Contents
トレース結果


※左:Sample 右:Trace
Size 1238×536
Time 70min
Tool photoshop illustrator
Font 木漏れ日ゴシック
Color #fdcf2f(黄色)、#fb6287(ピンク)、#347db1(ブルー)
デザイン考察
- 背景に合わせて爽やかで流れるような手書き風文字に加工している
- 「州」の3つの点と顔がアクセント(強調)になっている
- 白枠の内側はストライプで塗りつぶし、白の塗りは外側にストライプをつけて背景に消されない工夫をしている。
mito
③がうまく再現できず、背景に文字が沈んでしまいました。白枠をもう少し太くするとよかったと思います。
学んだこと
写真の中の余分なものを消す
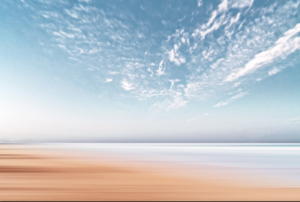
加工前

加工後

mito
雲の部分を少し消したいと思います。
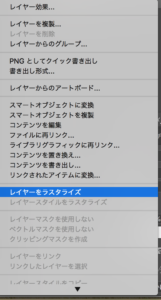
レイヤーをラスタライズ
レイヤーが「スマートオブジェクト」になっている場合は、ラスタライズする。
レイヤーを右クリックして、「レイヤーをラスタライズ」を選択。

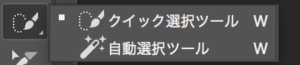
消したいものの選択
「クイック選択ツール」を使って、写真から消したい範囲を選択。


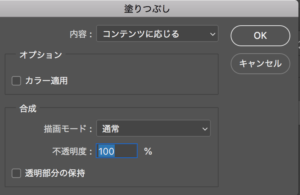
塗りつぶす
編集>塗りつぶしを選択。

ウィンドウを開き、内容は「コンテンツに応じる」、設定はデフォルトのままで「OK」を押す。

実行結果

momo
選択範囲はCommand+Dで解除になるよ!
写真の彩度・明度の調整
mito
さらに、彩度・明度を変えて調整したいと思います。
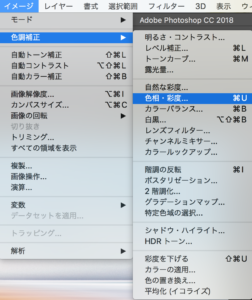
調整ウィンドウを開く
イメージ>色調補正>色相・彩度を開く

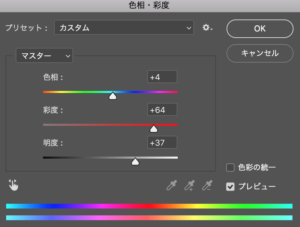
調整
数値を変更し、調整。

完成

文字を変形させる
momo
以前、文字を回転させることはやったね。今回は、文字そのものを加工していくよ!

バナートレース #07 - 文字の縁取りと切り取り、一部回転方法 -トレース結果
※左:Sample 右:Trace Size 440×270
Time 60min
Tool il...
文字ツールで文字を作成
文字ツールで文字を作成する。

momo
アウトライン化した文字を、フォントデータに戻すことはできないので、塗りや全体的な大きさはこの時点で完成させておいてね。
文字をアウトライン化
選択ツールで選択した状態です、書式>アウトラインを作成 を押す。

momo
文字の変形方法はいくつかあるよ。ここでは2つのやり方を紹介するね!
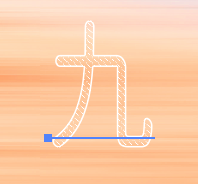
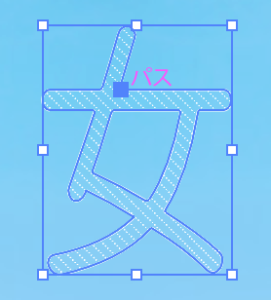
1.パスの直接編集
ダイレクト選択ツールを使い、パスを動かして文字を変形させる。


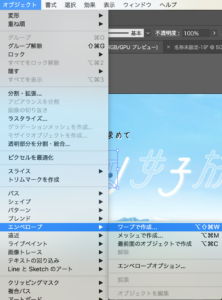
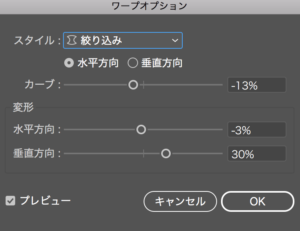
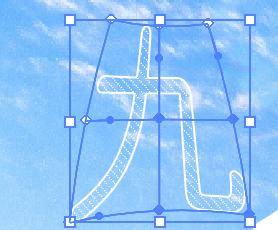
2.エンベロープ機能で変形
オブジェクト>エンベロープ>ワークで作成



momo
スタイルはたくさんあるので色々試してみてね!
反省点
背景と文字のコントラストをもう少しパキッと出せるとよかったです。
流れるような手書き風文字の加工技術を身につけたいです。
まとめ
今回で、当初目標にしていたバナートレース20本を達成しました。
とても勉強になることがわかったので、定期的に続けていきますが、投稿は一旦終わりにします。

デザイン力アップを目指して、バナートレースはじめます!こんにちは。mito(@mito_works)です。
デザイン力アップのためにバナートレースを始めることにしました。
ここでは、私な...
ABOUT ME














