こんにちは、mito(@mito_works)です。
WordPressを改修する際に、まずはステージング環境を使ってテストを行ってから本番環境に反映させたいですよね。
今回は、さくらサーバーを使った場合のステージング環境の作り方を備忘録的にまとめます。
mito
ほぼ公式マニュアル通りに進めるとできました。
momo
手順と合わせて、ポイントや気づきもまとめるよ!
スポンサーリンク
Snapupにサーバを登録する
サーバコントロールパネルへログイン

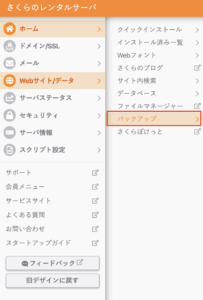
メニューからWebサイト/データー>バックアップを選択

「Snap up」をクリック

ホスト名をクリック
momo
ここからはSnapupの管理画面になるよ!

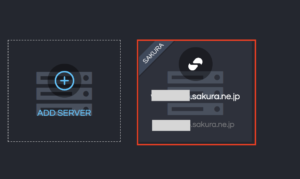
画面左のサイトを追加をクリック

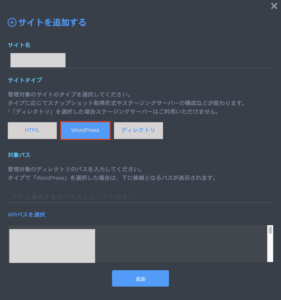
サイト名、サイトタイプ、WPパスを選択し、最後に追加ボタンを押す

momo
サイト名は好きな文字列でOK!WPパスはサイトタイプをWordPressにするとWPパスを選択の下に候補のパスが出てくるよ!
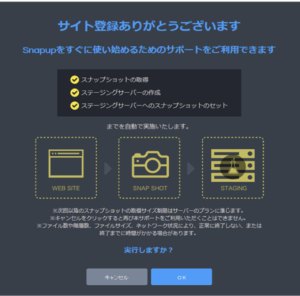
初めてサイトを追加すると以下の画面が表示されます。

momo
Snapupへのサーバ登録は完了だよ!
スナップショット作成
ここから、スナップショットの作成に入ります。
スナップショットとは?
ある時点(瞬間)の状態をとって保存したもの。
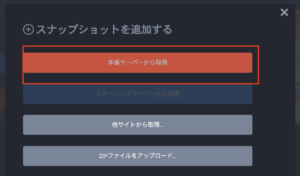
「スナップショットを追加、作成する」をクリック
![]()
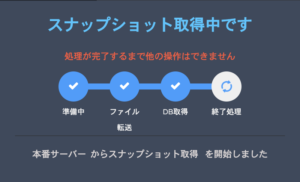
『本番サーバから取得』をクリック

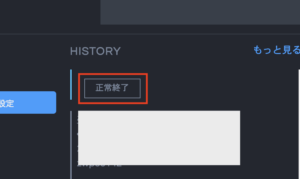
完了
正常に終了すると右のHISTORYに「正常終了」が表示されます。


momo
スナップショットの作成が完了したよ!あと一息!
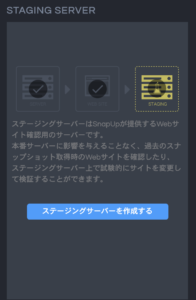
WordPress用ステージングサーバ作成
続いて、ステージングサーバを作成していきます。
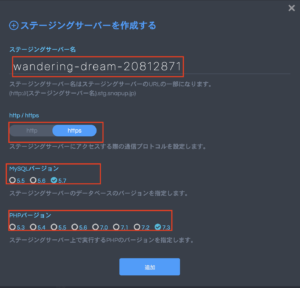
「ステージングサーバを作成する」をクリック

ステージングサーバー名・通信プロトコルを設定し「追加」をクリック

momo
ステージングサーバ名はデフォルトで設定されているものにしたよ!
mito
本番環境がWordpress4.9.13、PHP 7.3.14、MySQL5.7だったのでそれに合わせて各項目を選択しました。
ここまででステージングサーバの作成は完了です。
ステージングサーバにスナップショットをセット
作成したスナップショットをクリック
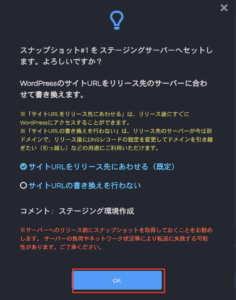
『ステージングサーバへセット』をクリック

momo
誤って「本番サーバーへリリース」を押さないように注意だよ!
『OK』をクリック


momo
スナップショットをステージングサーバへセットが完了したよ!
ステージングサーバへアクセス
実際に、今回作ったステージング環境を確認していきます。
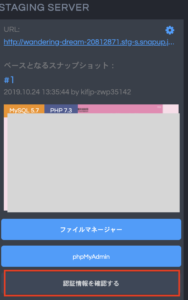
「認証情報を確認する」をクリック

サイトへアクセスするための情報を確認

momo
別環境でアクセスする場合は認証用の「USER」「PASS」が必要になるよ!
WordPress管理画面を開く
サイトURLの後ろに「/wp-admin」をつけるとWordPressログイン画面が開きます。
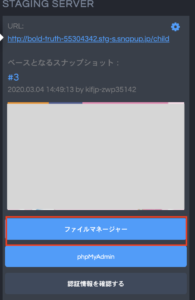
ファイルマネージャーを選択

ファイルが表示され、直接画像やphpをアップロードして、フォルダ配置できます。
mito
FileZillaのようなイメージで使い方ができます。接続せずに使えるので使いやすいです!
まとめと感想
マニュアル通りに進めていくと、簡単にステージング環境が作成できました。
スナップショット作成も時間がかからずサクサクできるのが良いなと思いました。
ABOUT ME
スポンサーリンク
スポンサーリンク