こんにちは。mito(@mito_works)です。
今回はSVGファイルについての話題です。
SVGデータの特徴と、どういうときに使うのが良いのかをまとめました。
- SVGとは何か知りたい人
- どういうときに使うべきか迷っている人
- pngなどのデータをSVGデータに変換して使いたい人
Contents
SVGとは
SVGとはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略で、JPEGやPNGのような画像(ビットマップデータ)ではなくイラストレーターで扱うベクターデータです。
SVGの良いところ
「拡大・縮小しても画質が損なわれない」
SVGはベクトル形式の画像であり、拡大縮小に強く画質が劣化しません。
そのため、どのような画面上であっても鮮明かつ明瞭な画像を表示できます。
逆にGIF、JPEG、PNGなどの「ラスタ形式」の画像は、ピクセルを縦横に並べる方法で画像を描画します。
ラスタ形式の画像は拡大縮小してしまうと画質が劣化してしまったり、画像がギザギザになります。加えて、ファイルサイズが大きくなってしまい負担になるというデメリットがあります。
動きやぼかしなどのエフェクトを加える事も可能
「数値データをもとにして演算された画像」なのでCSSやJavaScriptのアニメーションととても相性が良いです。
動きやぼかしなどのエフェクトを加える事も可能です。
テキストエディタで開きファイルを編集することが可能
画像として編集することも、コードを編集することもどちらも可能です。
SVGのデメリット
ベクトル画像は複雑な計算式で画像を描画しているため、写真のように複雑で繊細な配色や輪郭の画像描画には適していません。
SVGデータの作り方
イラストレーターでパスデータ作成
文字データはアウトライン化します。

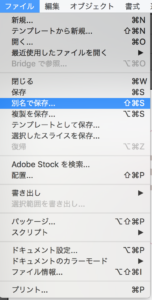
SVG形式でファイルを保存
ファイル保存時に拡張子svgを選択します。

JPEG・PNGからSVGへ変換する方法
pngデータしかないけれど、SVGとして使いたい!という時などに有効です。
今回変換した画像はこちらです。

まとめ
写真を編集するならJPEGやPNGなどのラスタ形式。
ロゴ・タイトルなどの作成にはSVGのベクトル形式。