こんにちは、mito(@mito_works)です。
twitterでブログやサイトをシェアする際にURLではなく画像が埋め込まれると思います。
momo
これは「OGP(Open Graph Protcol)」と言われるプロトコルだよ!
mito
URLが共有された際に、1枚のカードのようなものの中に画像やタイトル・説明文が表示されますね。
momo
これはWeb制作者が予めHTMLタグとしてコードの中に埋め込んでいるんだよ。
今回は、ご自身で作ったサイトについてtwitterでOGPを表示させる方法をみていきます。
momo
SNSでシェアする時に使われるもの全般をOGPと呼び、特にtwitterの場合はtwitterカードと呼ばれるよ!
Contents
OPG(twitterカード)のメリット
以下3点がメリットとして上げられるかと思います。
- 見栄えが良い
- 画像やタイトル、説明文を適切を設定することで、共有されたユーザーへの訴求力が高まる
- 訴求力が高まった結果、サイトやブログへの流入が増えやすい
mito
私自身もユーザーの立場で、OGPを見た際、パッと記事の内容やブログの内容を見て遷移するかどうか考えている気がします。
momo
流入に関わる問題だから重要だね!
OGP(Twitterカード)とは

このように、1枚のカードのようなものの中に画像やタイトル・説明文が表示されるものです。
OGPの設定方法
mito
では早速HTMLの中にコードを書いていきます。
htmlファイルのheadタグの中にコードを追加
今回は、具体的な例としてこちらのポートフォリオサイトのOGP(twitterカード)を設定していきます。
https://mito-lab.com/portfolio/
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@mito_works" />
<meta property="og:url" content="https://mito-lab.com/portfolio/" />
<meta property="og:type" content="website">
<meta property="og:title" content="mito | Web Designer Portfolio" />
<meta property="og:description" content="Web Designer mito のポートフォリオサイトです。" />
<meta property="og:site_name" content="mito's portofolio" />
<meta property="og:image" content="https://mito-lab.com/portfolio/media/twiiter-card.png" />
twitter:card→twitterカードの種類。今回は上側に画像が大きく表示されるタイプ。
twitter:site→twitterのURL
og:url→サイトのURL
og:type→サイトのタイプ
og:title→サイトのタイトル
og:description→サイトの説明文
og:site_name→サイトの名前
og:image→表示させる画像のパス(絶対パスで記載する)
サーバーにhtmlファイルをアップする
ローカルでは表示を確認できないので追加後、サーバーにアップします。
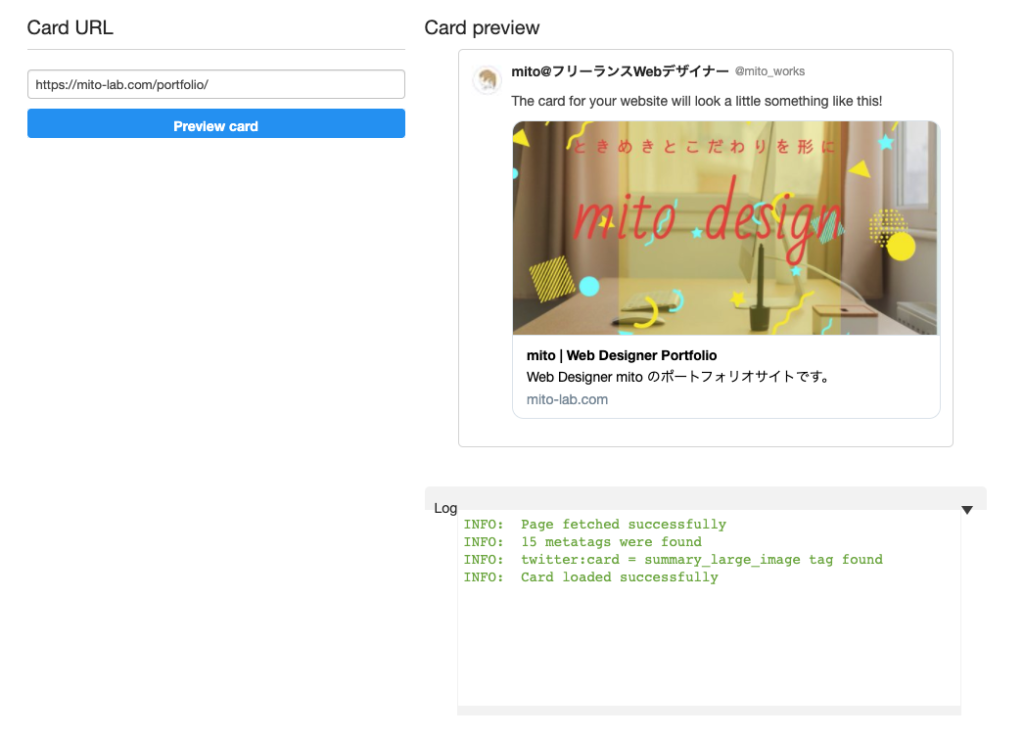
デバッグツールで表示内容を確認する
https://cards-dev.twitter.com/validator
momo
このツールにサイトのURLを入力すると、正しくTwitterが読み込めているか確認できるよ!

mito
実際に投稿し、表示を確認できればOKです
念のため、ログも確認し、成功していることを確かめましょう。
まとめ
momo
とても簡単に表示できるようになるのでぜひ設定してみてね!
【ファビコンの設定方法】Webサイトのタブに独自の画像(アイコン)を設定しよう 今回はファビコン(favicon)の設定方法についてです。 それではいってみましょう〜!
タブに表示され...
ABOUT ME













