こんにちは。mito(@mito_works)です。
今回はコーディングのスキルアップのために挑戦している#30DAYSトライアルの記録を書きます。
30DAYSトライアルは、独学を前提としたプログラミング学習プログラムです。
#30daysトライアルとは何?どうやって始めるの?といった疑問をお持ちの方、こちらをご覧ください。
Contents
DAY11.『Bootstrapの基本を学ぼう』
ドットインストールの『Bootstrap 4入門』コースのレッスン#01〜#22をやります。
(正確にはDAY11~DAY13で1日7レッスンずつのペースで進めます。)
Bootstrapコーディングの始め方
以下のページにあるStarter templateをそのままコピーしてコーディングを始めます。
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>文字の太さ見出しのスタイル

<h2 class="font-weight-normal display-4">Hello Bootstrap</h2>このように記述すると、fontの太字設置を外し、大見出しに適したdisplayというスタイル
を当てることで目立つ大きさになります。
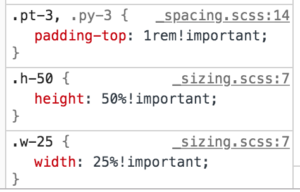
要素のサイズ指定
以下のように書くことでwidth:25%、height:50%と指定ができます。
<div class="bg-primary w-25 h-50">BOX</div>
paddingとmarginの指定
[p/m][location]-[size]で書いていきます。
pはpaddingの略。mはmarginの略・
locationは上下左右それぞれt,b,l,rと書います。
上下一度に指定する場合、左右一度に指定する場合はそれぞれy,xとします。
sizeは
1 : 0.25rem
2 : 0.5rem
3 : 1.0rem
4 : 1.5rem
5 : 3rem
こちらに詳しく書かれています。
paddingやmarginなどutilitiesで紹介されているスタイルは、特にimportantという指定が効いていて他のクラスで上書きできないようになっています!
<div class="bg-primary w-25 h-50 pt-3">BOX</div>
レスポンシブ対応
Bootstrapには4つのブレイクポイントが用意されています。
ブレイクポイントとキーワードは以下です。
576px and up : sm
768px and up : md
992px and up : lg
1200px and up : xl
以下のように、それぞれのブレイクポイントごとに表示非表示や大きさの指定が可能です。
<div class="container">
<div class="row">
<div class="col-10 bg-primary">1</div>
<div class="col-2 bg-secondary">2</div>
</div>
<div class="row">
<div class="col-10 col-md-2 bg-primary">1</div>
<div class="col-2 col-md-10 bg-secondary">2</div>
</div>
<div class="row">
<div class="col-10 col-md-2 bg-primary">1</div>
<div class="col-2 d-md-none bg-secondary">2</div>
</div>
<div class="row">
<div class="col-10 col-md-2 bg-primary">1</div>
<div class="d-none d-md-block col-md-2 bg-secondary">2</div>
</div>
</div>グリッドレイアウト
グリッドレイアウトで画像とテキスト2列のグリッドに対して順番を指定したいときは、orderを使って指定します。

<div class="row">
<div class="col-sm-8 order-sm-2">
<h3>Awsome</h3>
<p>dummytextdummytextdummytextdummytextdummytextdummytext</p>
</div>
<div class="col-sm-4 order-sm-1">
<img src="img/movie.png" alt="" class="w-100 rounded-circle">
</div>
</div>
テーブル作成

tableのスタイルを使うと上記のようなレイアウトができます。
<section class="br-light text-center py-5">
<h2 class="mb-5">Plans</h2>
<div class="container">
<table class="table table-hover">
<thead>
<tr>
<th>PlanA</th>
<th>PlanB</th>
</tr>
</thead>
<tbody>
<tr>
<td>AA</td>
<td>BB</td>
</tr>
<tr>
<td>AAAA</td>
<td>BBBBB</td>
</tr>
<tr>
<td>AAAA</td>
<td>BBBBB</td>
</tr>
</tbody>
</table>
</div>
</section>タブメニューを作成

<section class="py-5">
<h2 class="mb-5 text-center">How to use</h2>
<div class="container">
<ul class="nav nav-tabs">
<li class="nav-item"><a href="#ios" class="nav-link active" data-toggle="tab">iOS</a></li>
<li class="nav-item"><a href="#android" class="nav-link" data-toggle="tab">Android</a></li>
</ul>
<div class="tab-content py-4">
<div id="ios" class="tab-pane active">
<p>Hello iOS.Hello iOS.Hello iOS.Hello iOS.Hello iOS.Hello iOS.</p>
</div>
<div id="android" class="tab-pane">
<p>Hello Android.Hello Android.Hello Android.Hello Android.Hello Android.Hello Android.</p>
</div>
</div>
</div>
</section>- tabのスタイルを使うこと
- 最初に表示するものはactiveをつける
- メニュークリック時の動作はjsのdata-toggleを使って実現する
ハンバーガーメニュー作成
スマホ表示の時はメニューをハンバーガーにして表示する設定です。
<div class="container">
<nav class="navbar navbar-expand-sm navbar-light">
<a href="" class="navbar-brand">Logo</a>
<button class="navbar-toggler" data-toggle="collapse" data-target="#menu">
<span class="navbar-toggler-icon"></span>
</button>
<div id="menu" class="cpllapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item"><a href="" class="nav-link">Link</a></li>
<li class="nav-item"><a href="" class="nav-link">Link</a></li>
<li class="nav-item"><a href="" class="nav-link">Link</a></li>
</ul>
</div>
</nav>
</div>
- navbarのスタイルを使う
- collapseで基本的に非表示の設定をする
- navbar-expand-smで一定サイズ以下の場合は開く設定とする
アラート作成
メニューの上にアラートを作ります。
<div class="alert alert-info text-center mb-0 rounded-0 alert-dismissible fade show">
News! News! News! News! News! News! News! News! News! News!
<button class="close" data-dismiss="alert">
×
</button>
</div>- alertのスタイルを使う
- alertにmargin-bottomがあるのでメニューの上下の余白が均等ではなくなっているので直す(mb-0)
- 角丸を直す(rounded-0)
- alertに対してdismissbleというclassをつけて消すためのボタン(×)を作る
- 消え方をふわっと消えるようにするためには classに fade showをつける
Tips
画像を長方形ではなく、丸くしたい場合、→rounded-circle