トレース結果


※左:Sample 右:Trace
Size 978×330
Time 60min
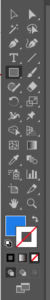
Tool illustrator
Font 凸版文久見出し明朝 エクストラボールド、Bodoni 72 Book(&)
Color #fcda34(濃い黄色)、#fdee8d(薄い黄色)、#137aec(青色)
デザイン考察
- リボンの真ん中の四角を背景色と同じ黄色で囲むことで立体感を出している
- セリフ体の斜体も線を太くすると安定感と同時に動きがでる
- 吹き出しはブラシのアートを使って線幅を変えることで手書き感を出している
学んだこと
mito
初めてリボンを作成&ワープで変形をしたので手順、まとめます!
リボンパーツの作り方
長方形を作成


山型にカット
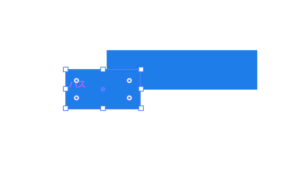
小さな長方形の方をリボン型にするためカット。
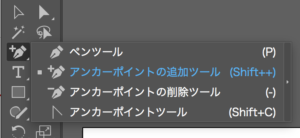
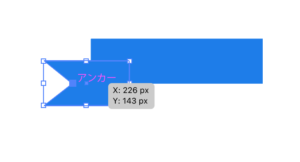
ペンツールで左辺の中央にアンカーポイントを打つ。


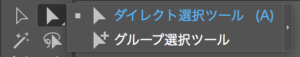
打ったアンカーポイントをダイレクトツールで選択し、矢印キーで右へ移動。


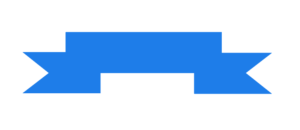
左右反転させてコピー

境界線の描写
境界線を描写。

momo
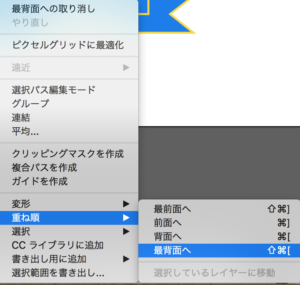
オブジェクトの前後を入れ替えたい場合は以下のように、オブジェクトを右クリックして、重ね順を変更するよ!

反省点&課題
斜体がうまく表現できていないのと、吹きだしの太さをもう少し太く調整したいです。
mito
今回背景で作ったしましまをパターン登録して他のアートボードで使うにはどうすればいいんだろう??調べてみます。
ABOUT ME














