Contents
トレース結果


※左:Sample 右:Trace
Size 360×240
Time 90min
Tool illustrator
Font 小塚ゴシック Pr6N R(タイトル)、やさしさゴシックボールド(体験入学)、 MT たづがね角ゴシック(ボタン、サブメッセージ)
Color #f58eb0(ピンク)、#60a7c1(ブルー)、#edc259(黄色)
デザイン考察
- 写真は文字と同じく明る方が全体的にバランスがとれる
- フォントが角度のある配置になっていたり、オブジェクトを多用し、カラフルだが、 色数が少なく明度が高いのでごちゃごちゃしすぎていない。
- たづがね角ゴシック、boldなどの太めで文字間を広げて使うと収まりがいい。
学んだこと

パターンの色を変える方法
今回は既存のパターンのドットを使い、色を変えました。
既存のパターンを図形(オブジェクト)に適応させる
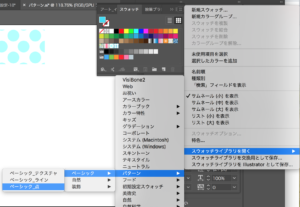
ウィンドウ>スウォッチをクリックしてスウォッチパネルを表示させる。
スウォッチパネルの右上にあるメニューをクリックして、スウォッチライブラリを開く > パターン>ベーシック>ベーシック_点を選択
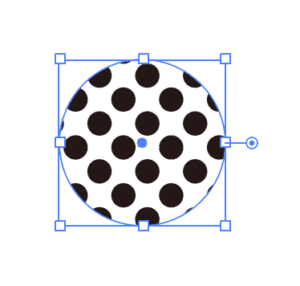
円を書きパターンを適応させる。


再配色で色を変える
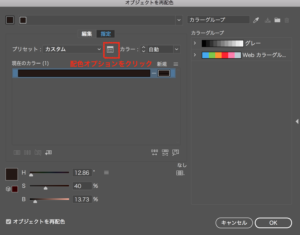
作成した図形(オブジェクト)を選択して、「オブジェクトを再配色」をクリック。

上記が表示されない場合はillustrator右のタブをWebにすると表示されるよ!
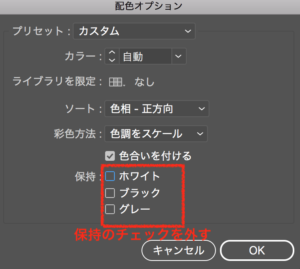
「配色オプション」をクリック。

保持」の部分のチェックを外して「OK」をクリック。

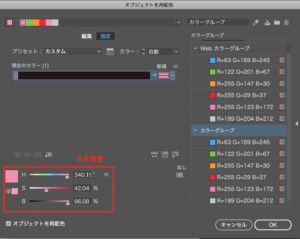
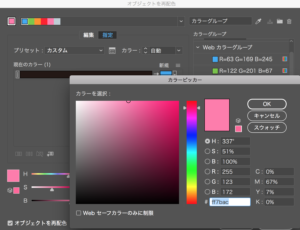
色を変更して「OK」をクリック


完成

パターンの大きさを変える方法
変形の拡大・縮小をする
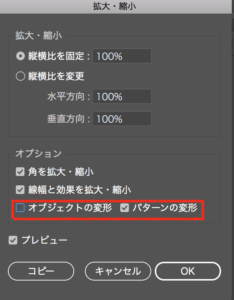
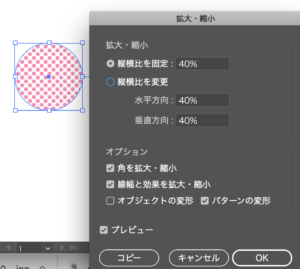
図形(オブジェクト)を選択した状態で、オブジェクト>変形>拡大・縮小をクリック。

「オブジェクトの変形」のチェックを外し、「パターンの変形」のチェックを入れる。倍率を変更すると、パターンの大きさのみ変更ができる。

完成

アートボードからはみ出た部分を無視して書き出す方法
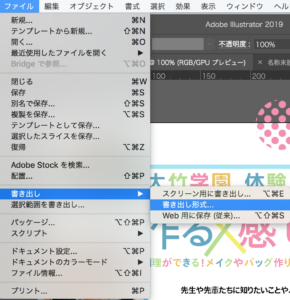
書き出し形式を選択する
ファイル>書き出し>書き出し形式をクリック


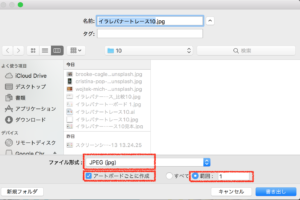
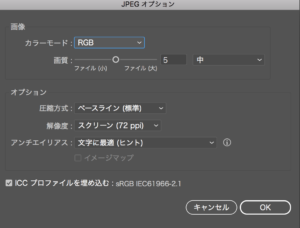
ファイル形式をjpgにし、アートボードごとに作成にチェックボックス。範囲のラジオボタンにチェックを入れる。


これで書き出し完了です。
反省点&感想
文字の色を一つ一つ置き換えるのに結構時間がかかってしまいました。
要素がたくさんあってカラフルだけどごちゃごちゃはしていないデザイン。
配置の場所は色など勉強になりました。