トレース結果

※左:Sample 右:Trace
Time 76min
Tool Photoshop & illustrator
Font ヒラギノ角ゴ Std(ローマ字)、源柔ゴシックP(平仮名)、 数字(Alte DIN 1451)
Color #fed93e(黄色) 、#fefef3(ベージュ)、#333333 (文字色の黒)
デザイン考察
・フォントカラーが黒ではなくグレイよりにすることで少し柔らかくなる。
・数値の「1000」「2」は強調のため他の文字よりも大きい。
・日付の上下に直線を引くことで情報の塊がわかりやすくなっている
学んだこと
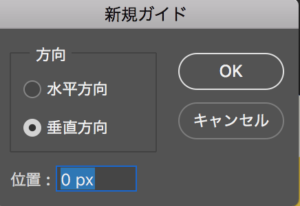
直接、数値入力でガイドを引く方法
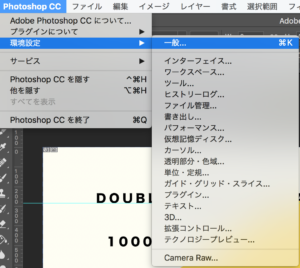
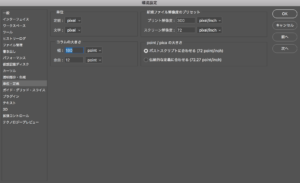
環境設定>一般>定規の単位をpixel に設定。


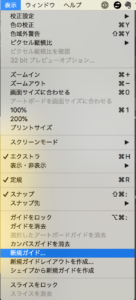
表示>新規ガイド でウィンドウを開き直接数値を入力


ガイドが設定される。

文字間を細かく調整する方法
カタカナ、漢字、数値が混じった文章において、1つ1つの文字間を個別に調整できる便利な方法です。
①ツールバーで文字ツールを選択
②調整したい文字間にカーソルを配置
キーボードでoptionキー押したまま、右矢印or左矢印を押しカーソルの位置を調整
※Macの場合です。
③文字パネルの赤枠の数値が自動で更新される(ここを直接調整することも可能)

感想
文字とオブジェクトの要素が思ったより多く、時間がかかりました。
文字とオブジェクトの配置場所やフォントサイズが感覚的に分かるようになると時間短縮になりそうです。
続報(追加修正)
- コイン部分の背後のコインは背後になるように重ね順を調整、線も太くしました
- 1000のフォントは、DIN Alternateへ変更。

mito
曲線の描写に苦戦しました。。練習します!
ABOUT ME