こんにちは、mito(@mito_works)です。
子供向け、海外の方などに向けたデザイン制作で漢字にふりがなを振ること、ありませんか?
mito
一時期、漢字の上に別レイヤーを作ってひらがなを書いていました
momo
修正したり改行するとずれてしまうよね..
書式スタイルの割注で簡単に、きれいに配置する方法をご紹介します。
ではみていきましょう〜。
Contents
ルビとは何か?
漢字にふりがなを振ることです。
momo
HTMLでは<ruby></ruby>で囲んでルビを振ってあげるね
ルビを振る方法
アートボードに漢字を入力

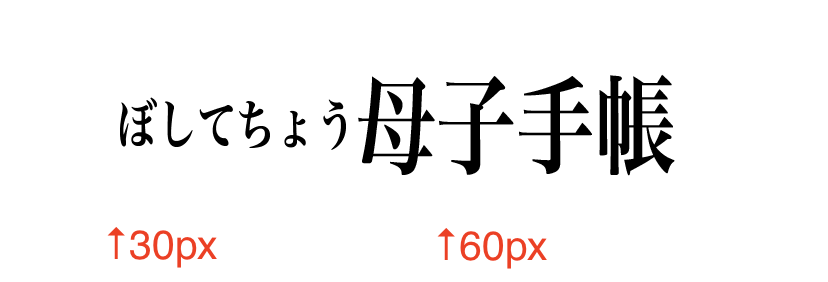
漢字の横にふりがなを入力
mito
漢字の前にふりがなを書きます。
momo
あとで調整するので今はフォントサイズは同じで良いよ!

サイズ調整を行う
momo
ふりがなのフォントサイズは、漢字のフォントサイズの1/2がいいよ!

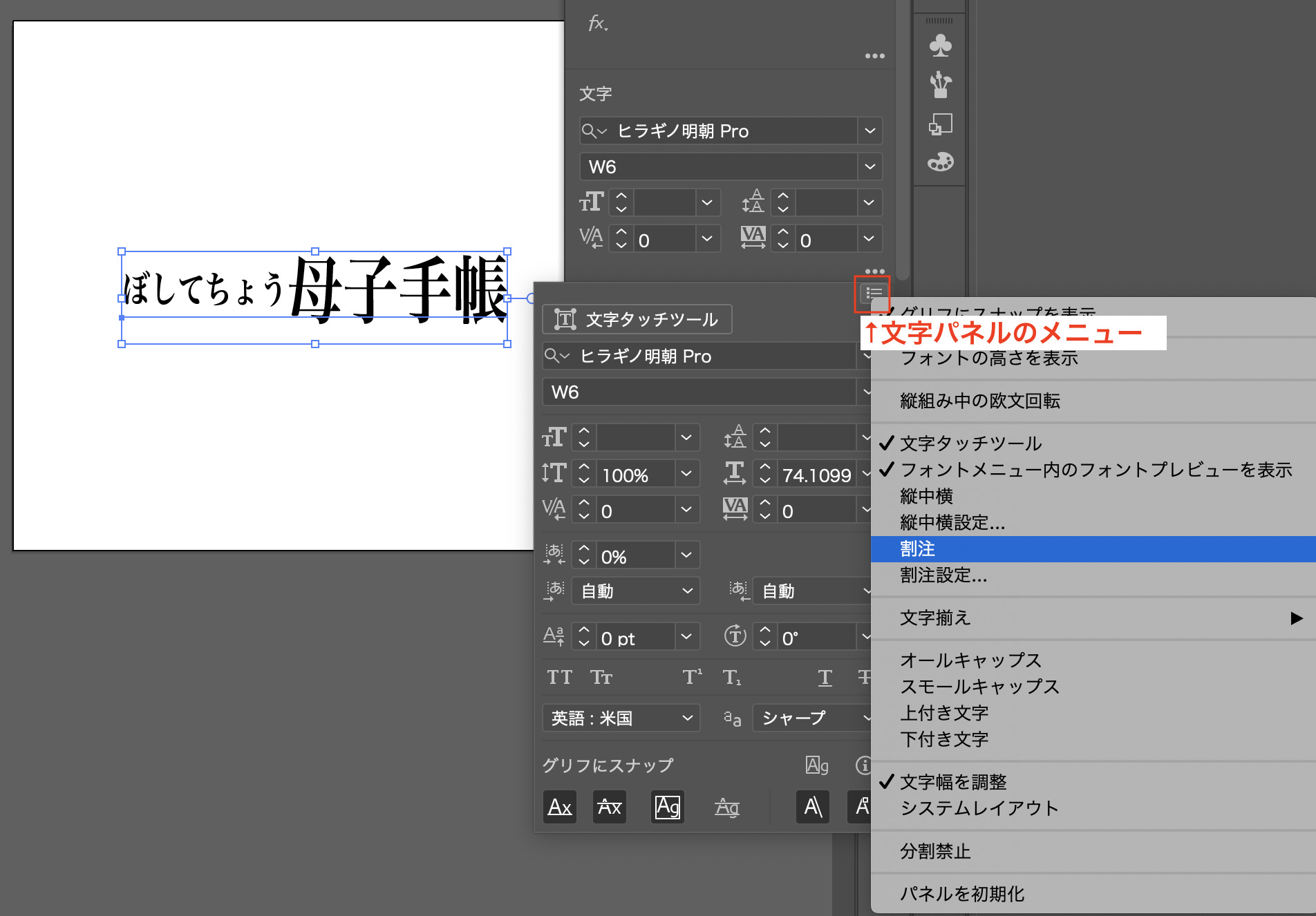
割注をクリックする
文字を選択し、文字パネルのメニューを表示。
「割注」をクリックします。

mito
うまく配置される場合もありますが、漢字に対するふりがなの数が異なると以下の様に少しレイアウトが崩れます。
momo
ここから微調整を加えていくよ!
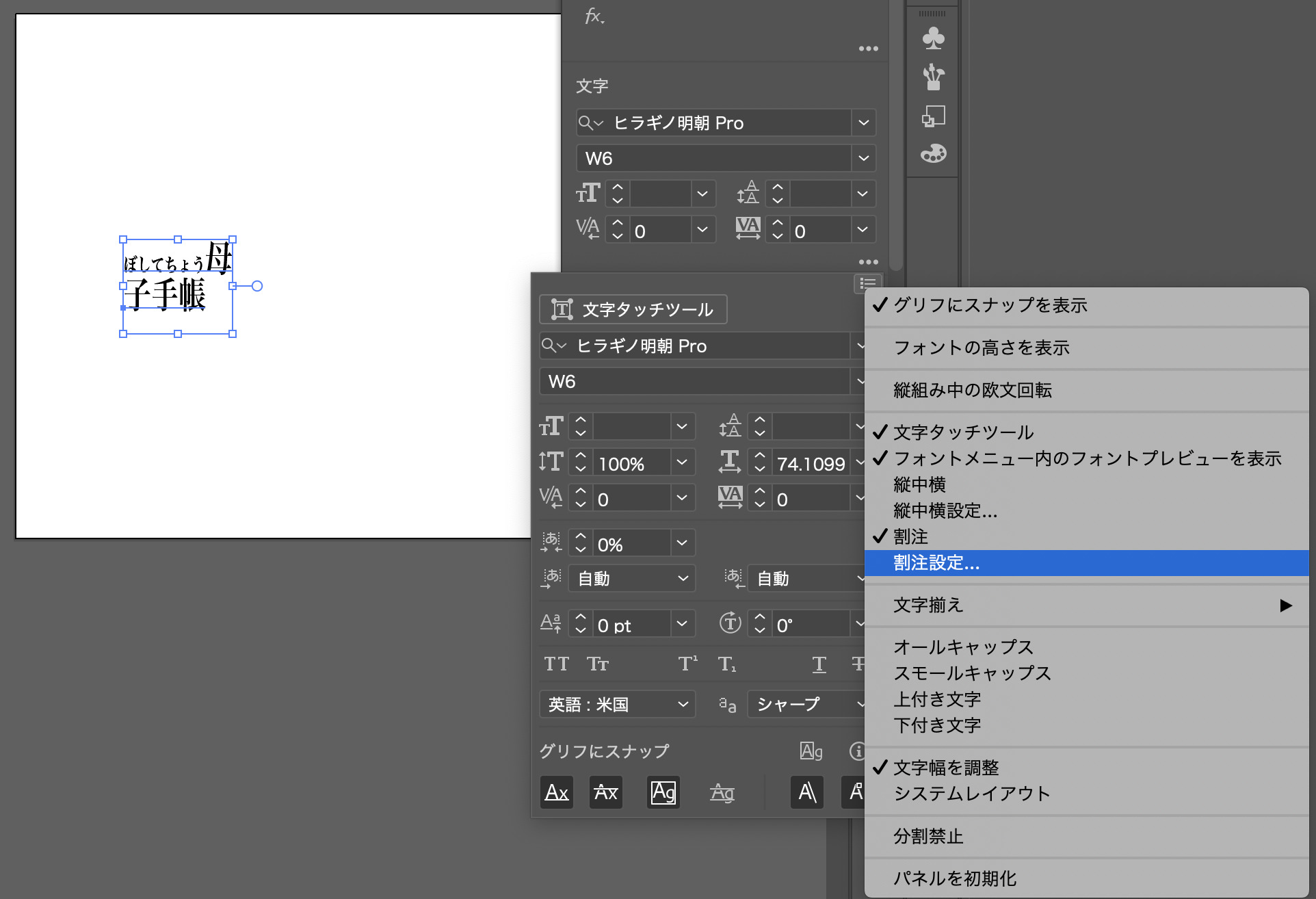
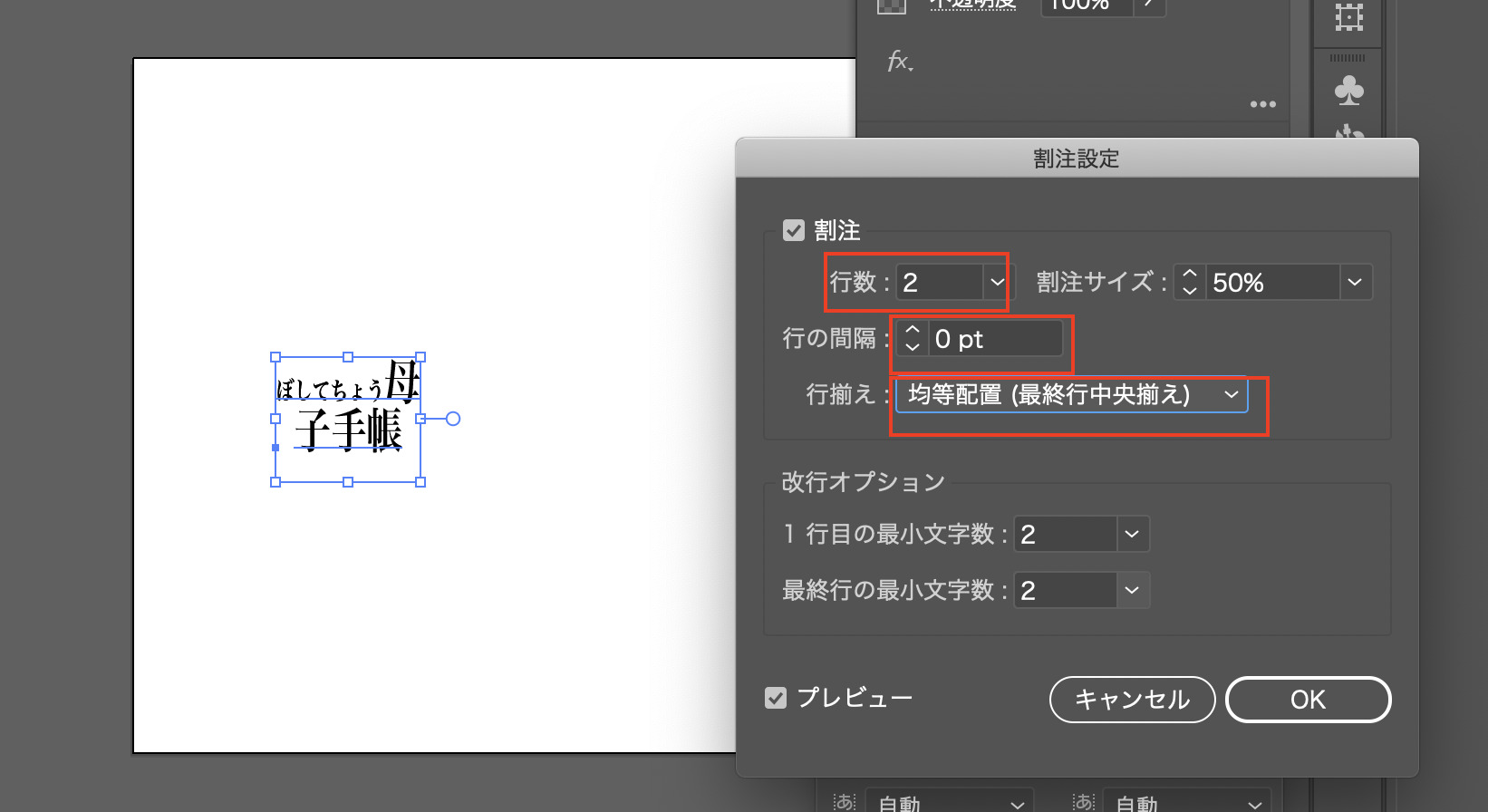
割注設定を行う
割注と同じく、文字パネルのメニューをから「割注設定」をクリックします。

mito
割注(わりちゅう)とは、1行の中に小さくした文字列を2行で表示する機能のことです。
割注の細かい設定
プレビューでチェックしながら、以下を設定しています。
momo
大まかな目安、書いておくね!
行数:2
行の間隔:0pt(2ptくらいにしても良いと思います)
行揃え:均等配置(最終行中央揃え)

ルビがうまくレイアウトされない場合の対処法
tabを押し、ふりがなの後ろに半角スペースをつくる
カーニングで調整する
momo
上記の調整をするとうまく段落ちしてくれると思います
フォントサイズの調整
漢字を選択し、フォントサイズを調整すると漢字部分のみ変わるので調整しましょう。

ルビを降らない部分も記載する
ルビ以降の文字も作りましょう。

mito
このままだとガタガタになってしまいます。
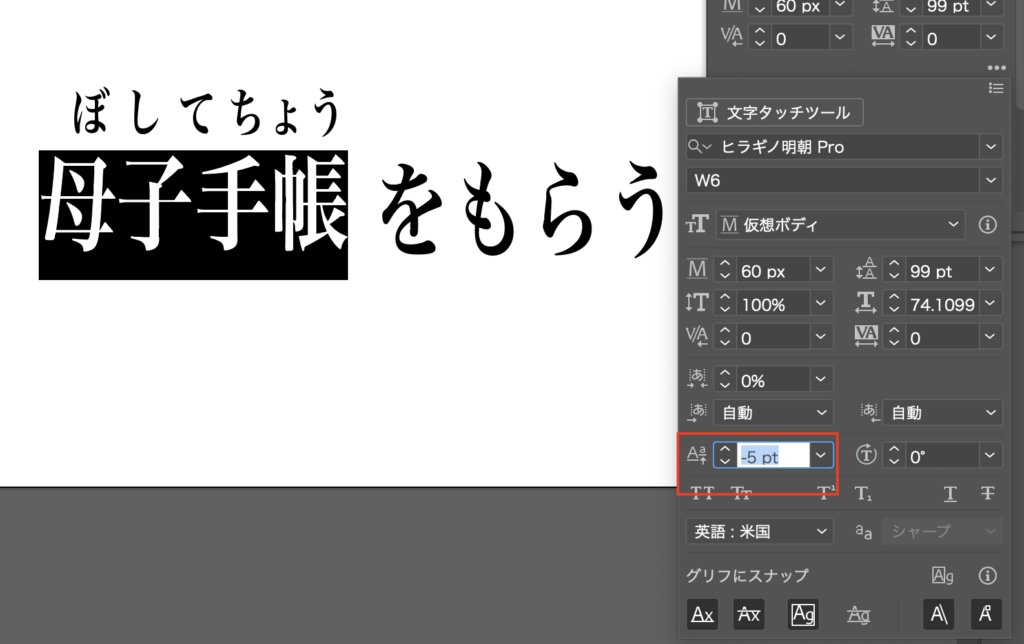
ふりがなの位置を調整
mito
文字パネルから調整します。

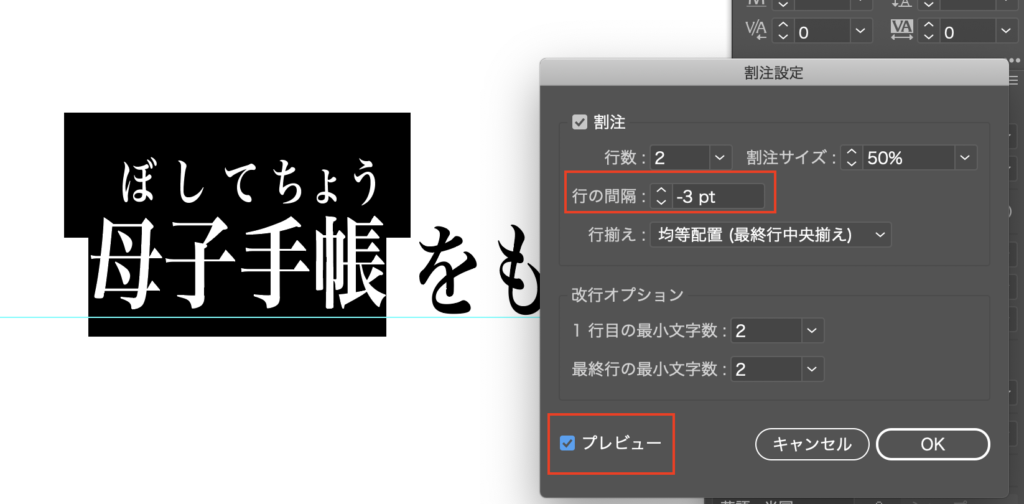
ふりがなと漢字の位置を調整
momo
割注設定の行の間隔で調整するよ!

完成

mito
いかがだったでしょうか?ぜひ割注でのルビを振る方法、試してみてくださいね。
ABOUT ME














