こんにちは、mito(@mito_works)です。
今回はブラシツールの使い方についてです。
mito
ブラシツールを使いこなせるようになると、手書きの味のある表現やオブジェクトの繰り返し表現もできるようになります!
momo
マスターすると表現の幅が広がるね!
Contents
ブラシツールの基本的な操作方法
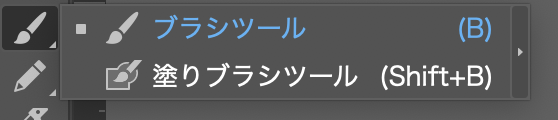
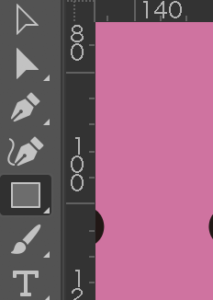
ブラシツールを選択
ツールバーからブラシツールを選択します。

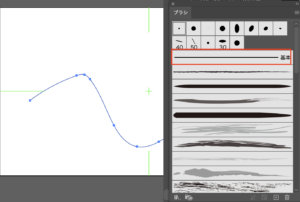
アピアランスからブラシを選択
プロパティーパネルのアピアランスからブラシを選択します。

momo
好みのブラシを選択するよ!
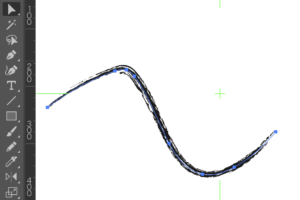
線を描く
ドラッグすることで線を描きます。

momo
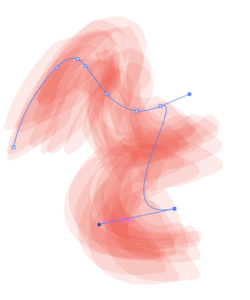
ダイレクト選択ツールに持ち変えると、アンカーポイントが見えるね。
mito
ペンツールで書いたパスと同じものだということですね!
ブラシツールの特徴
ここではブラシツールの特徴をまとめます。
プロパティ>アピアランスのブラシのリストを開き基本を選択

momo
パスのセグメントのみが表示されたよ!
mito
ブラシツールはドラッグした軌跡に沿ってパスを描画。
パスに対して色や形状のようなブラシ効果を適用できます。
パスに対して色や形状のようなブラシ効果を適用できます。
momo
見た目や外観のことをアピアランスというんだよ!
ブラシツールの特徴
ブラシの種類を変えることで基本構造であるパスは変更せずに外観だけが変更されます。
ブラシツールの設定
ブラシツールの基本設定についてまとめます。
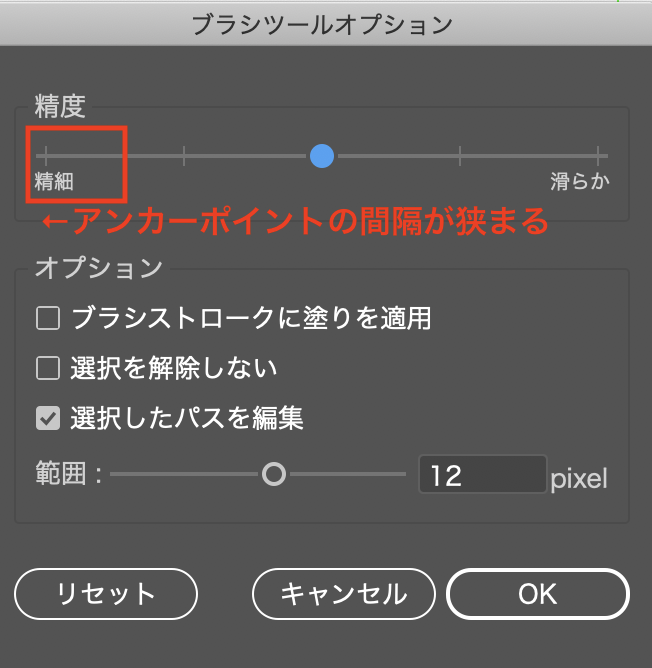
ブラシツールをダブルクリック
ツールバーのブラシツールをダブルクリックすると、オプションが表示されます。

momo
滑らかの方にポイントを移動させると、アンカーポイントの少ない単純なパスに設定できるよ!
ブラシの種類
たくさんあるブラシ種類からブラシを選ぶ方法についてまとめます。
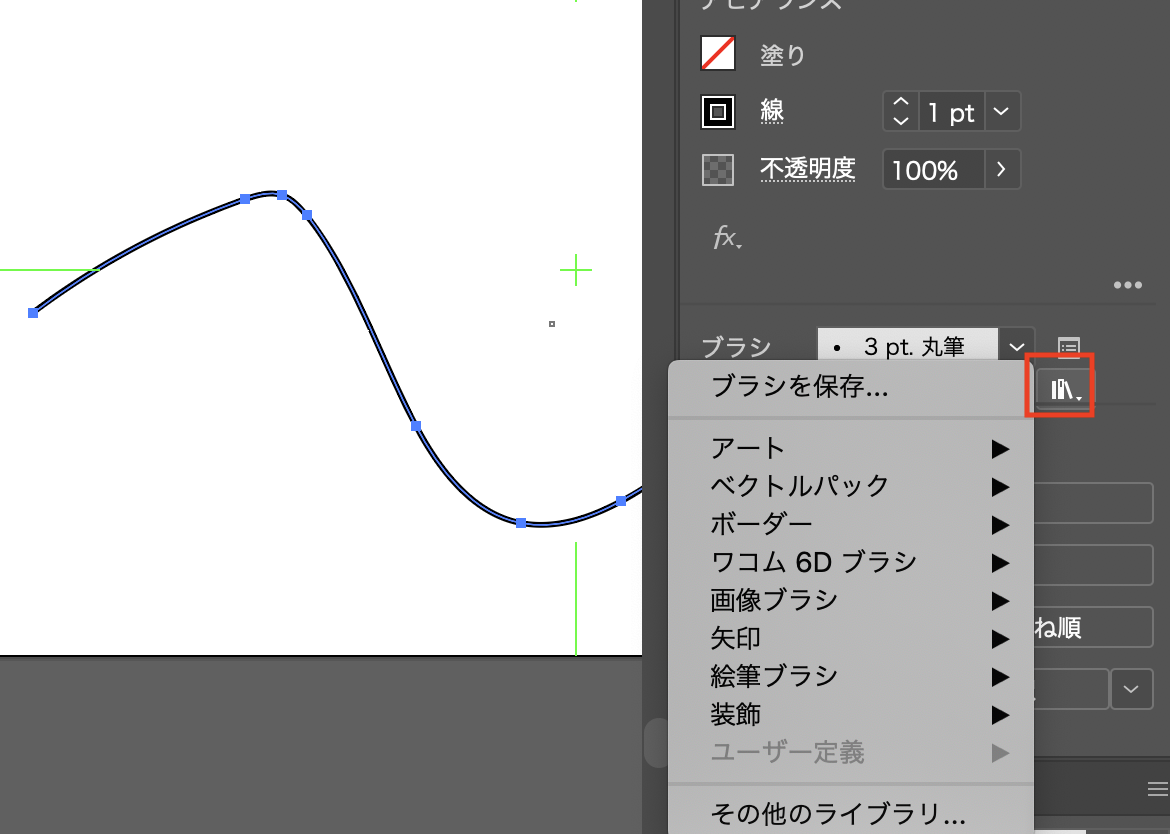
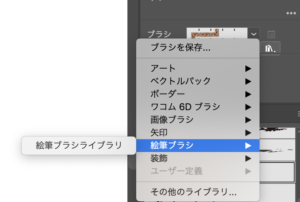
ブライライブラリメニューをクリック

momo
アートやボーダーなど色々な種類が用意されているね!
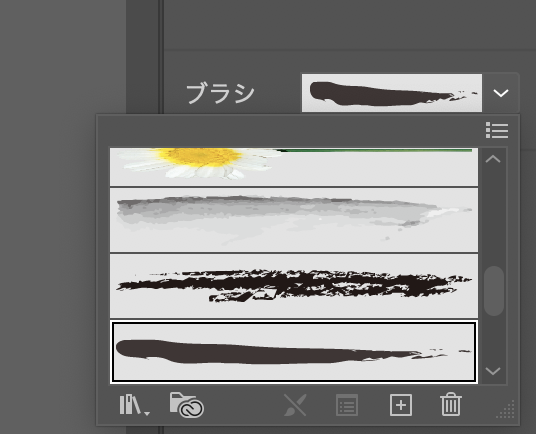
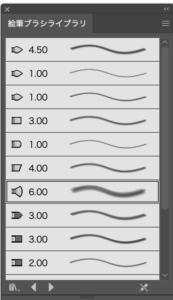
絵筆ブラシをクリック

momo
ライブラリー一覧が表示されるね!
mito
どのようなストロークで描かれるかサムネで表示されていますね。

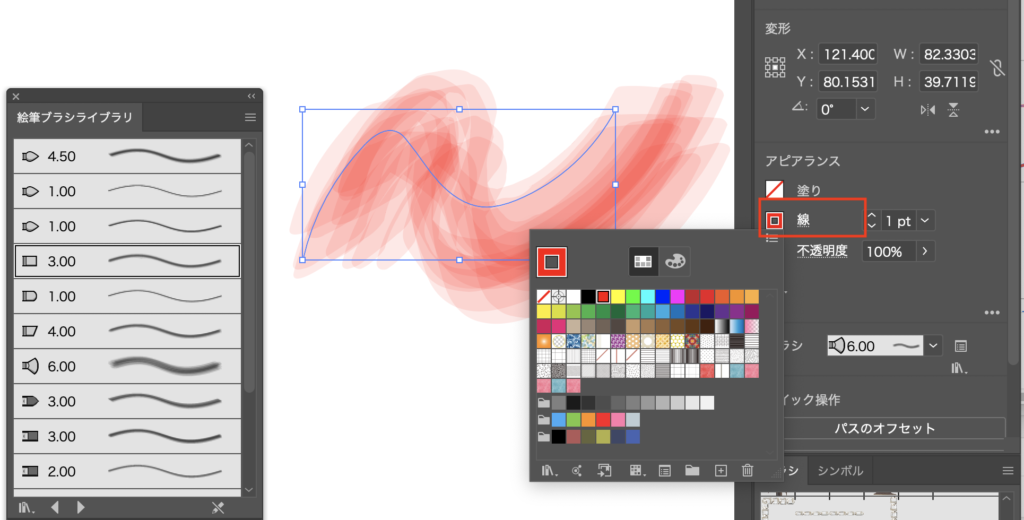
ドラッグして線を描く
mito
カラーとパスを変更することもできます。


塗りブラシツール
塗りブラシツールの使い方と特徴についてまとめます。
ツールバーから塗りブラシツールを選択

ドラッグして線を書く
ドラッグして線を書きます。
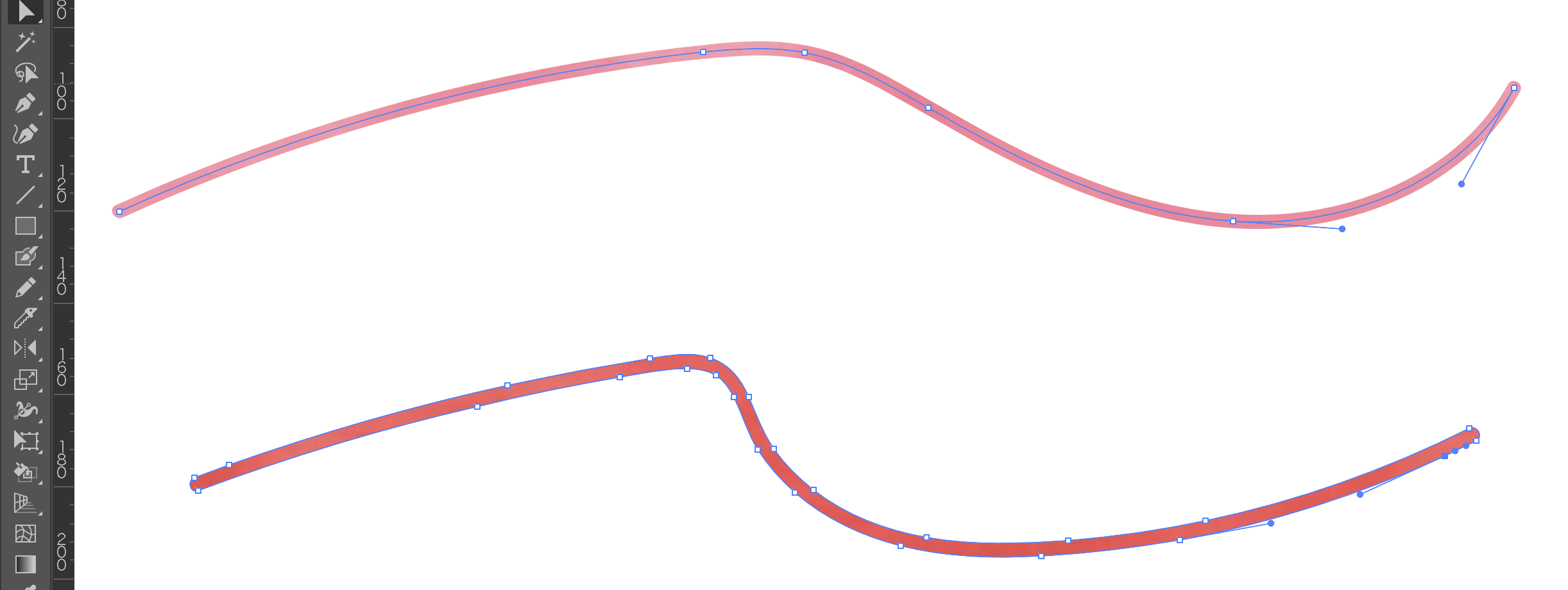
ダイレクト選択ツールに持ち変えクリック
ダイレクト選択ツールに持ち替えてshiftキーを押しながらクリックします。

momo
ブラシツールと塗りブラシツールの違いがわかるね!
ブラシツールと塗りブラシツールの違い
- ブラシツール:オープンパス
- 塗りブラシツール:クローズパス
momo
鉛筆ツールもフリーハンドで線を書くことができる便利なツールだよ!
ブラシツールの活用
ここでは散布ブラシを試してみます。
momo
パスに沿ってオブジェクトが散布されるよ!
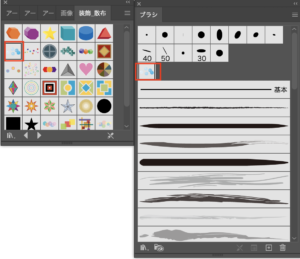
ブラシパネルを開く
ウィンドウからブラシパネルを選択

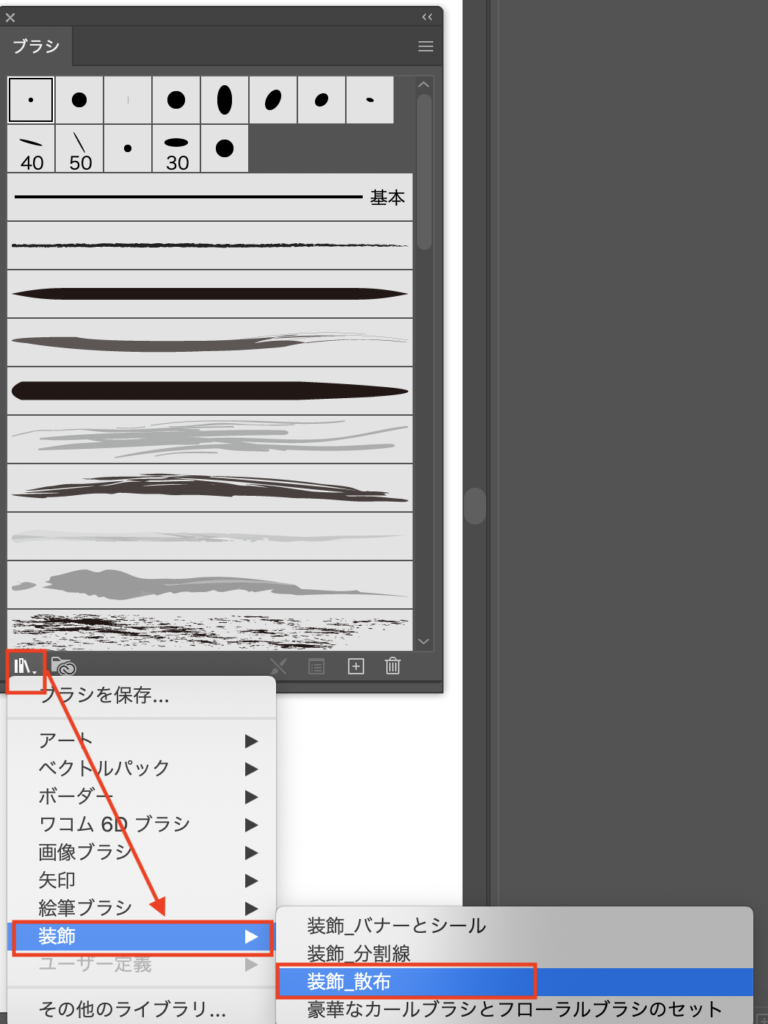
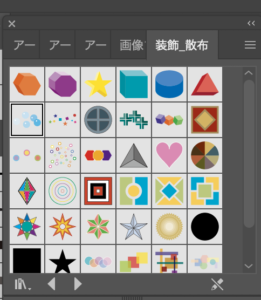
ライブラリーメニューを開く
ライブラリーメニューをクリックし、装飾>装飾散布を選択します。


クリックして選択すると、自動的にブラシパネルに追加されるので次回からブラシパネルから選択できます。

momo
ブラシパネルから削除したいときはパネル下部のゴミ箱アイコンまでドラッグしてね。
ブラシツールに持ちかえる
ツールパネルのブラシツールをクリックします。
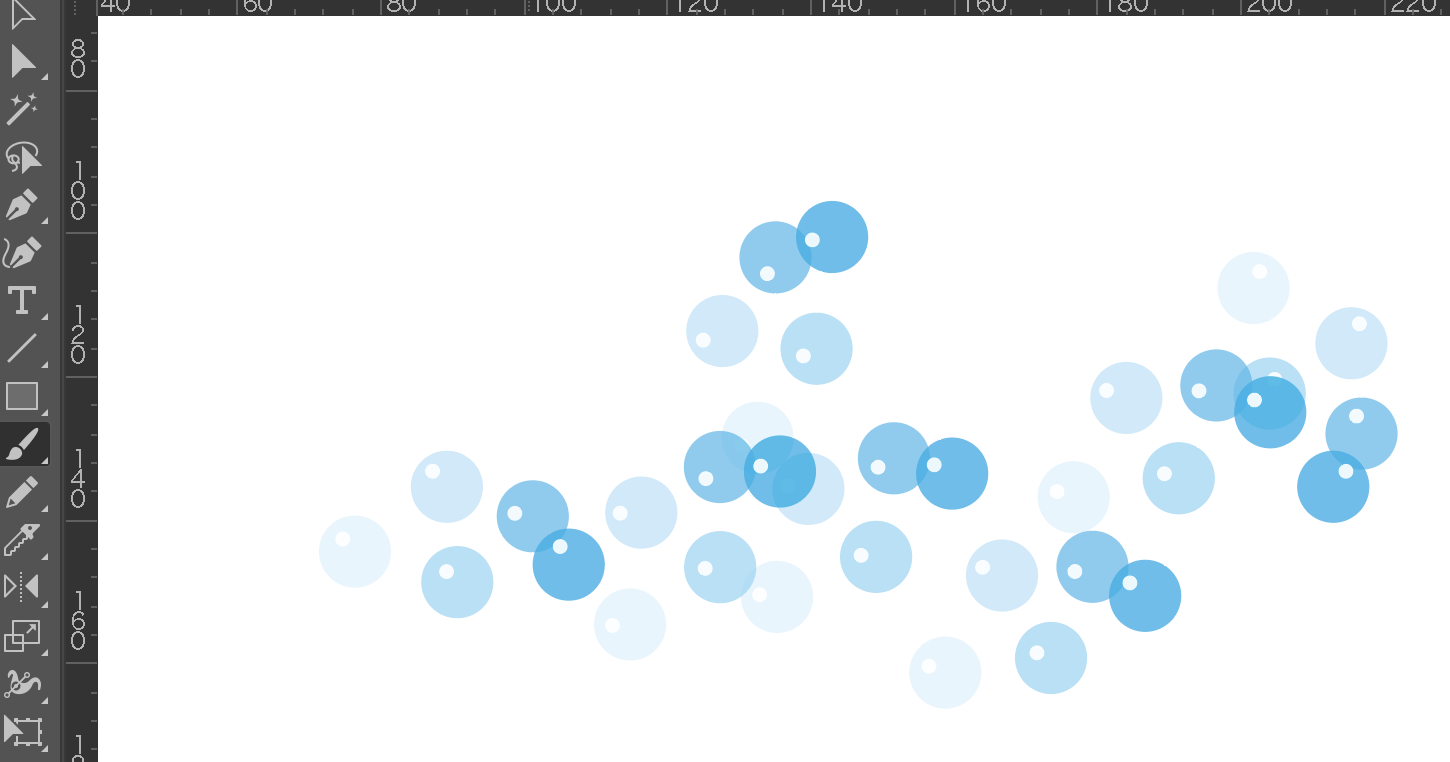
アートボード上でドラッグ
線を描きます。

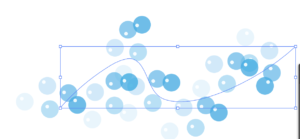
mito
選択ツールに持ちかえて確認すると、パスに沿ってオブジェクトが配置されいることが分かります。

シェイプツールで追加したパスにブラシのアピアランスを適用させる(おまけ)
例えば長方形に対して、ブラシを適用させることができます。
長方形ツール選択
ツールバーから長方形ツールを選択し、長方形を描きます。

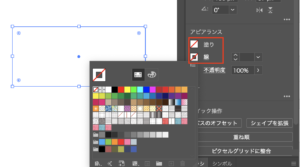
塗りと線をなしに設定
プロパティウィンドウのアピアランスに表示されている塗りと線をなしに設定します。

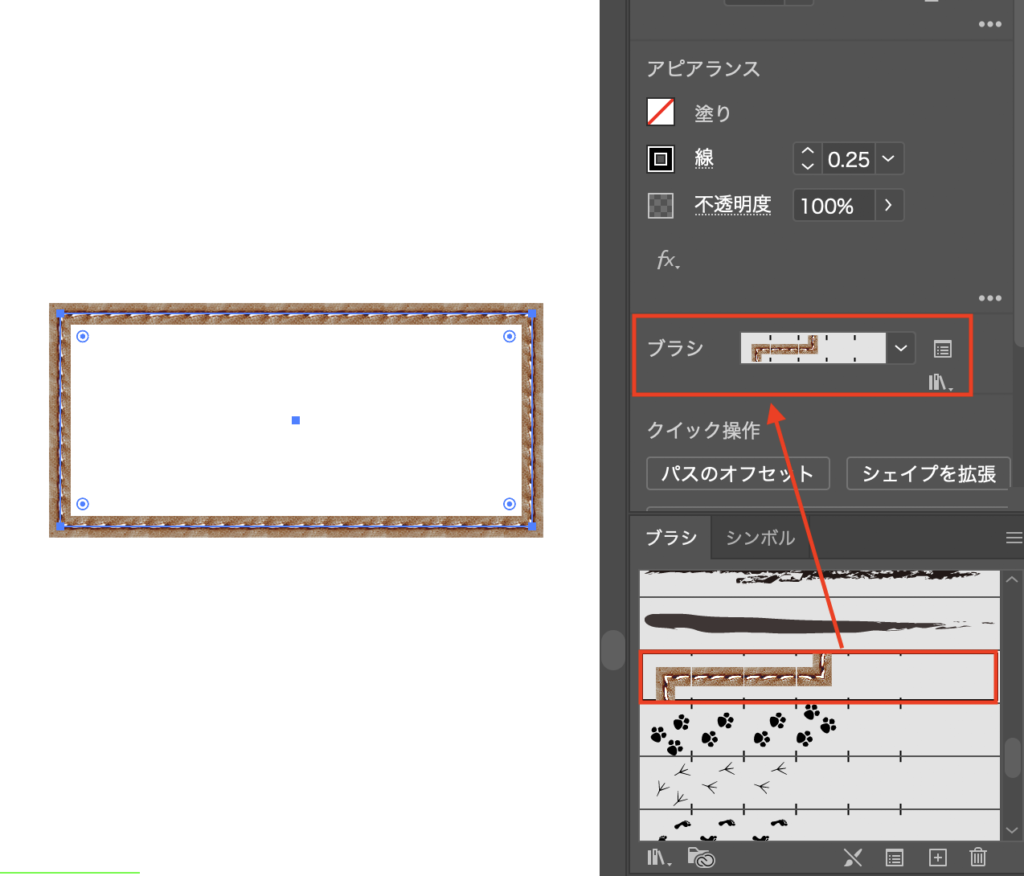
ブラシを選択
選択ツールにもちかえ、パスが選択されている状態でパネルからブラシを選択

momo
ブラシツールだけでなくシェイプツールやペンツールなので描写したパスにも適用できるよ!
ABOUT ME