こんにちは、mito(@mito_works)です。
mito
マークダウンで書いたものをpdfで書きだせることに気がついてからマークダウンをよく使うようになりました!
momo
タスク管理などもできるNotionもマークダウン記法が書けるよね
今回は、そんな知っていると案外使いどころの多いマークダウン記法についてよく使うものをまとめました。
それではいってみましょう~。
Contents
やりたいこと一覧
- 見出し
- リスト・番号付きリスト
- 空行・改行
- インラインの表示
- コードの挿入
- リンクの挿入
- 画像の挿入
- 引用
- テーブル挿入
- 太文字
- 斜体
- 打消し線
- ボーダー線
使用頻度の高い上記について書き方を紹介します。
作成環境
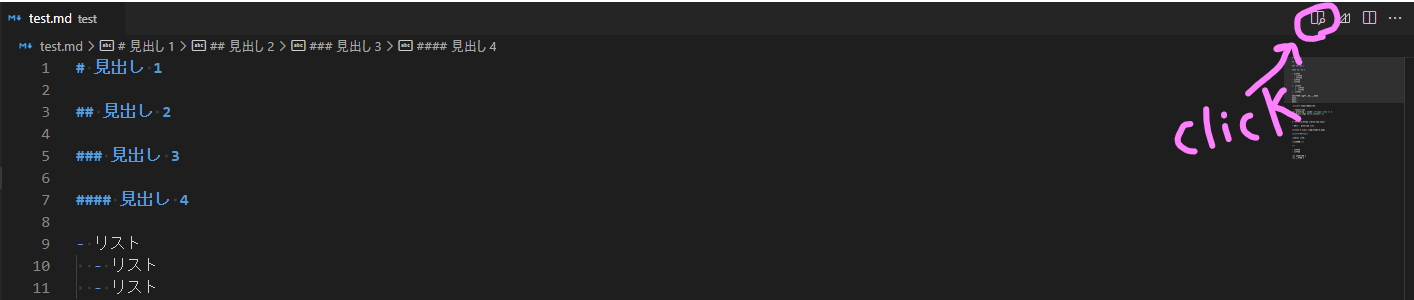
VScodeで「test.md」というファイルを作り、プレビュー表示を確認しながら作成します。

見出し
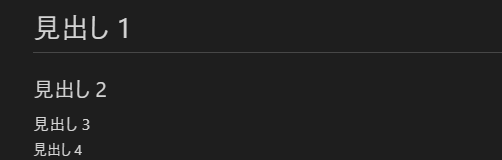
#の数で見出しの階層を表します。#6まであります。
momo
#の後ろは半角スペースを空けてね!
# 見出し1
## 見出し2
### 見出し3
#### 見出し4
リスト・番号付きリスト
momo
-(ハイフン)や.(ピリオド)の後ろは半角スペースを空けてね!
リスト
- リスト
- リスト
- リスト番号付きリスト
1. リスト
2. リスト
3. リストmomo
番号付きリストの場合、番号はなんでもいいよ。
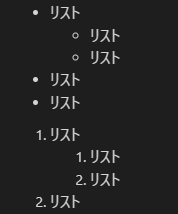
入れ子構造にしたいときはtabをいれる。
momo
番号付きリストの場合、tab二つだよ。
- リスト
- リスト
- リスト
- リスト
- リスト
1. リスト
1. リスト
1. リスト
1. リスト
空行・改行
文末にスペース2つ入れて改行。空行を1行入れる。
コードのインラインの表示
`tree`コマンドを実行コードの挿入
バッククウォート(`)3つで囲みます。
momo
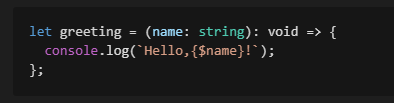
言語名を書くことで、適切な色付けをしてくれるよ!
```typescript
let greeting = (name: string): void => {
console.log(`Hello,{$name}!`);
};
```
リンクの挿入
[参考URL](https://mito-lab.com/)画像の挿入

引用
> 引用 mito-labよりテーブル挿入
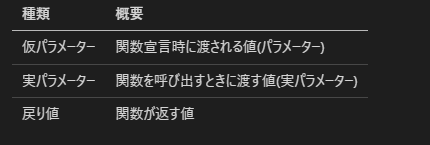
| 種類 | 概要 |
| -------------- | ------------------------------------------ |
| 仮パラメーター | 関数宣言時に渡される値(パラメーター) |
| 実パラメーター | 関数を呼び出すときに渡す値(実パラメーター) |
| 戻り値 | 関数が返す値 |左寄せ「:–」
右寄せ「-:」
中央寄せ「:-:」

太文字
**太字テキスト**斜体
*italic 斜体*打消し線
~~打消し線~~ボーダー線
---
まとめ&補足
Web上で直接打ち込み確認できるプレビューサイトもあります。
https://markdownlivepreview.com/
mito
VSCodeでマークダウン記法を書く場合は、拡張機能の「Markdown All in One」を入れておくとさらに使い勝手が向上します。
ABOUT ME