こんにちは、mito(@mito_works)です。
デザインの4原則、「揃える、まとめる、繰り返す、メリハリをつける、」は大事です。
ただ、少し整いすぎている、動きをつけたい..と思うことありませんか?
momo
そんな時に便利なのがあえてランダムに配置するオブジェクトのランダム配置です
mito
敢えて崩す..上級者ですね!
さっそくみていきましょう!
Contents
ランダム配置でオブジェクトを書く方法
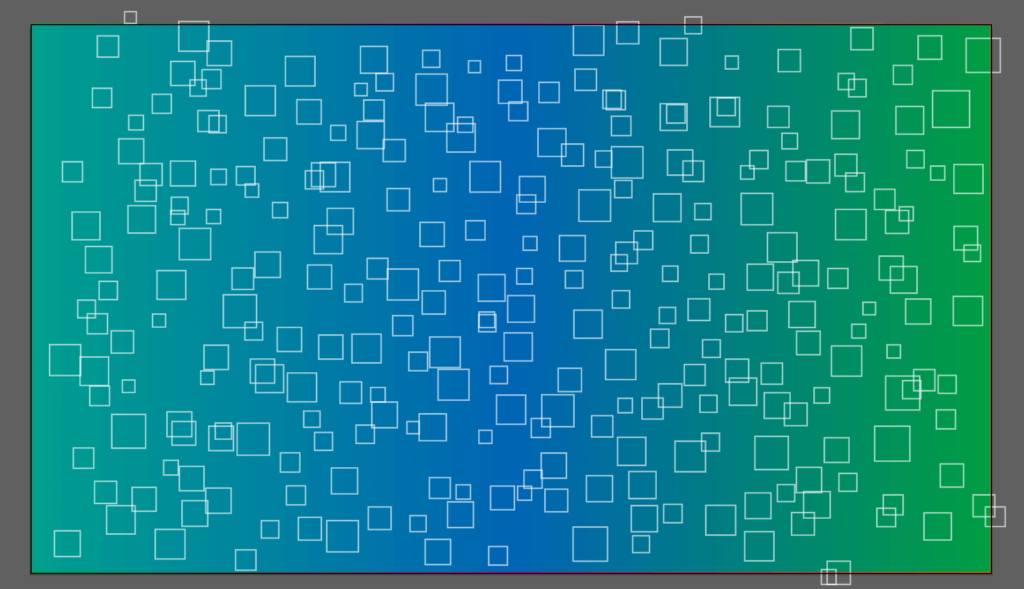
完成イメージ

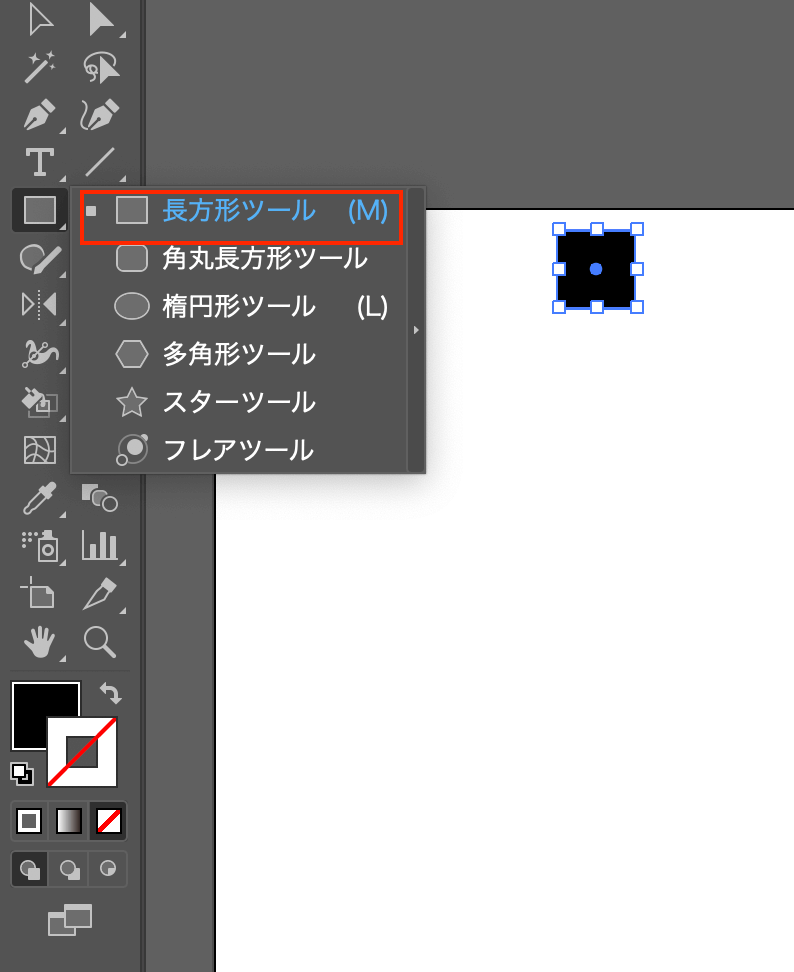
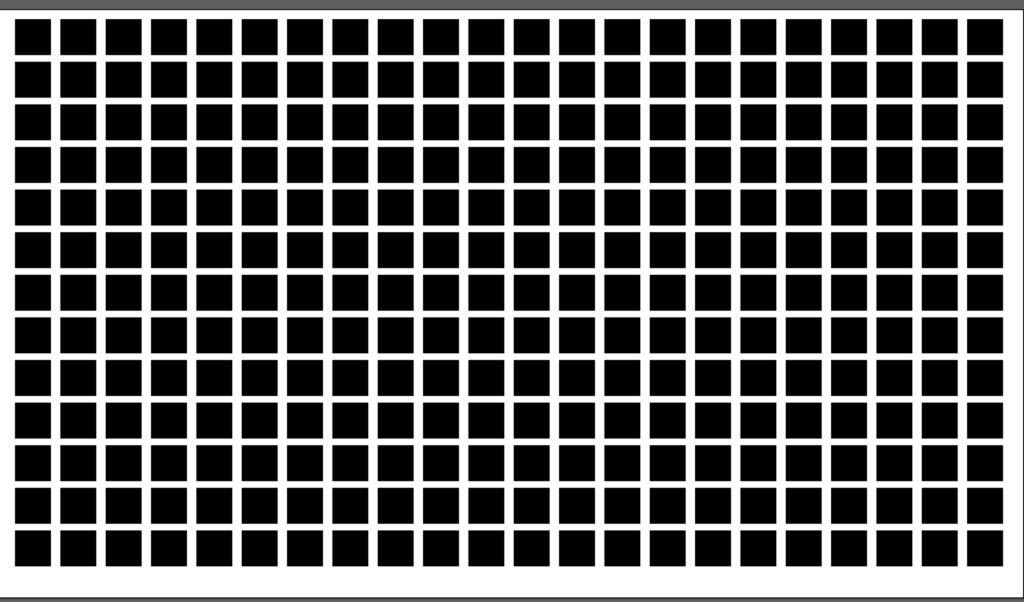
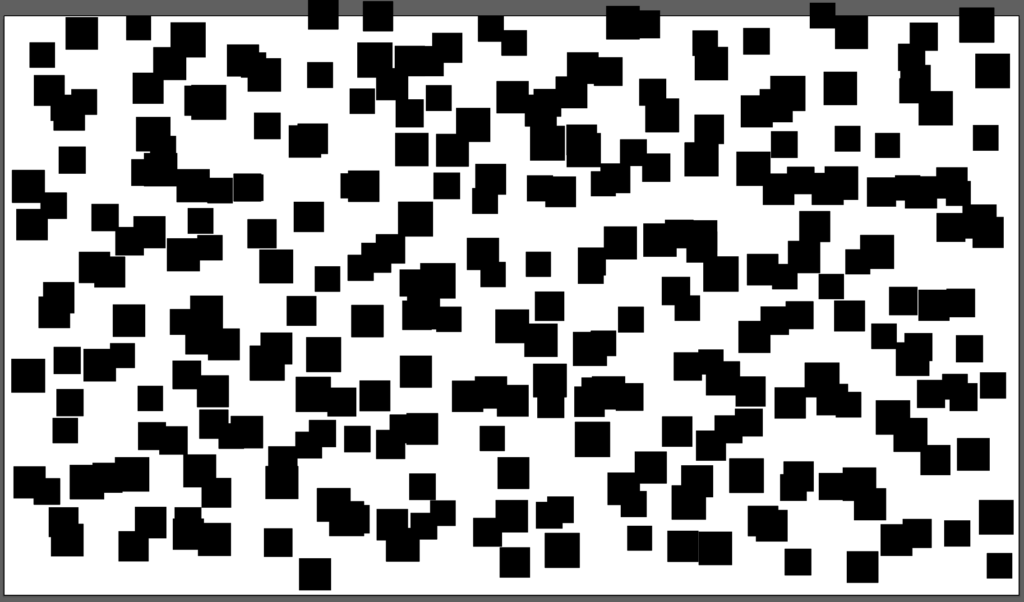
オブジェクトを書く
mito
今回は長方形をランダムに配置します。

オブジェクトを複製する
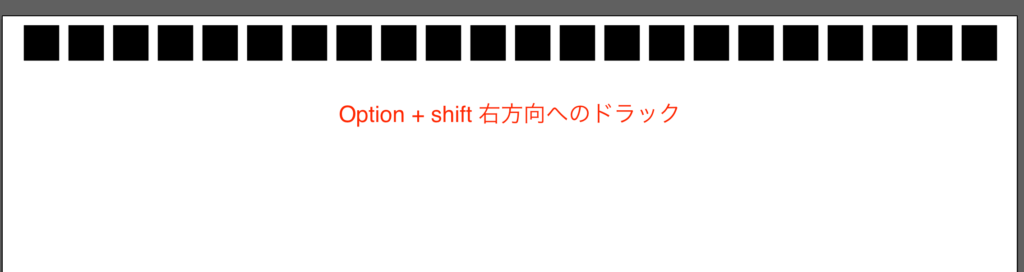
水平方向に複製する
momo
option+shiftを押しながら右方向にドラックし水平複製できるよ!

垂直方向に複製する
mito
グループにはせず、複製していきましょう!

個別に変形を行う
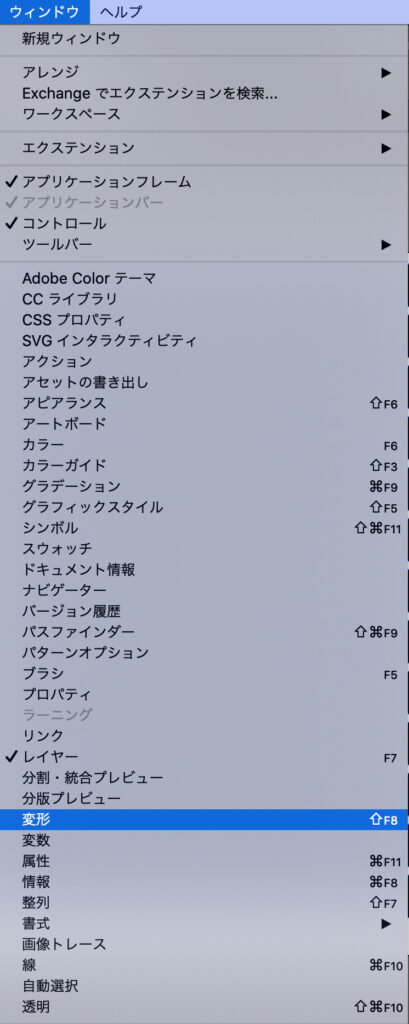
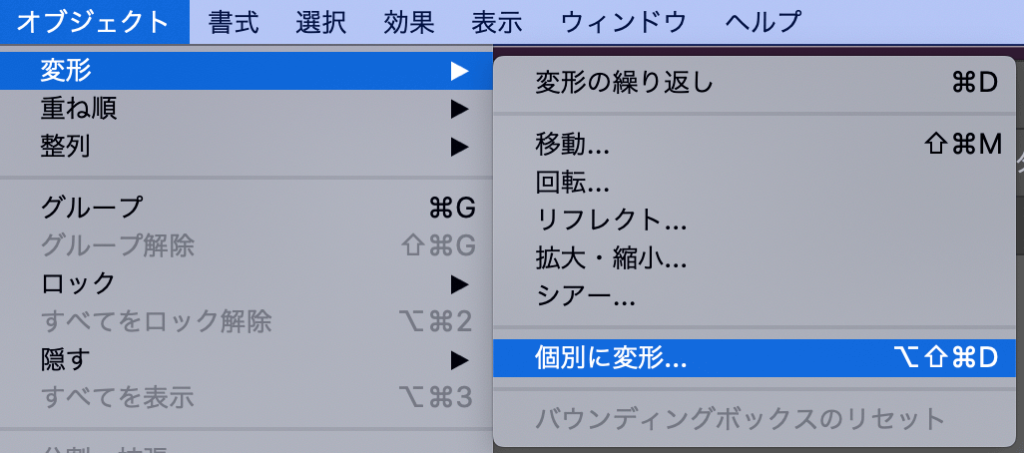
全てのオブジェクトを選択した状態で、の「オブジェクト」>「変形」>「個別に変形」をクリックします。

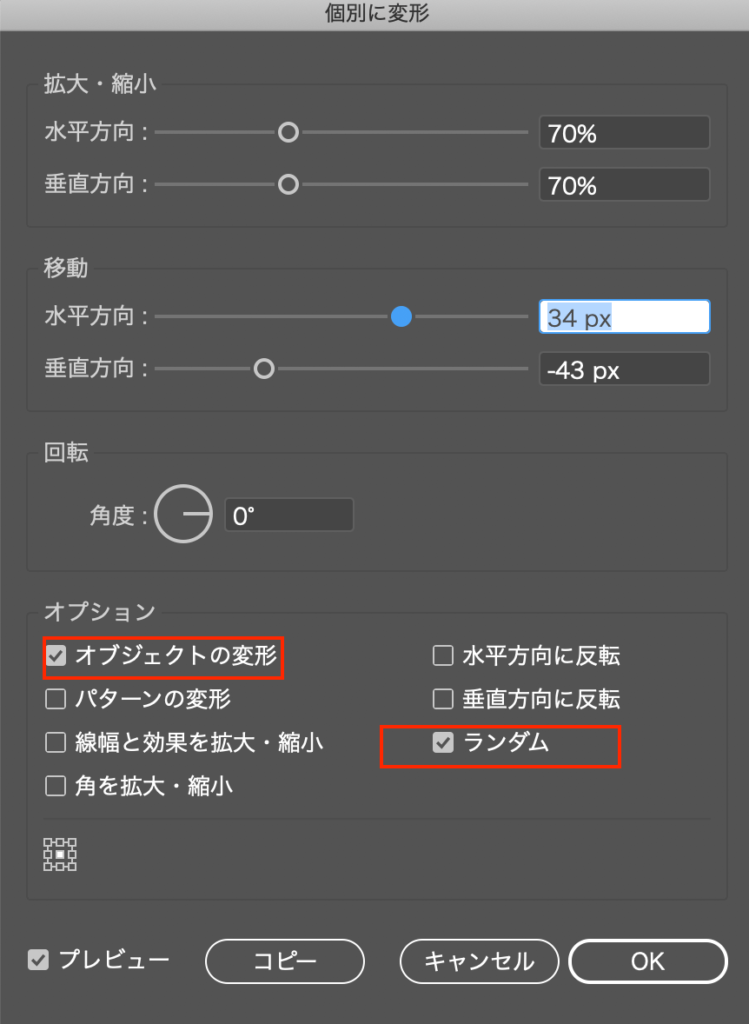
個別に変形ウィンドウが表示されるので数値を編集します。

momo
プレビューにチェックを入れると反映内容を確認できるよ
mito
今回は、オブジェクトを変形させ、ランダムに配置させたいので、オプションの「オブジェクトの変形」「ランダム」のチェックは必須です。

一度目の変形は以下のようになりました。

個別に変形を何度か行う
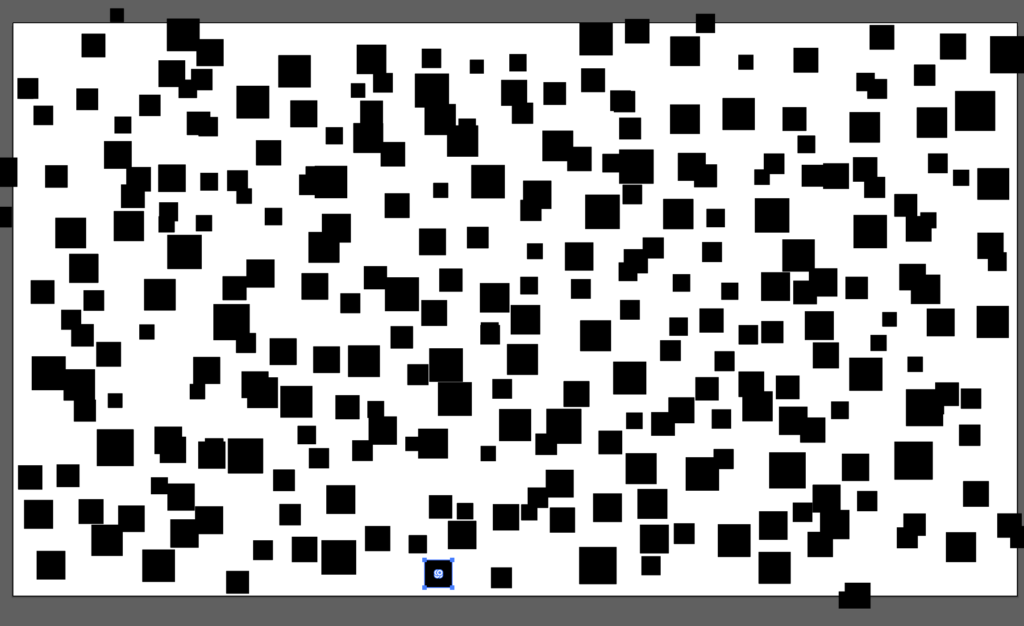
個別に変形を何度か行い、また位置についても個別に動かすことで微調整します。

完成
mito
背景にグラデーションを敷いたり、オブジェクトを少し透過し、背景と馴染ませるような微調整をして完成です!
応用編
momo
背景に敷き詰める..ではないけれど、要素として使える紙吹雪を作ってみよう!
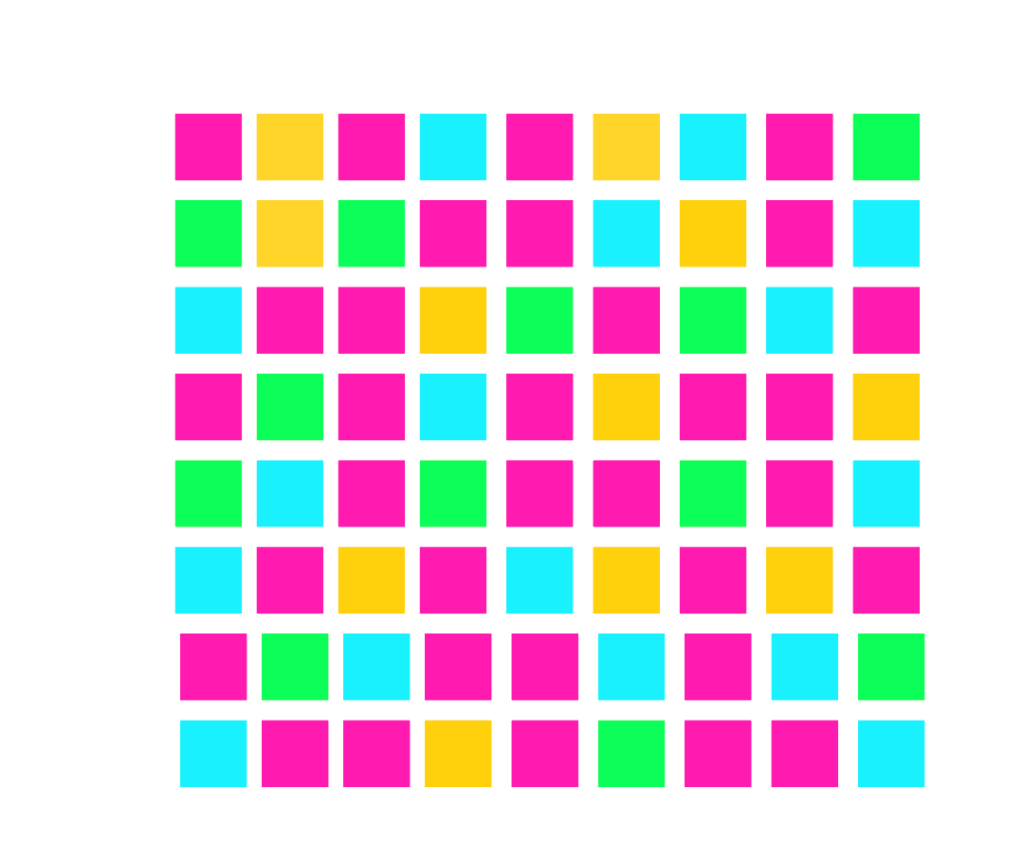
オブジェクトを書き、色をランダムにつける
正方形をたくさん作ります。
再配色などでランダムに色付けしておきます。

mito
再配色の方法は以下を参考にしてください。

【Illustrator】カラー決めに迷ったときの救世主、カラーガイドの使い方 デザインをする際、色で迷うことありませんか? カラー設定の基本
塗りと線のカラースウォッチを確認 ...
アーチで変形させる
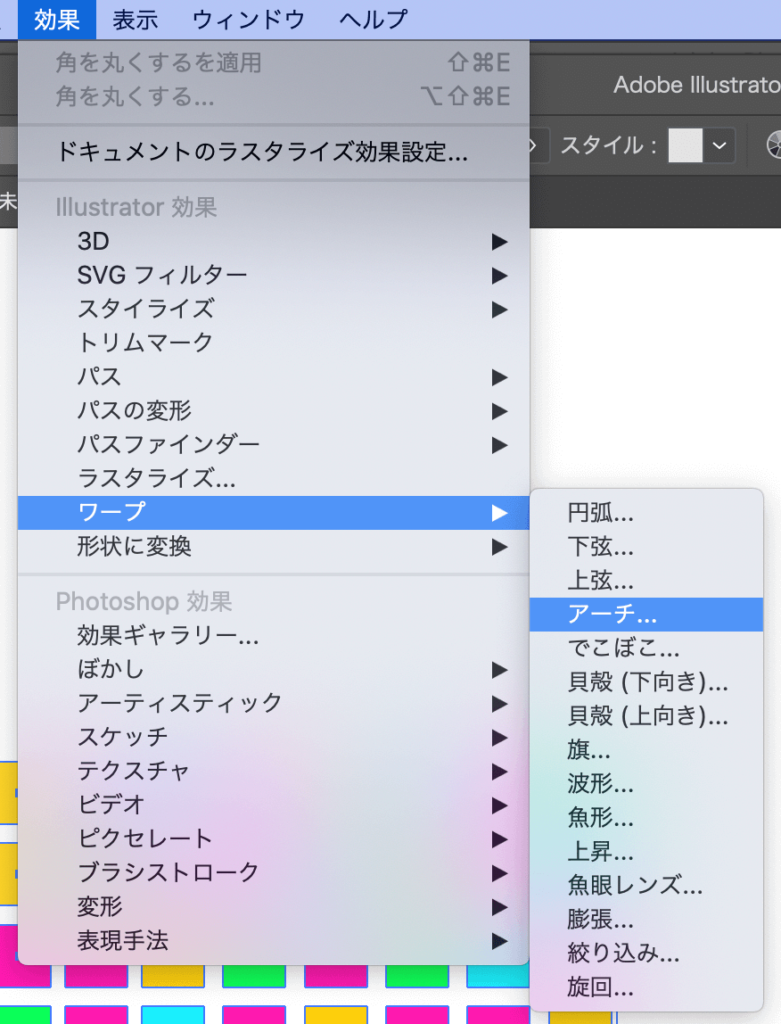
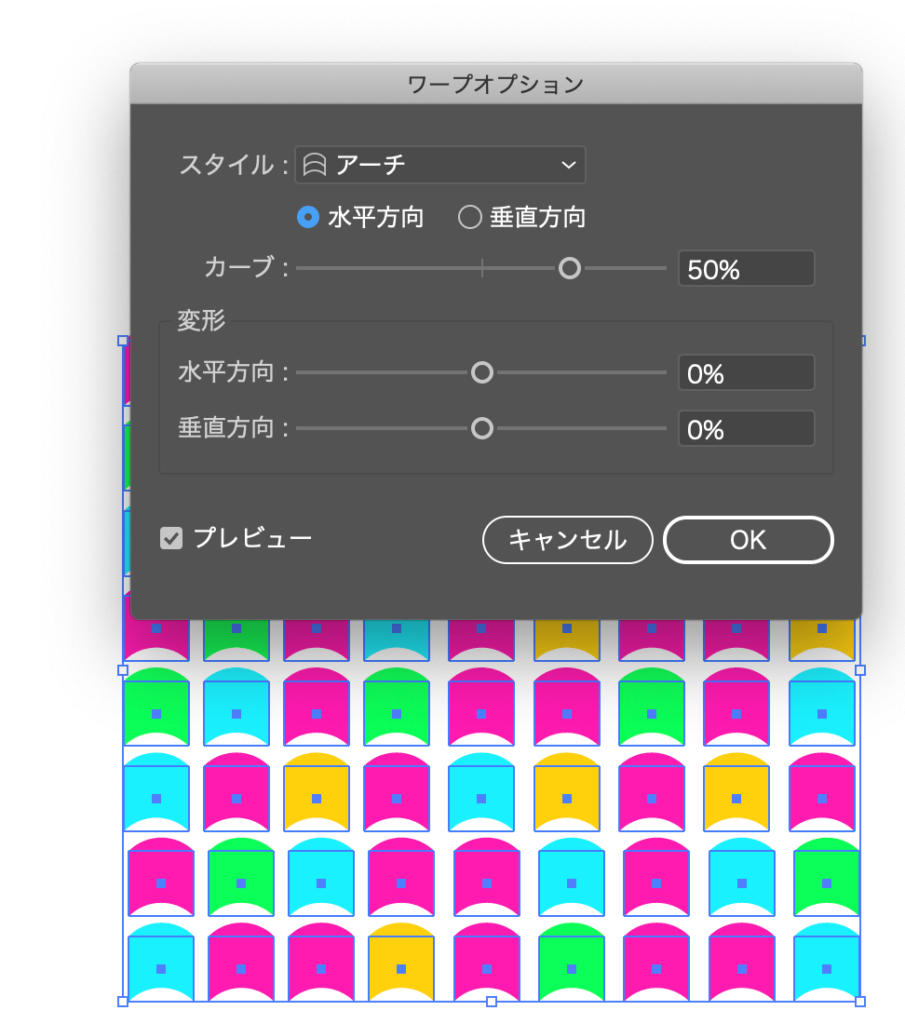
正方形を全選択した状態で、効果>ワープ>アーチでアーチウィンドウを開きます。

水平方向に50%のアーチを描きます。

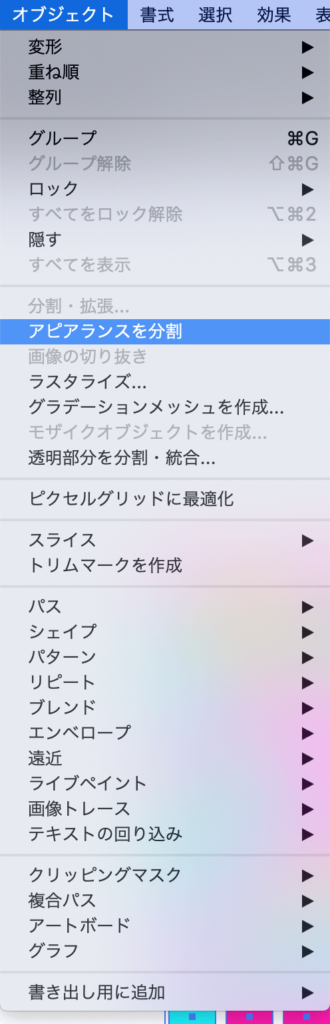
アピアランスの分割を行う
正方形を全選択した状態で、オブジェクト>アピアランスの分割をクリックします。

momo
アピアランスを分割することで、オブジェクトの形が正方形からアーチを描いた形に変更されたよ!
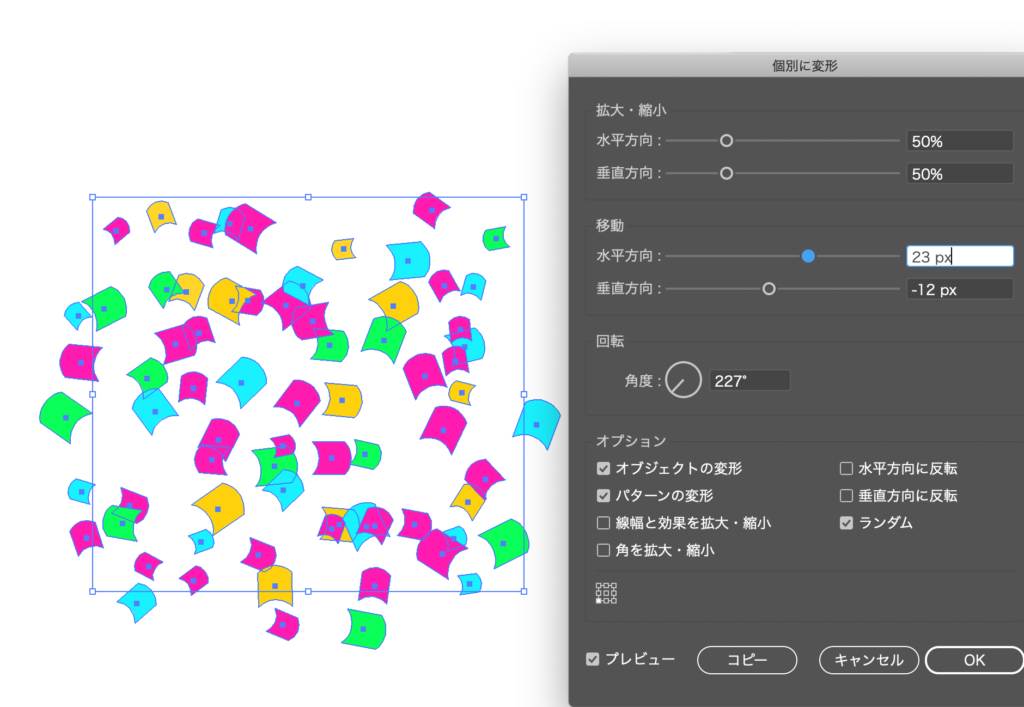
個別に変形を行う
momo
先ほどと同じように、全てのオブジェクトを選択した状態で、の「オブジェクト」>「変形」>「個別に変形」をクリックするよ

完成

まとめ
オブジェクトのランダム配置は背景が少しさみしな..という時に使えます。
色々なオブジェクトで試してみてください。
おまけ
mito
こちらのグラデーションツール、視覚的に色を確認でき、おすすめです
–End–
ABOUT ME