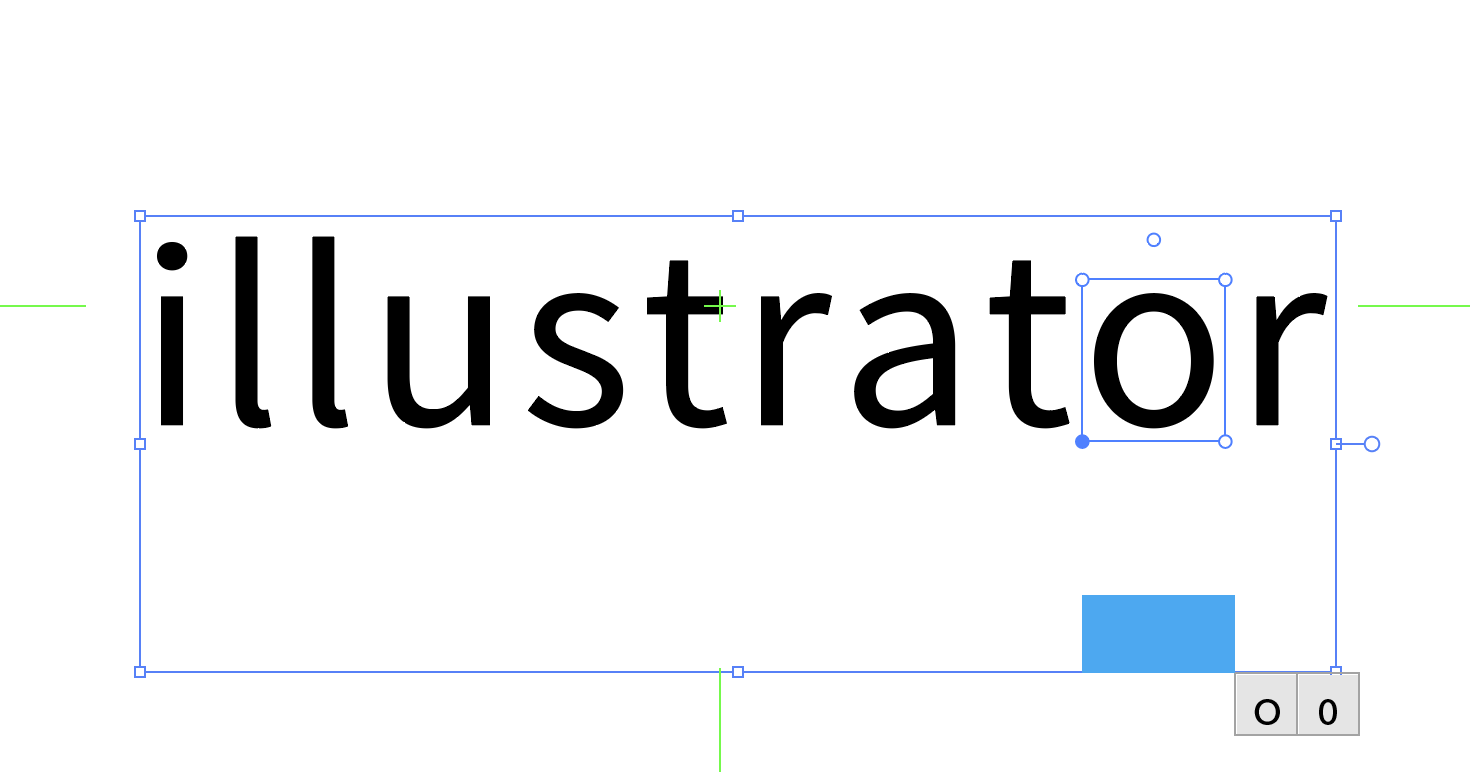
文字をクリックして変更
変更したい文字をクリックすると1文字ずつ選択できます。

momo
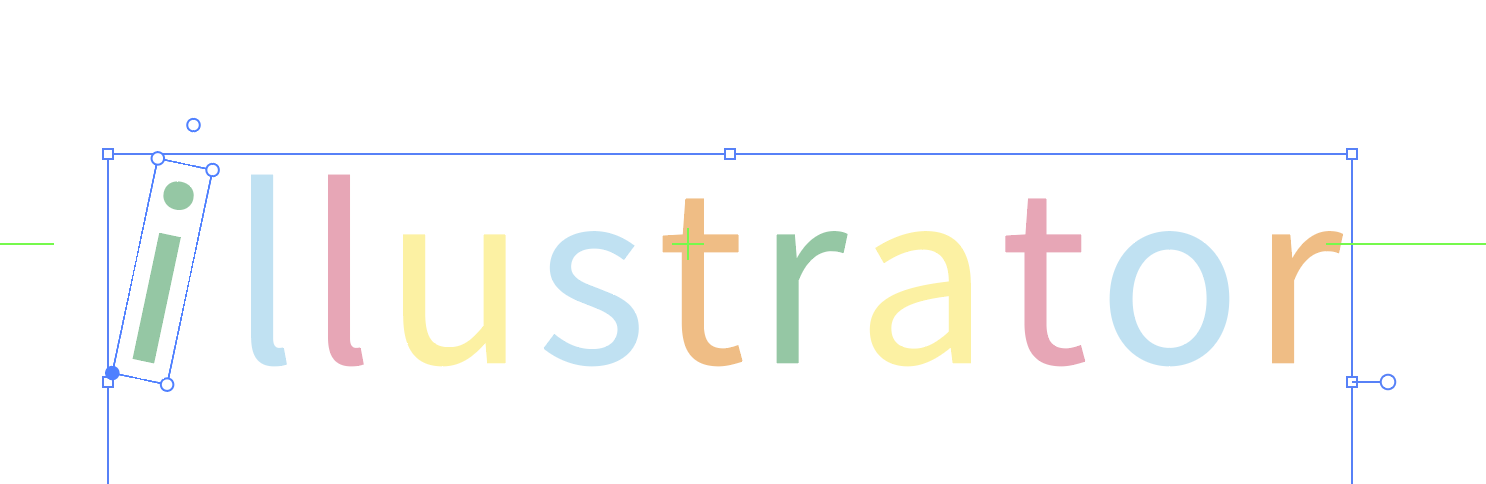
色を変えたい場合はカラーパネルから、大きさや角度を変えたい場合はバウンディングボックスの角をドラッグすると変えられるよ!

完成

曲線にそって文字をかく(おまけ)
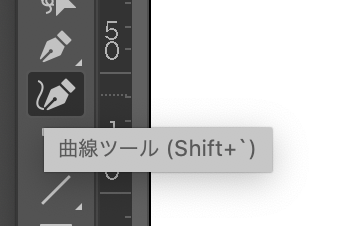
曲線ツールを選択し、曲線を書く
ツールパネルから曲線ツールを選択。

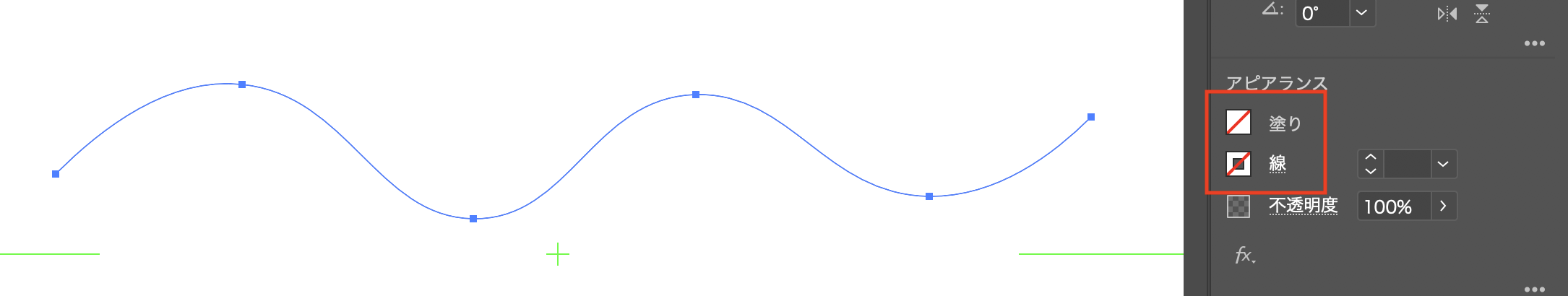
塗り、線なしの曲線を書きます。

文字ツールを選択肢、曲線上に文字を書く
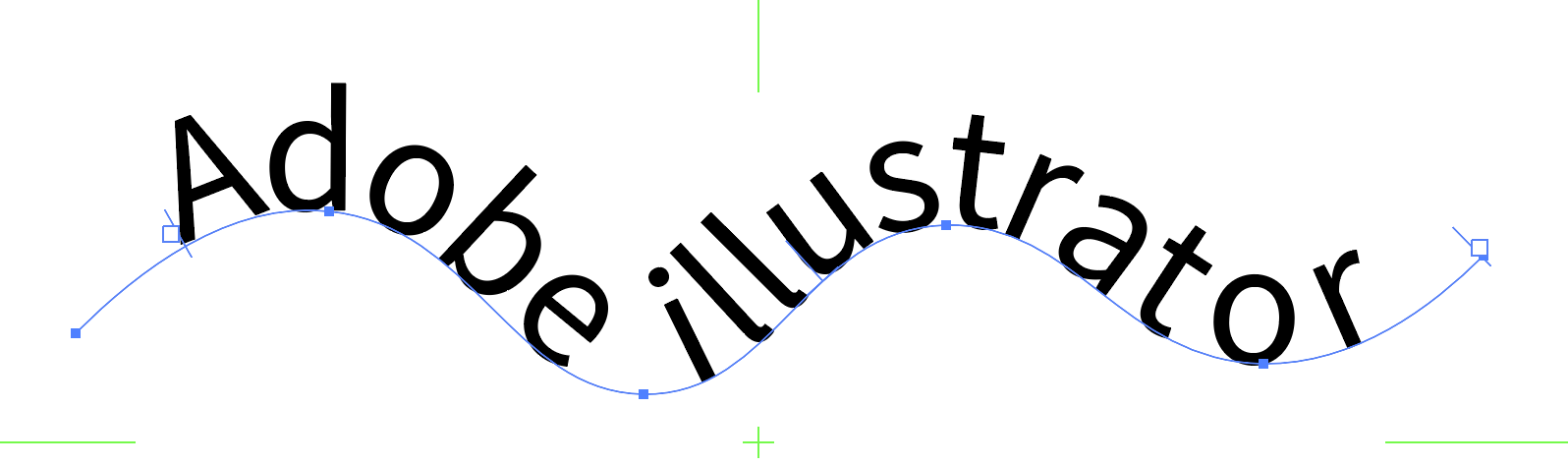
文字ツールを選択肢、曲線上にカーソルを合わせて文字を書きます。
momo
曲線上にカーソルを合わせると波線が表示されるよ!

始点の位置を調整する
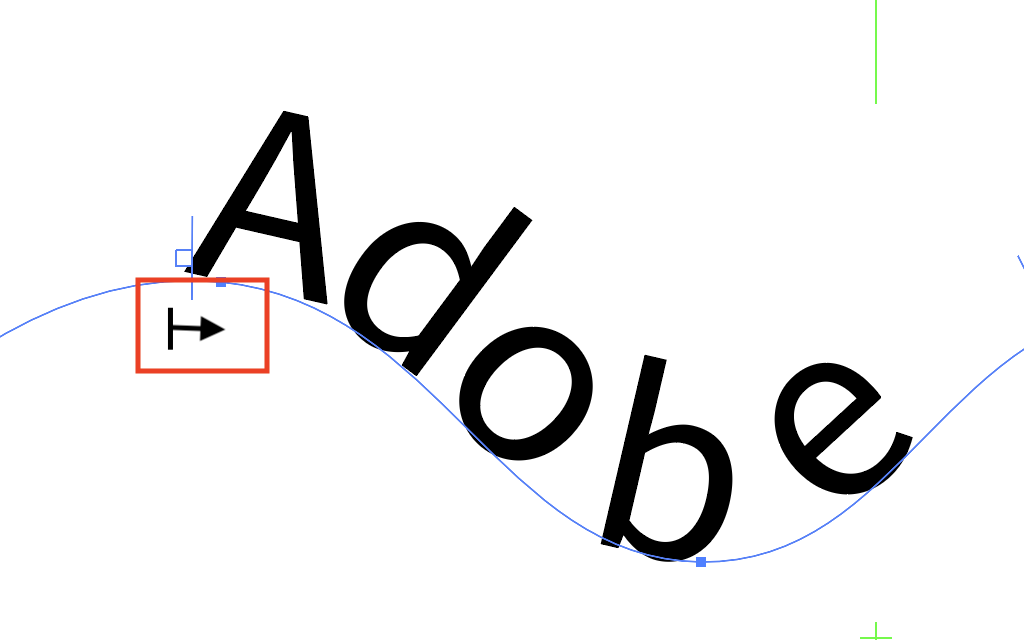
始点にカーソルを合わせると矢印マークが表れるので、配置したい場所に移動させます。

文字に影をつける(おまけ)
効果を選択をクリック
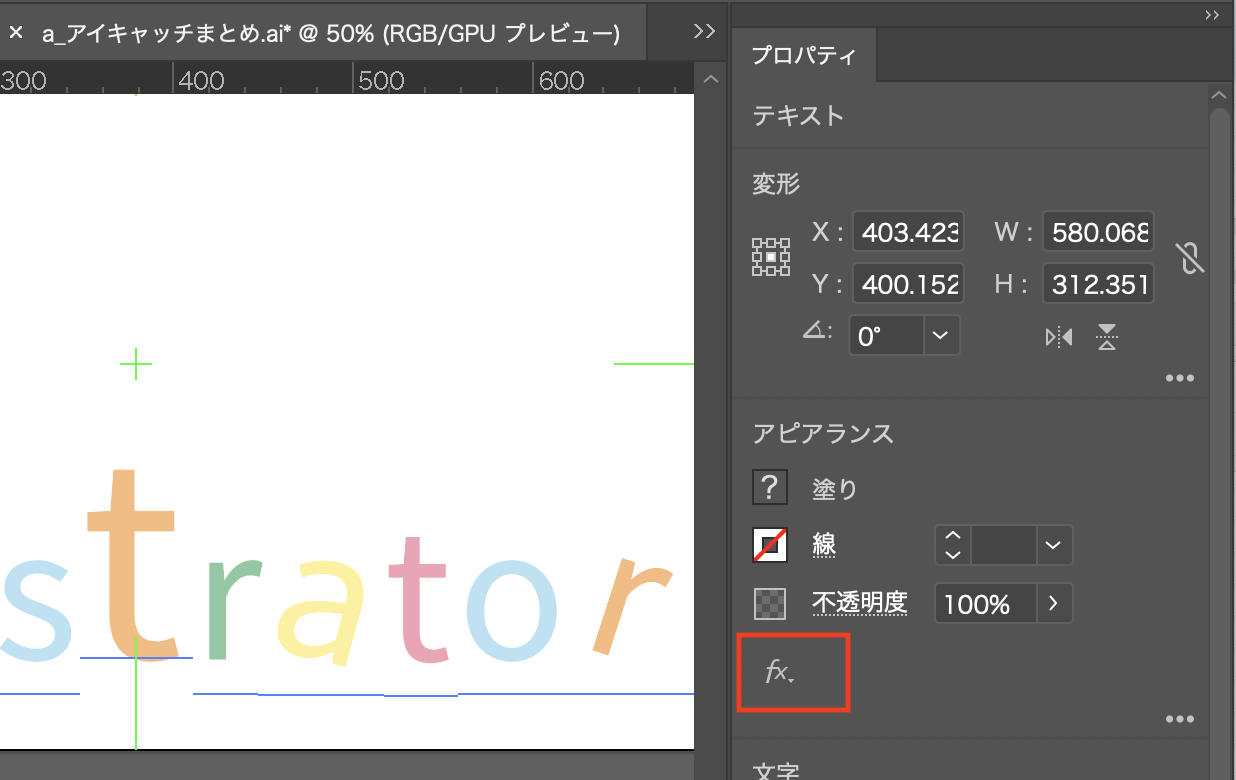
文字を選択し、プロパティのアピアランス>効果を選択をクリック

momo
「fx」のアイコン部分だよ!
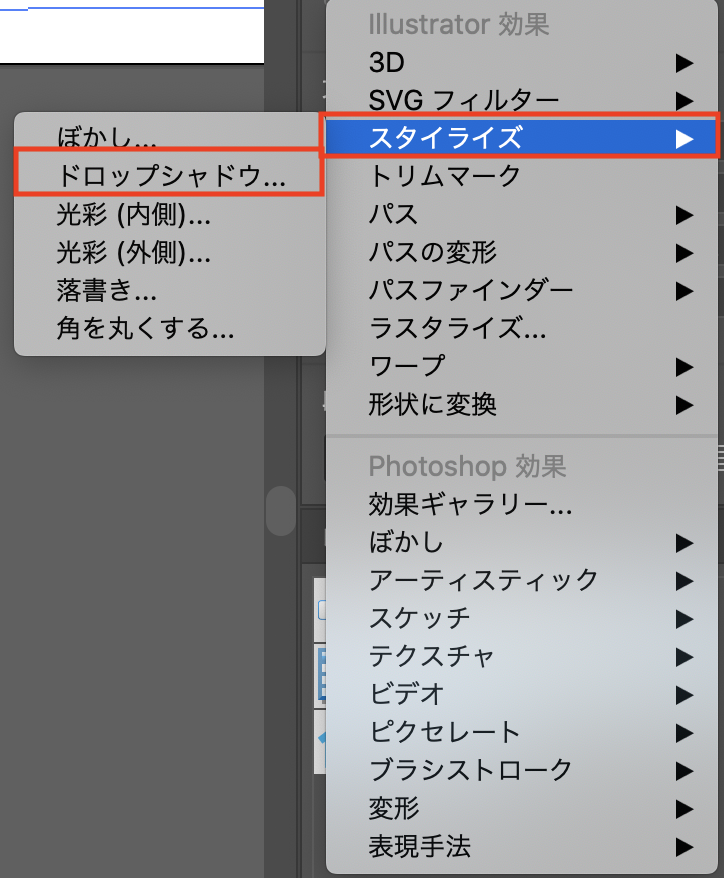
スタライズからドロップシャドウを選択
スタライズからドロップシャドウを選択します。

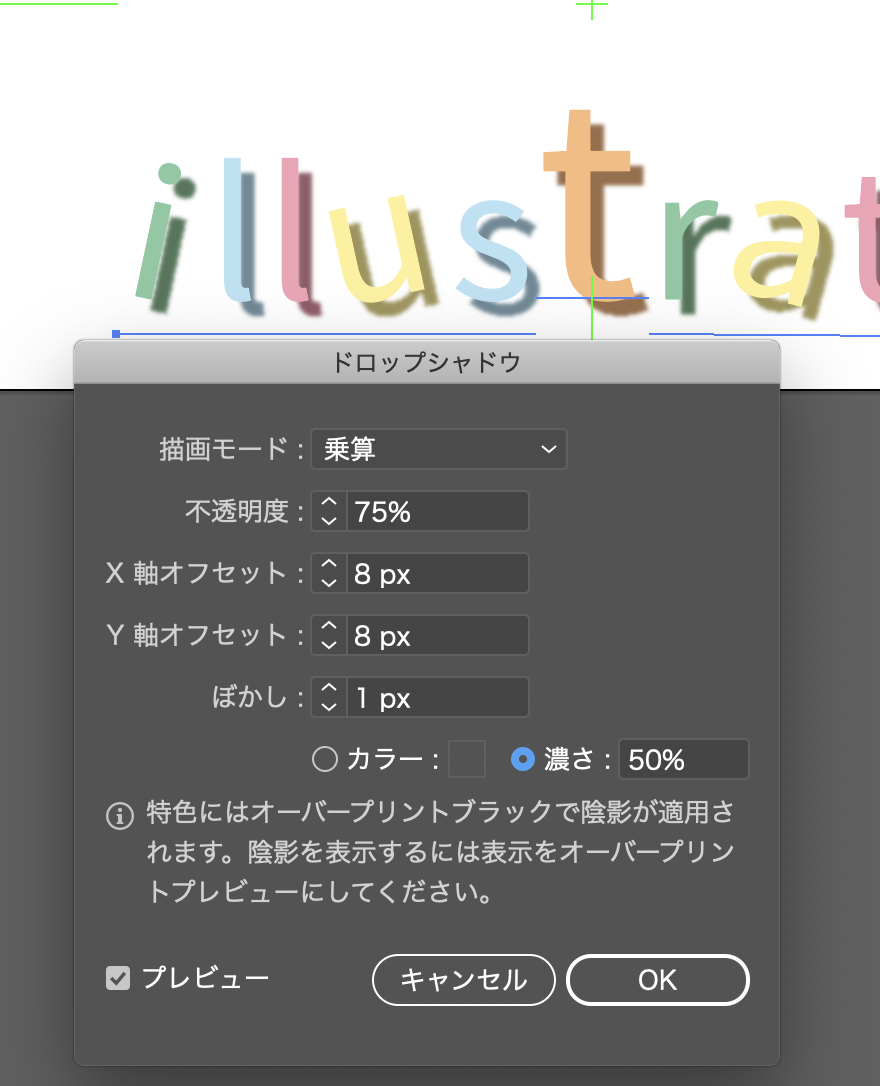
mito
プレビューを見ながら好みのシャドウに仕上げます。

ABOUT ME