こんにちは、mito(@mito_works)です。
今回は、実際にCocoda!のサービスを使った感想とサービス特徴をまとめたいと思います。
Cocoda!ってなに?
Cocoda!とは、UIが学べる無料の学習サービスです。
「UIデザイナーになりたい人」
はもちろん、
「自分のデザインスキルを高めたい」
「ポートフォリオを充実させたい」
と思っている方にもおすすめです。
\Cocoda!を詳しくみる/
Cocoda!でなにが学べるの?
デザインの中でも特にUI設計のポイントが学べます。
お題に沿ってデザインを作り、作り終わるとフィードバックのコンテンツがみられます。
また、お題以外にもデザイン基礎を学べるコンテンツがあります。

Cocoda!のいいところ6つ
①フィードバックコンテンツで自分で改善点が見つけらる
毎日取り組む前提なので、今回の反省点はすぐ次の日のデザインに活かせます。
②同じ課題に取り組む他人のデザインが見られる
他人の作品にヒントがあり、参考にすることで、作る時間を短縮できます。
③1日1つ60分という制限時間の中で考える癖ができる
「60分でできるようにするにはどうしようか?」という考え方にもなってきて、短時間で質の高いアウトプットをする練習にもなります。
④アウトプットしながら、同時にデザインのインプットができる
こちらの投稿でもインプットとアウトプットを同時進行させると、自分が使える「知識」としてきちんと定着するとあります。

⑤ポートフォリオの作品が勝手に増えている
トレースだとポーフォリオは増やせませんが、この場合は増やせます。
頑張って「ポートフォリオを増やそう」と思って何日もかける必要はありません。
毎日課題に取り組むことで勝手に増えます。
⑥お題ごとにコンセプトやターゲットが決まっている
Cocoda!はお題ごとに、「誰向け」「コンセプト」「雰囲気」「参考アプリ」が設定されているので、取り組むハードルが低いです。
Cocoda!を実際にやってみた
以下のような手順で進めました。
- 本日のお題確認
- コンセプトやターゲットの深掘り
- 参考になるデザインを探す
- 方向性決定
- 手書きのワイヤーを書く
- モノクロでデザインする
- 色の明度を変えて強弱や整列などデザインの基本を確認する
- 色をつけていく
- 投稿する
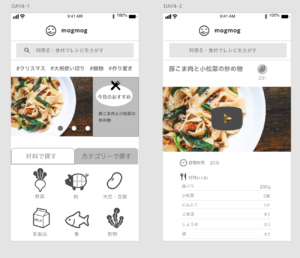
①本日のお題の確認

このように毎日違うお題が出るので今日のお題を確認します。
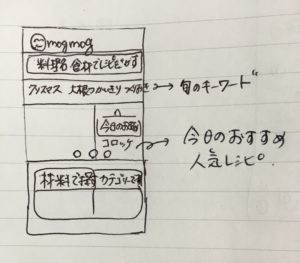
②コンセプトやターゲットの深掘り
ノートに書き出し、さらに深掘りしていきます。
③参考になるデザインを探す
イメージを膨らませるためにPintarestやDribbleを使って参考デザインを探します。
④方向性決定
大体の方向性を決めます。
⑤ワイヤーフレームを書く
ノートに手書きでワイヤーフレームを書きます。

⑥Xdを使ってモノクロでデザイン
基本白黒、明度を意識してグレイも使いつつデザインします。

⑦色の明度を変えて強弱や整列などデザインの基本を確認する
色をつける前にデザインの基本を守れているか?を確認します。
⑧色をつけて完成させる

⑨投稿する
Cocoda!内に投稿します。

まとめ
インプットとアウトプットを同時進行で行うため、効率的な学習ができるサービスです。