こんにちは、mito(@mito_works)です。
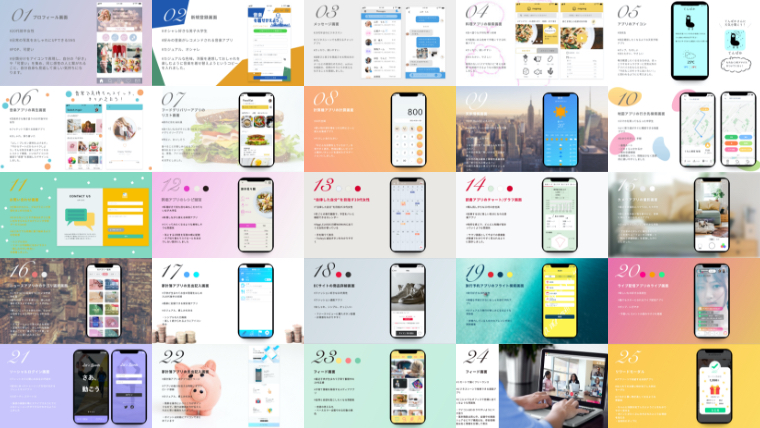
今回は、UIの勉強のために取り組んでいる「Daily Cocoda!」を25個チャレンジした記録です。
Contents
私のUI勉強法
cocoda!というサービスの中の1日1つお題が出される「Daily Cocoda!」をこなしていました。


cocoda!で勉強をはじめて感じた変化
cocoda!で勉強(デザインを作る)ようになって感じた変化が3つありました。
UIの原則を意識してアプリを見るようになった
例えば、アプリのUIにおいて「否定的な内容は左側」という原則があります。
携帯のアプリなどとりあえずダウンロードするようになった
今まで知らなかったアプリやサービスを知ることができ、自分の枠外にあるターゲットについても考察できるようになってきました。
UIを通してサービスが気になるようになった
そのサービスに携わっているデザイナーさんの考え方や制作過程が気になるようになりました。
UIという知識を深めつつ。デザイン全般の知識も興味が出てインプットができるようになったなと思います。
例えばママリというママの一歩を支える情報サイト
どういう想いで作られているのか?ということをみていくと自ずと配色などのデザインやUIの意図が読み取れたりします。
cocoda!を取り組んで感じたデザイン力の変化
毎回、「ターゲット」「コンセプト」それに伴うデザインを考えているので、思考が深くなり、それがデザインに反映されたように思います。

地図アプリの行き先検索画面
デザインの感想
ユーザーについて深く考える作業が楽しかったです。
「よく使う道がすぐ確認できる」というコンセプトがなぜ必要なのか?よく使う道なら検索せずに行くんじゃないの??と分からなかったので自分なりに考えてデザインに落としました。
デザインの意図
「よく使う道を確認する」のはなぜか?から考えて
・最短ルートが知りたい
・寄り道していて道がわからなくなった時に使う
・いつもバスで行っていた道を自転車でいくという冒険をする
というようなことを考えました。
なので、
・経路
・どれくらいかかるか?
・他の行き方候補
がわかりやすくなるように他の情報は極力減らしました。
手軽に使える方法として、よくいく場所、お気に入りの場所を登録しておくようにしています。
最初の頃は、要素はそれほど多くないのにどこに何を配置するのかデザインはどうするのか?で悩んで時間がかかっていました。

メッセージ画面
デザインの感想
あれもこれもとなりがち。
デザインの意図
・メールとの差別化でアクティブかどうかということ意識
・手軽にコミュニケーションを取る手段として使われることを想定して、音声入力と絵文字をわかりやすい位置に配置
メインカラー、サブカラー、ベースカラーに加えて情報の強弱をつけるために色の透過度、太さを変えて調整、透過+グラデーションなど小技を身に付け、表現の幅が広がってきました。

ライブ配信アプリのライブ画面
デザインの感想
こんな世界があるのか〜と新しい発見です。
デザインの意図
見る人は、顔を見て会話したいという思いが強いと思うので、コメントと動画配信の映像がお互い邪魔をせず共存することを意識。
グラデーションや透過を使って主張しすぎず情報をグループごとにまとめて見せるようにしました。
後半、情報設計、特にユーザーが求めていることをUIに反映するということを徐々に意識できるようになりました。
また、直感的で使いやすい、わかりやすい。

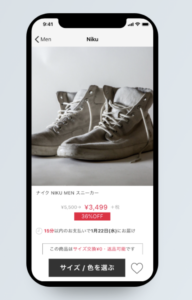
ECサイトの商品詳細画面
デザインの感想
デザインの意図
・ファーストビューに購入ボタン(サイズ選ぶ)を入れるようにしました。
イメージ写真や詳細はスクロールして確認するので良いという判断です。
・20代男性というターゲットに対し、そこまで服にお金をかけられないけれどおしゃれをしたいという層だと想定し、お得感や購入をためらう要素に関して目立つ配色でデザインしました。
UIガイドラインのご紹介
プラットフォームの特徴からデザインの原則、それぞれの部品が何のためにデザインされたのか、どう利用するのか、iOS を構成する UI の基本指針がまとまっています。
iOS Human Interface Guidelines
使っているアイコンのご紹介

シンプルにモノクロのアイコンや、フラットアイコンなど様々な種類のアイコンがあり、一番使いやすいなと思って使っていました。

シンプルでわかりやすいアイコンを探すのであればこちらがおすすめ

シンプルなモノクロアイコンを日本語で探したいときによく使っています。
使いたいなと思ってみていますが、使う機会を逃しているサイト。
カラフルでフラットデザインに特化しているので機会があれば使いたいです!

使っているテンプレートのご紹介
iphoe用のUIをデザインしているので、こちらをダウンロードして使っています。

中身はこんなものが入っています。
ヘッター部分の戻る矢印や、ボタンなどiphoneで汎用的に使われているUIだね!