こんにちは、mito(@mito_works)です。
デジカメやスマホで撮影した写真をWebサイト上に公開する時に、ファイルサイズが大きくてサイトが重くなっている・・なんていうことありませんか?
momo
今回は、そんな時に使える画像を一括でリサイズする方法をまとめるよ!
使用ツール
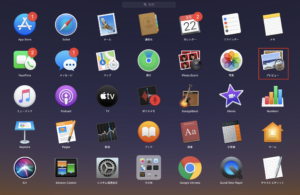
Mac標準の「プレビュー.app」
Macの標準ツールである「プレビュー.app」を利用します。

momo
画像以外にPDFなども開ける便利なアプリだよ!
mito
他の画像加工系のアプリよりも起動が速いです。
プレビュー.appの特徴
- アプリ起動が速い
- 画像以外のPDFも開ける
- 画像内にテキストや図形の書き込みができる
「プレビュー.app」で画像を一括リサイズする手順
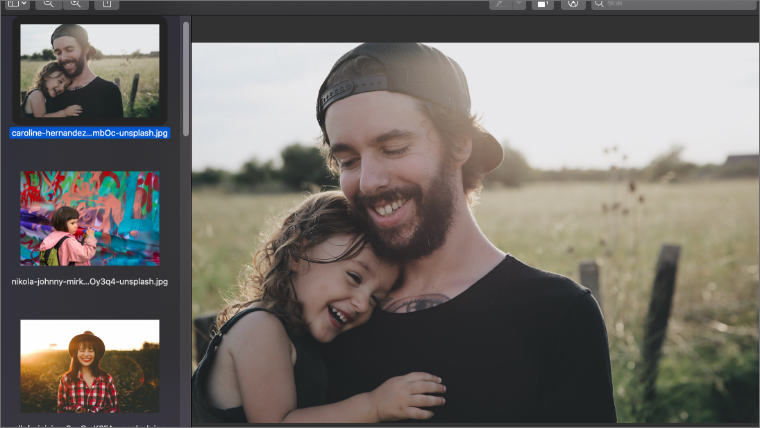
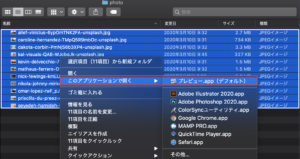
画像ファイルを複数選択し、一括で開く
リサイズしたい画像ファイルを全て選択。
ダブルクリックもしくは、右クリックで「このアプリケーションで開く > プレビュー.app」を選択します。

ファイルを複数選択
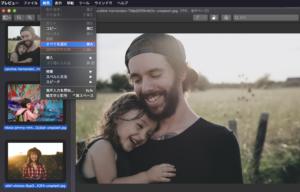
アプリが立ち上がり、画面左に読み込んだ画像が一覧表示されます。
この中から必要なファイルを選びます。
(全て選ぶ場合はメニューバーの編集>全てを選択)

momo
表示している画像全て一括でリサイズしたい場合は、command+Aで選択するよ!
mito
command+クリックで必要なファイルだけ選択していくこともできます。
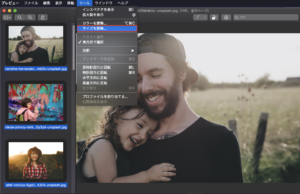
サイズ調整
メニューで「ツール > サイズを調整」を選択

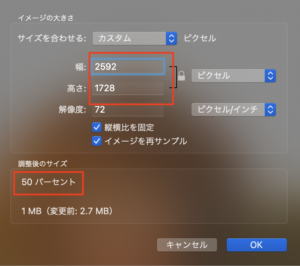
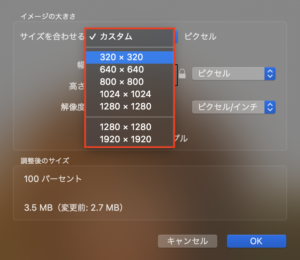
変更したいサイズに合わせて数値を入力

調整後のサイズのところでどのくらい縮小したかをパーセント単位で確認できます。
momo
「サイズに合わせる」を選択すると一般的に使用することの多いサイズを指定することができるよ!

mito
「縦横比を固定」や「イメージを再サンプル」のチェックボックスはデフォルトのままがおすすめです。
実行
「OK」ボタンをクリックすると選択したファイルの一括リサイズが始まります。
mito
既存ファイルを上書きするのでオリジナル画像はバックアップをとっておくことをオススメします。
まとめ
Webサイトなどに使用する画質の良いデータほど重たく、処理が遅くなってしまうので対策としてこのリサイズ方法を覚えておくと役に立つと思います。
PCで作った画像をSP用にリサイズしたいというような時にも便利です。
ABOUT ME