Contents
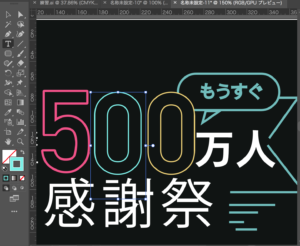
トレース結果


※左:Sample 右:Trace
Size 440×270
Time 60min
Tool illustrator
Font Alte DIN 1451 Mittelschrift gepraegt(数字)、 小塚ゴシック Pr6N R(感謝祭)、MT たづがね角ゴシック StdN、 ヒラギノ丸ゴ ProN W4(ロゴ)、Neutra Text(ロゴ)
Color #6ebdbd(ブルー)、#edd070(黄色)、#f14e86(ピンク)
デザイン考察
- アクセントカラーは3色使われているけれど、背景が黒だとごちゃごちゃした感じがしない。中抜き文字もそういった意味で意識して使っている気がする。
- 500の文字、途中に切れ目を入れることで、より強調される
- 背景は黒だけれど、文字をベタ塗りしないこと、白色を用いることで強くなりすぎていない。
mito
LOHACOのロゴはShake Shackと同じフォント「Neutra Text」を使っているんじゃないかなと。 重心が少し下がっているのが特徴。 海外の飲食ブランドやレシピ本でよく使われている気がします。 美味しそうに見えるフォントなのかな?? 結構好きです。
momo
数値で使っているフォントDINは文字間が狭い方がかっこよく、強調されて見えるよ!
学んだこと
文字の縁取りをして袋文字を作る方法
文字の入力
文字を入力し、選択。(今回は、中抜きにしたいので、塗りはなしにしています。)

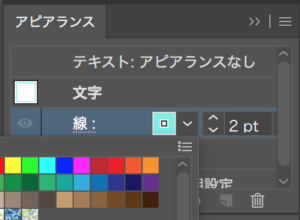
アピアランスで線の幅調整
アピアランスパレットより線のptを変更。線の部分をダブルクリックします。
今回は太くしたかったので、1pt→2ptにしました。


続報(追加修正)
文字タッチツールで文字に角度をつける方法
momo
文字タッチツールを使うと文字を個別のオブジェクトのように選択して、ドラッグ操作で移動や拡大・縮小、回転などができるよ!
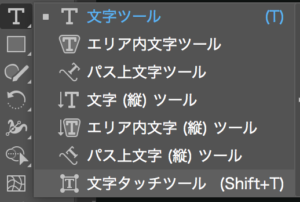
文字タッチツールを選択

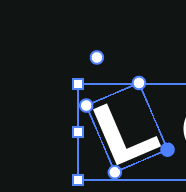
テキストを回転させる

ハサミツールで文字を切り取る方法
500について、今回は、背景と同じ正方形を重ねることで文字の間に空白を設けました。
ハサミツールで切り取る方法もあるのでそちらを紹介します。
momo
ハサミツールを使う前に、まずは文字をアウトライン化する必要があるよ。
フォントは文字情報、アウトライン化したのはオブジェクト(図形)情報です。
フォントの場合、アウトライン化するとオブジェクトとして扱うことができます。
momo
つまり、文やフォントを修正することはできなくなるよ。
文字をアウトライン化する
書式>アウトラインを作成

ハサミツールで不要な場所を切り取る
ハサミツールを選択して2点(始点と終点)をクリック。

選択ツールに持ちかえて削除キーをクリック。

修正結果

課題
全体的な文字やオブジェクトの配置場所、大きさのバランスがうまくとれていません。
momo
はじめに目視で配置して、完成した後に、ガイドを引いてどれくらいズレがあるかというトライをしても良いかも!
ABOUT ME













