こんにちは。mito(@mito_works)です。
文字を目立たせつつ、背景ともなじむ文字の作り方です。
momo
優しい雰囲気や高級感を出したい時に使えるよ!
mito
それではいってみます〜!
文字を書く
テキストツールを使い、文字を書きます。

光彩(外側)の設定
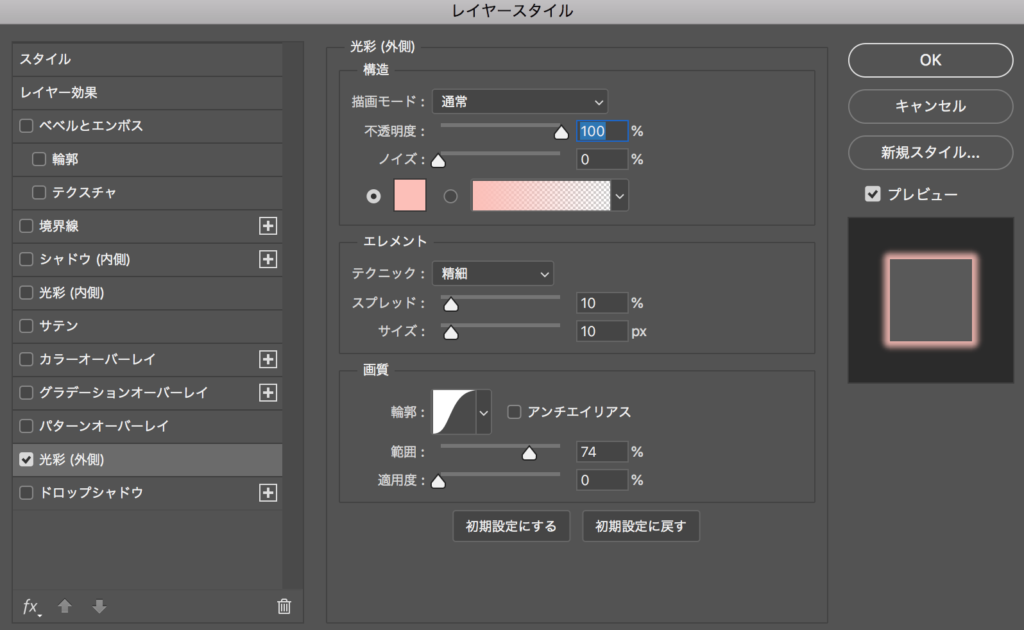
テキストのレイヤーをダブルクリックし、レイヤースタイルを開きます。

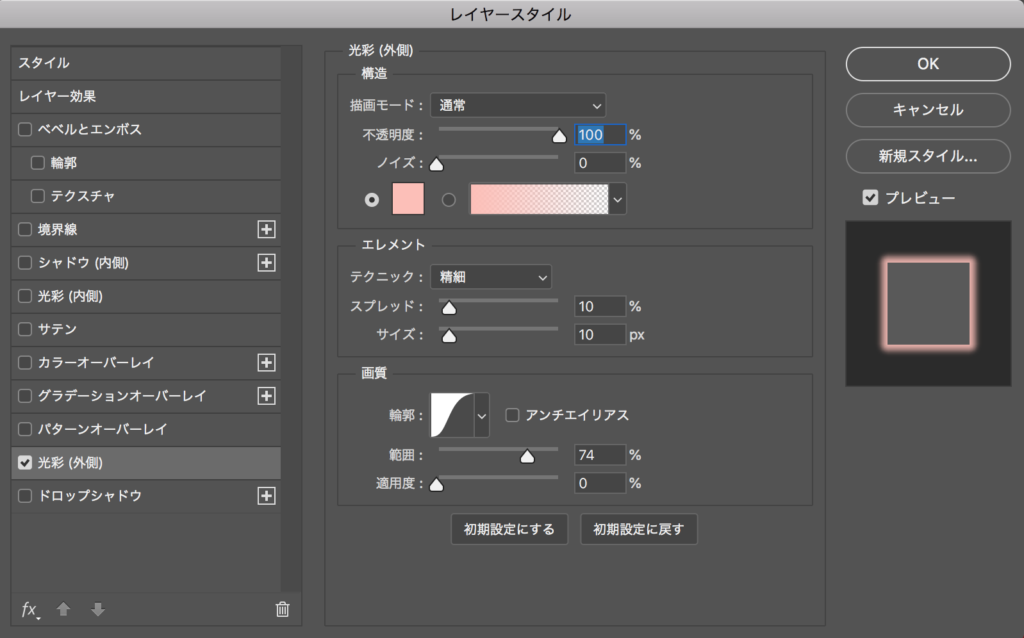
光彩(外側)をクリック。

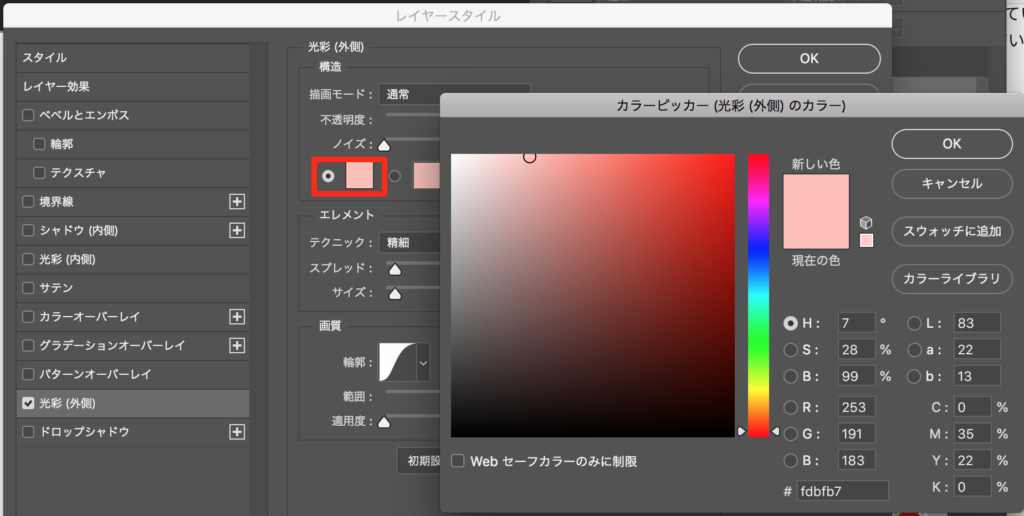
カラーピッカーを開き光彩(外側のカラーを決めます)
今回は#fdbfb7です。

エレメントのテクニック:精細、スプレッド:10%、サイズ10px

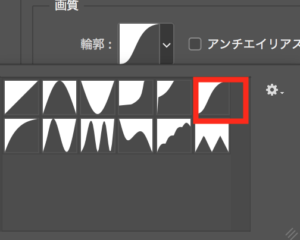
画質の輪郭は詳細ウィンドウを開き右端のガウスを設定します。
範囲:74%、適用度:0%

完成
文字の色を白に変えて完成です。

mito
背景が白もしくは淡い色や画像で文字も強い色ではなく柔らかい色で目立たせたい時に有効です。
おまけ
mito
文字を変形させるとさらにふわふわ感が出ます。
文字ツールを選択
文字ツールを選択し、変形したい文字を選択。
ワープテキストの作成
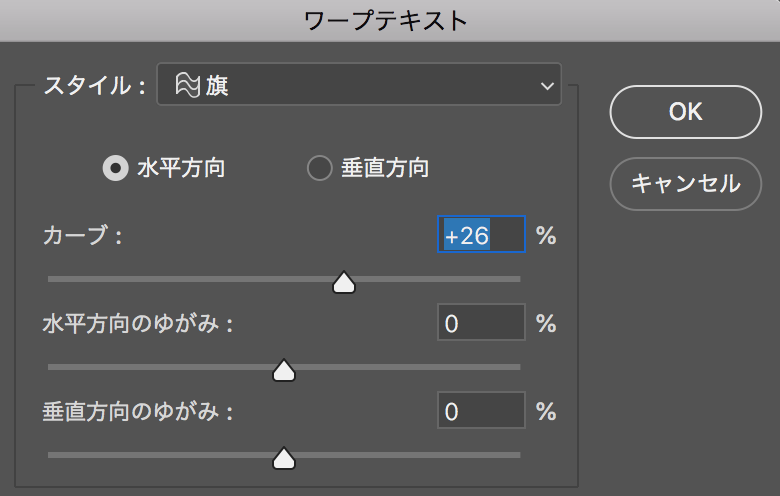
上のバーにあるワープテキストを作成を押します。
![]() 好きな変形方法で変形させます。
好きな変形方法で変形させます。

完成

ーEndー
ABOUT ME














