Contents
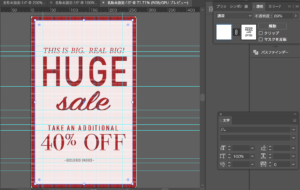
トレース結果


※左:Sample 右:Trace
Size270×440px
Time 60min
Tool illustrator
Font DIN Condensed Bold(ロゴ)、Bodoni 72(40%OFF)
デザイン考察
- シェイプ越しに背景と同じ色にすると色数が少なくてもさみしくならない。(逆に色数を使いすぎるとよくない)
- DIN系のほっそりした文字を用いて行間を少し広めに調整している
- 縁取りをして、上部の丸を半円にすると紙(カード)のような印象になる
学んだこと
シェイプ越しに背景をくり抜く方法
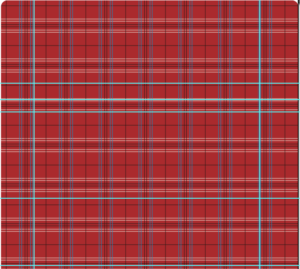
背景画像を配置
長方形ツールで長方形を作り、パターンで塗りつぶす。


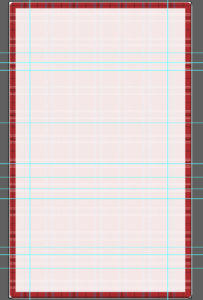
オブジェクトを配置
白いオブジェクトを配置。透明パネルで不透明度を調整。

くり抜きたい形を描写
くり抜きたい形を描画。(色#000000で描写しました。)

momo
文字はアウトライン化せずそのままでOKだよ。
くり抜きたい部分(文字)をグループ化
くり抜きたい部分を全て選択し、右クリックでグループ化。
オブジェクトとくり抜きたい部分(文字)を選択
オブジェクトとくり抜きたい部分(文字)を選択ツールで両方選択。
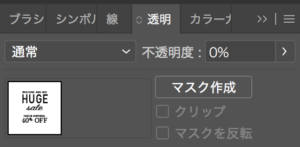
マスク作成
透明パネルの「マスク作成」をクリック。
くり抜かれて背景画像が見えるようになります。


momo
透明パネル上に表示されているリンクを解除して、編集したい方のサムネイルをクリックすると編集できるよ!
ABOUT ME