こんにちは、mito(@mito_works)です。
デザインをする際、色で迷うことありませんか?
Contents
カラー設定の基本
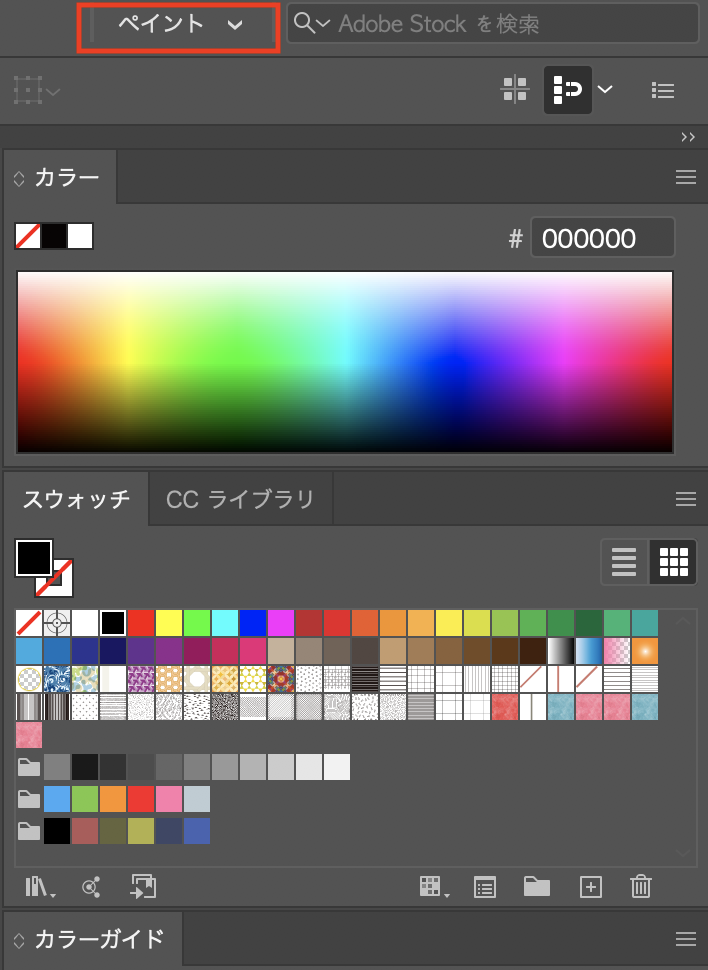
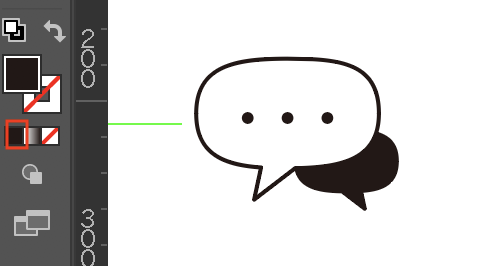
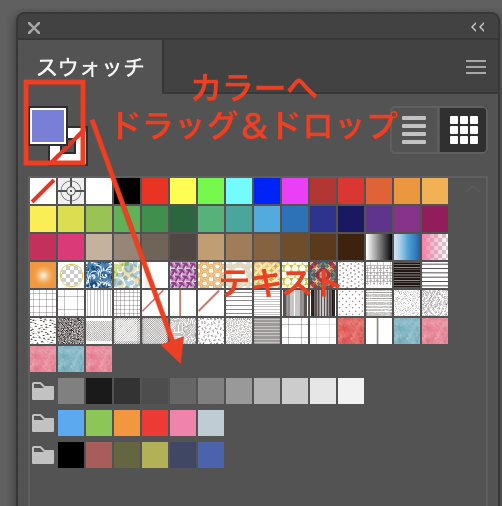
塗りと線のカラースウォッチを確認
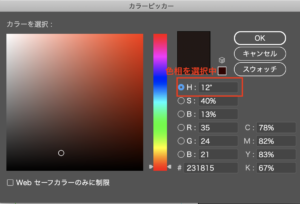
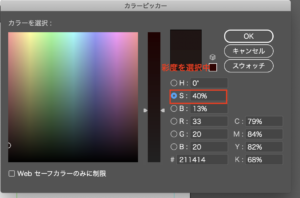
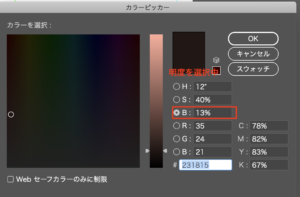
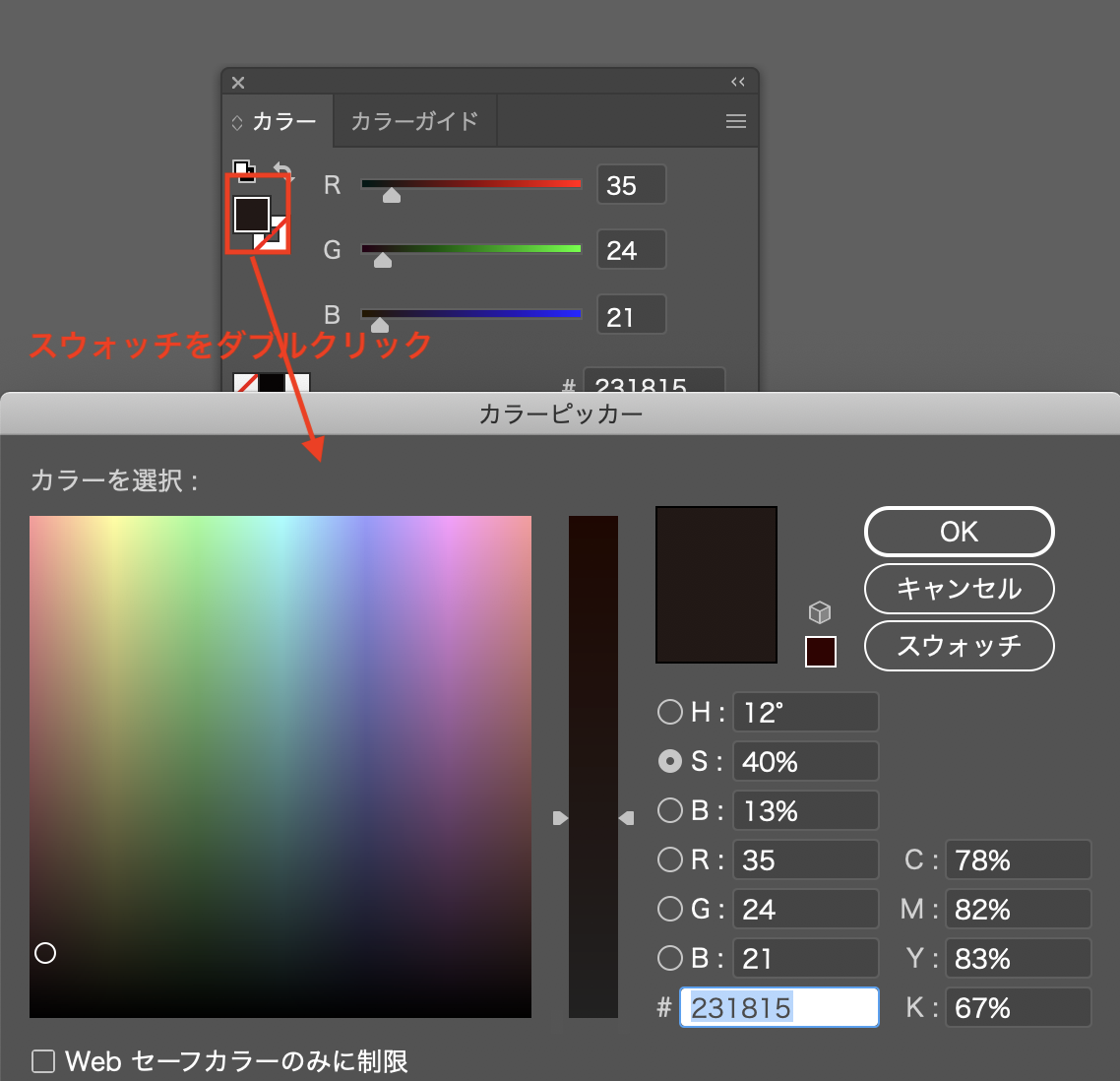
スウォッチをダブルクリックするとカラーピッカーが表示されます。

色相(H)、彩度(S)、明度(B)もラジオボタン選択で変更することもできます。



カラー設定〜類似カラーで統一したいとき〜
プロパティのアピアランスからの設定で十分な時もありますが、カラーパネルを利用するとより詳細な設定が可能となります。
カラーパネルを開く
ウィンドウからカラーを選択、もしくはツールバーのカラーと表示されるアイコンをクリックします。

カラーピッカー表示

塗りのスウォッチをダブルクリックし、カラーピッカーを表示する
カラーガイドパネルを開く
OKを押し、カラーピッカーを閉じます。
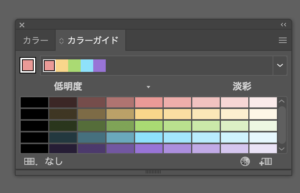
カラーガイドパネルのタブをクリックし、カラーガイドパネルに切り替えます。

ハーモニールールプルダウンでイメージに合う配色を選ぶ
ハーモニールールプルダウンからイメージに合う配色グループを選びます。

中央が現在のカラーとそのカラーグループ。左が現在のカラーの明度を低くしたバリエーション。右はそれぞれのカラーに対する彩度を淡くしたバリエーションが表示されます。

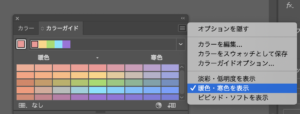
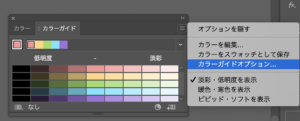
カラーバリエーションの種類はパネルメニューから変更できます。

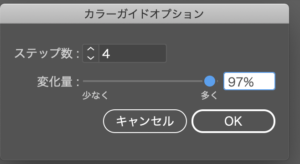
カラーガイドオプションで表示するバリエーションの数を変更


カラーを設定
カラーガイドの色をクリックし、色をつけます。


カラー設定〜まとめて変更したいとき〜
オブジェクトをグループ化して選択
まとめて色を変更したいオブジェクトはグループ化しておきます。
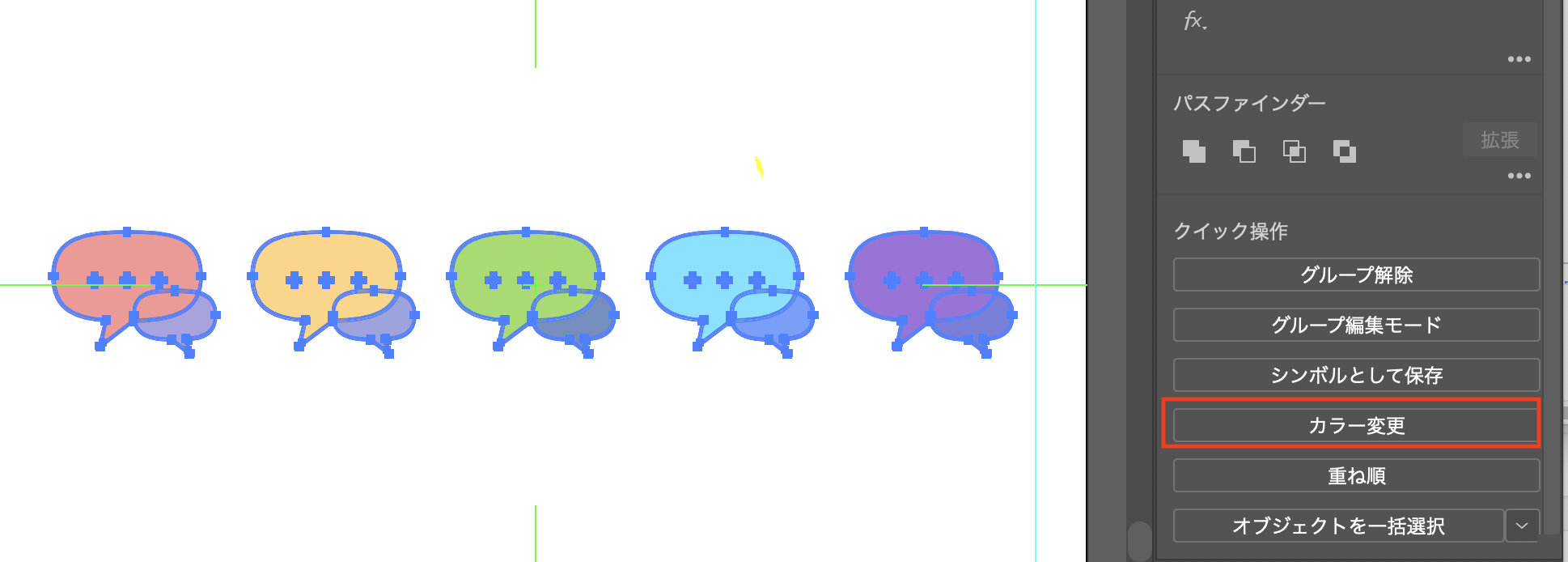
クイック操作からカラー変更をクリック
クイック操作からカラー変更をクリックします

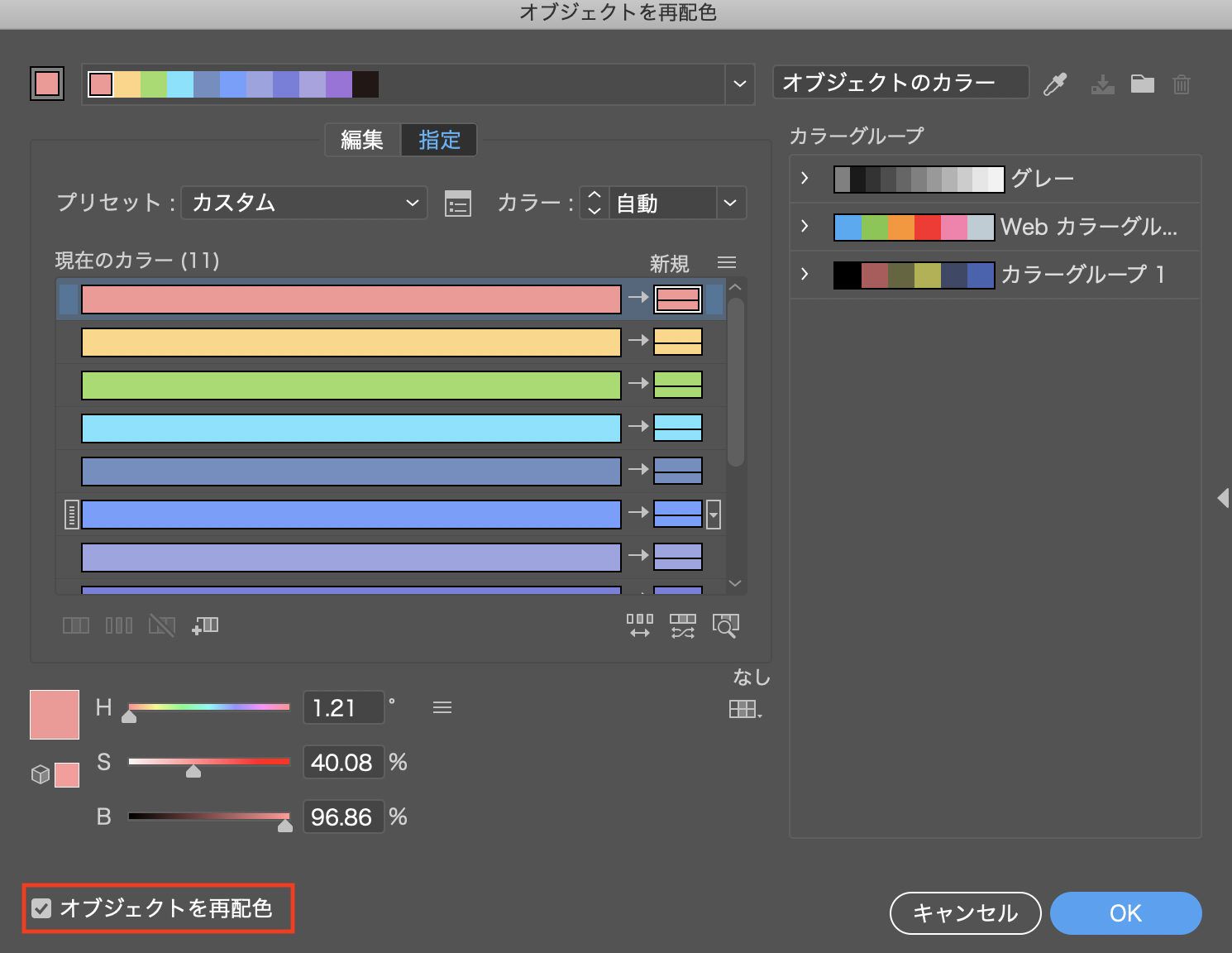
再配色ダイアログボックスを表示
オブジェクトを再配色にチェックが入っていることを確認します。

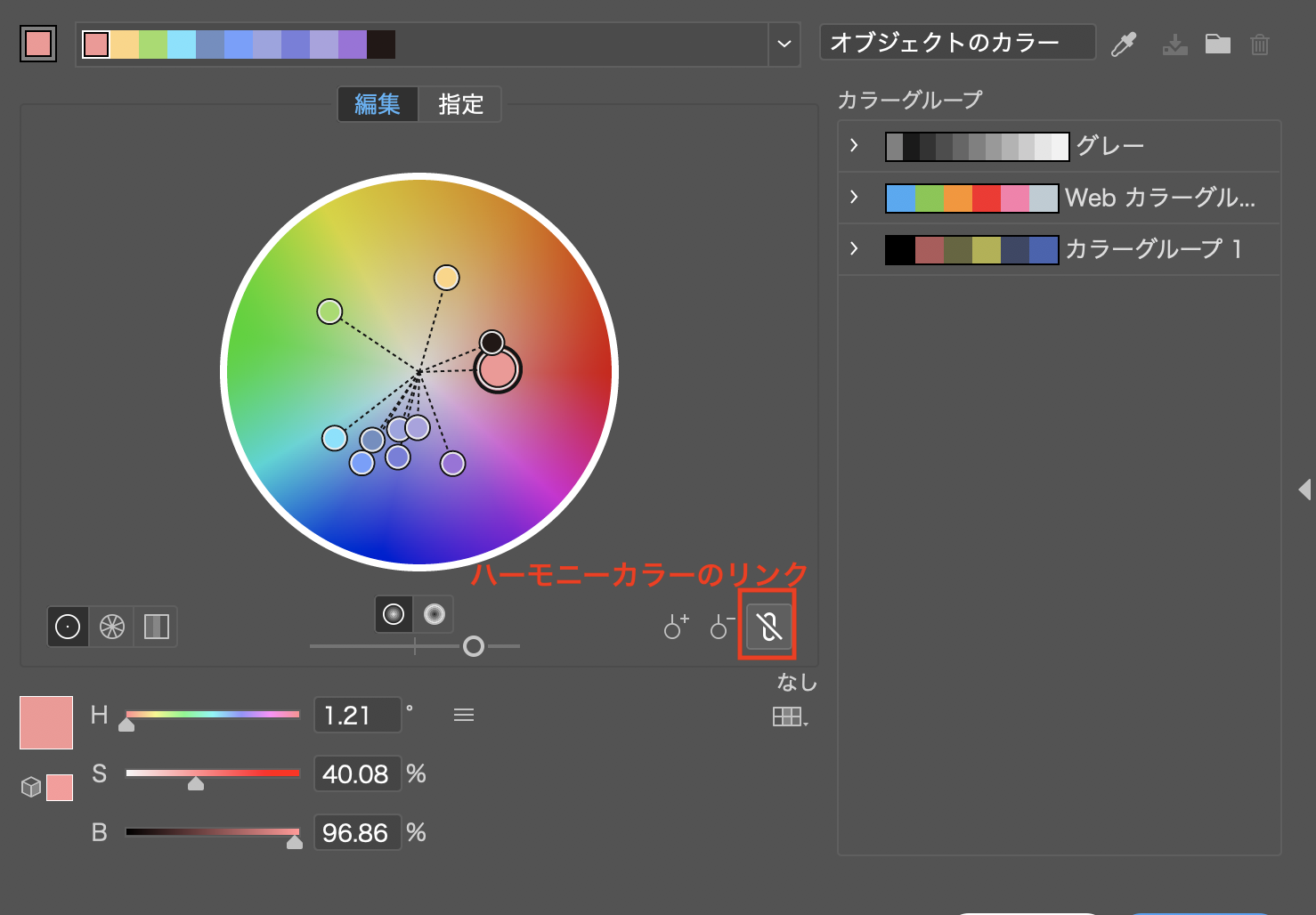
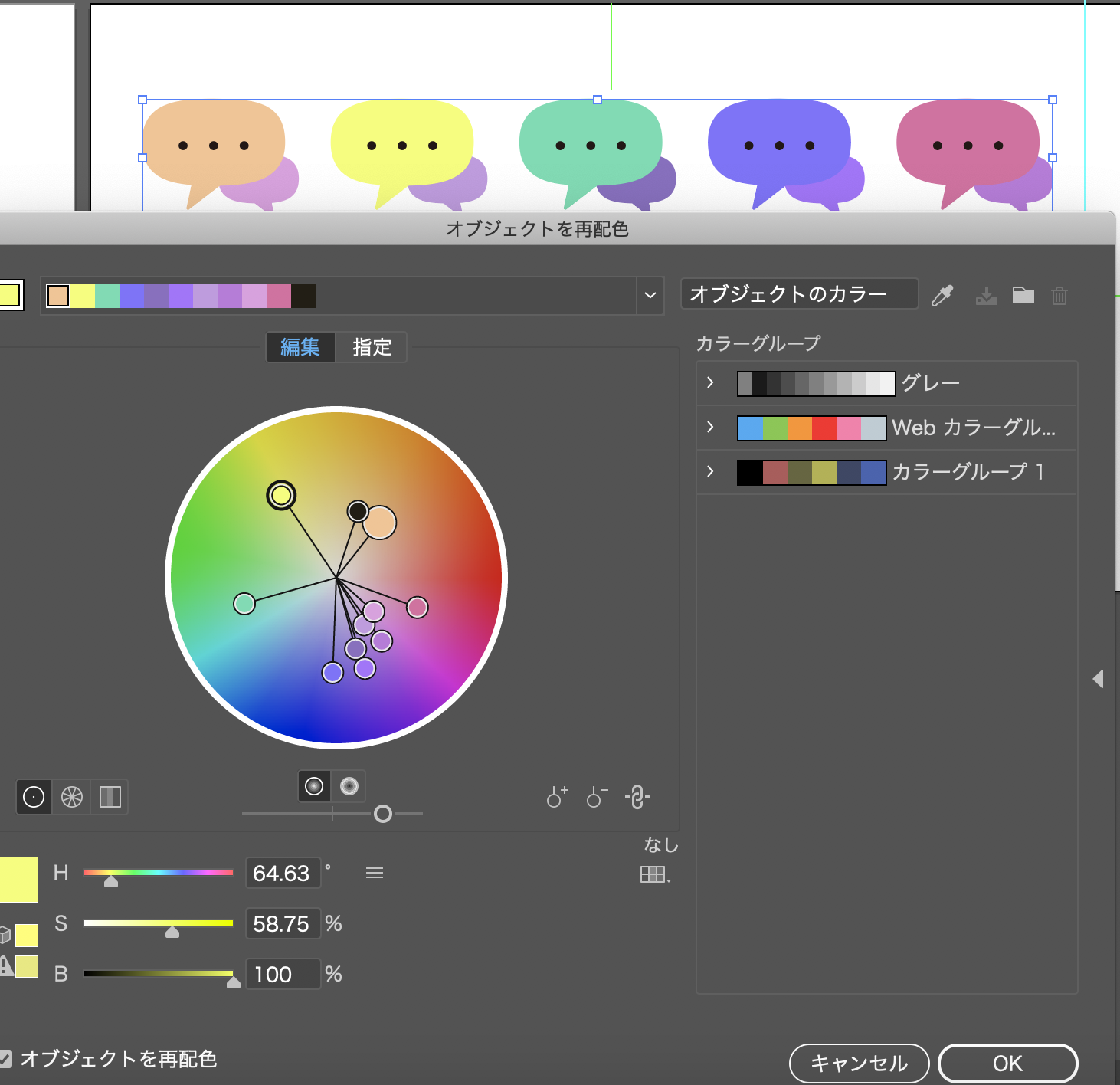
指定タブから編集タブに切り替える
指定タブから編集タブに切り替えると、カラーホイールの表示に切り替わります。


元の配色に戻したい場合は、右上のスポイトマークを押すと戻ります。
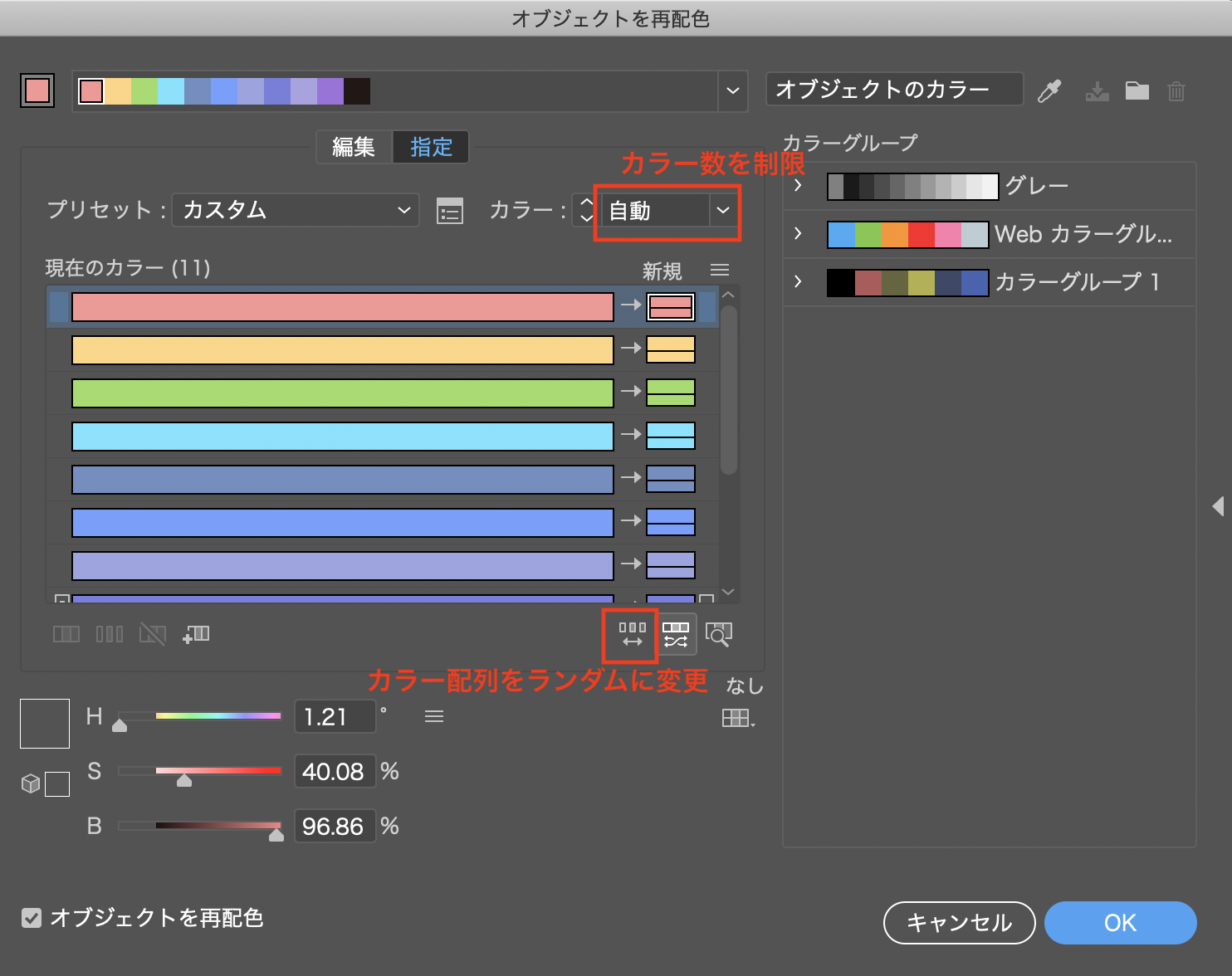
指定タブから色をまとめて変更したい場合
1つずつ変更したい場合は、カラーをダブルクリックし、カラーピッカーを表示してカラー変更することもできます。
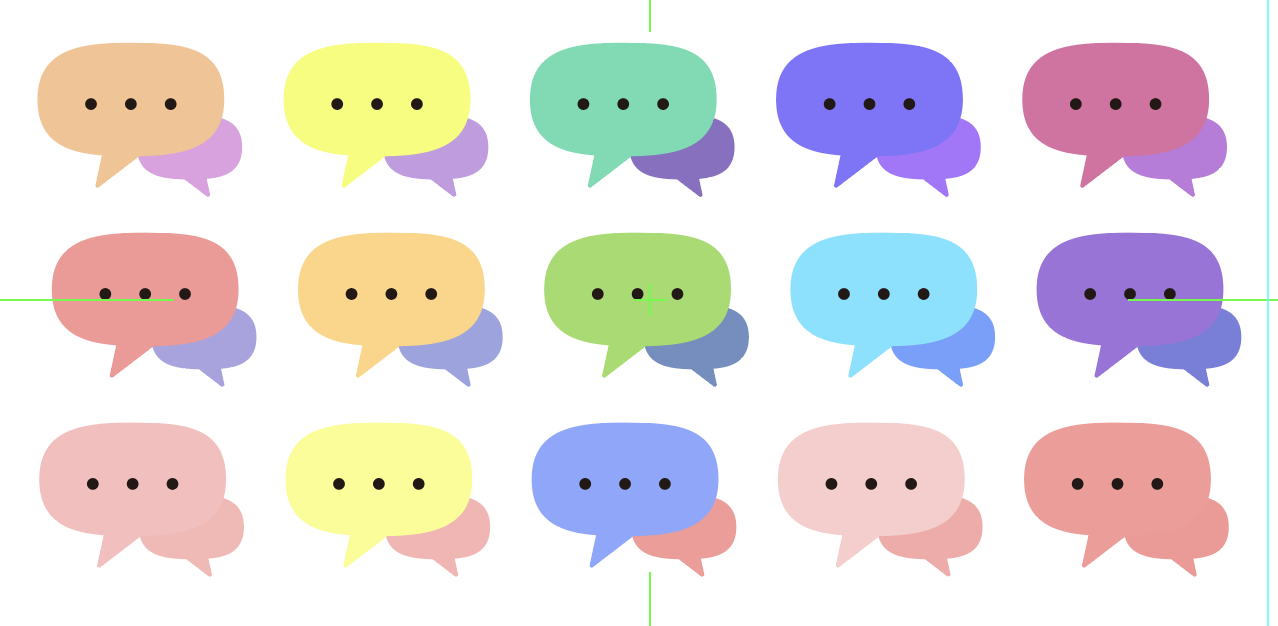
まとめて変更したい場合は、適応するカラー数を制限したり、再配色のプリセットを利用したり、カラー配列や色相、明度をランダムに変更することで、カラーバリエーションをまとめて行うことができます。


おまけ