こんにちは。mito(@mito_works)です。
今回は、jQueryのライブラリーを使って要素がふわっと登場するアニメーション
を簡単に実装する方法です。
#30DAYSトライアル
2nd DAY21「WOW」ライブラリを使ってアニメーション。
こんなに簡単に、こんなにリッチな動きが実現できるなんてすごいなぁ〜。そして動きが入るとそこに命が吹き込まれたみたいな気がして楽しい♪
色々試してみた結果「flipInX、rollIn」の個性的なアニメーションが好きです。 pic.twitter.com/50IJ3By0kn— mito@ひよっこwebデザイナー (@mito_works) October 1, 2019
Webサイトに動きをつけて個性や世界観を表現したい人
ダウンロード
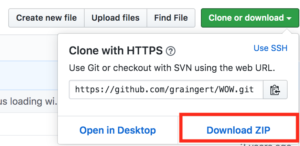
ソースコードをgithub上から取得します。
https://github.com/graingert/wow

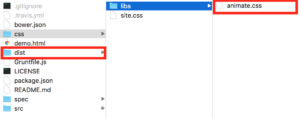
フォルダへの配置
ダウンロードするとたくさんファイルやフォルダがありますが、必要なものはdistフォルダとanimate.cssのみです。

HTMLの記述
- ライブラリを読み込む
- アニメーションの指定をする
<link rel="stylesheet" href="css/animate.css">
<script src="dist/wow.min.js"></script>
<div class="col-lg-4 col-md-6 col-sm-12">
<div class="card wow bounceInLeft" data-wow-duration="1s" data-wow-delay="1s">
<img class="card-img-top" src="img/card-img.svg" alt="">
<div class="card-body text-left">
<h4 class="card-title">タイトルタイトル</h4>
<p class="card-txt">テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</div>
</div>wowクラスはスクロールが来た時にアニメーションを動かすための宣言。
bounceInLeftクラスはアニメーションの種類です。
オプションの解説
| data-wow-duration | アニメーションの時間 |
|---|---|
| data-wow-delay | アニメーションがスタートするまでの時間 |
| data-wow-offset | アニメーションスタートの距離 |
| data-wow-iteration | アニメーション繰り返しの回数 |
jQueryの記述
jsでwowを使いますということを宣言しないと使えません。
(以下はscript.jsでの記載内容です)
new WOW().init();
スクロールされるたびに動きをつけたい場合
data-wow-iterationでアニメーションの回数を指定するのではなくて、スクロールされるたびに動きをつけたい場合は以下のように書きます。
$(window).scroll(function(){
new WOW().init();
});
アニメーションの種類
https://github.com/daneden/animate.css
こちらのサイトでもアニメーションの動きを確認できます。
まとめ
jQueryのライブラリーwowのご紹介でした。
簡単に様々な種類のアニメーションが実装できることがお分りいただけたと思います。
ただし、あくまでスクロールというアクションがないと動作しないのでご注意ください!














