こんにちは。mito(@mito_works)です。
今回は、XDでデザインされたサイトを模写して学んだことをまとめます。
使わせていただいたものはこちらです
Photoshop、Illustrator、XDからのコーディングに慣れよう!
作成したものはこちらです。

mito
こちらのコーディングでfloatを使う部分でつまずいたので実験を交えつつ、解説します!
こんな人におすすめ
floatの理解を深めたい方!
floatを使った横並び方法

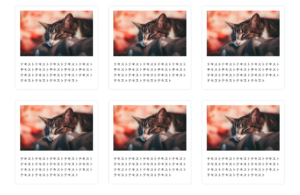
この部分の実装方法です。
mito
floatを使って実装しました。
HTMLの手順
- 写真とテキストを縦に並べるためにblock要素の<div>でそれぞれを囲む
- 写真とテキストをリンクにしたいので①の外側を<a>で囲む
- 6個量産する
- ③の外側を<div>で囲む
<div class="itemRow">
<a href="#" class="item">
<div class="item-img">
<img src="./img/cat.jpg" alt="">
</div>
<div class="item-body">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</a>
<a href="#" class="item">
<div class="item-img">
<img src="./img/cat.jpg" alt="">
</div>
<div class="item-body">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</a>
<a href="#" class="item">
<div class="item-img">
<img src="./img/cat.jpg" alt="">
</div>
<div class="item-body">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</a>
<a href="#" class="item">
<div class="item-img">
<img src="./img/cat.jpg" alt="">
</div>
<div class="item-body">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</a>
<a href="#" class="item">
<div class="item-img">
<img src="./img/cat.jpg" alt="">
</div>
<div class="item-body">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</a>
<a href="#" class="item">
<div class="item-img">
<img src="./img/cat.jpg" alt="">
</div>
<div class="item-body">
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>
</a>
</div>
SCSSの手順
- .itemRowを親、.itemを子という認識をもつ
- .item(子)をfloatで左から横並びになるようにする
- .item(子)の装飾をする
- .itemRow(親)の下部に擬似要素を入れる
.itemRow{
&:after{
content: '';
display: block;
clear: both;
}
}
.item{
margin: 0 50px 50px 0;
padding: 20px 20px 10px 20px;
width:360px;
border-radius: 8px;
box-shadow: 0 0 5px 0 rgba(17, 51, 72, 0.2);
float: left;
text-decoration: none;
&:hover{
opacity: 0.5;
}
&:nth-child(3n){
margin-right: 0;
}
}
.item-body{
padding-top: 24px;
color: #3c3c3c;
line-height: 1.5;
margin:0;
}
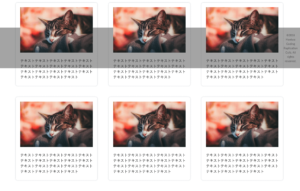
実験1〜親に擬似要素を入れないとどうなるか?〜
以下の部分をコメントアウトします。
&:after{
content: '';
display: block; //block要素
clear: both; //float解除
}すると、以下のように高さの設定がうまくいっておらず、下の要素と被って表示されます。

momo
親要素はもともと子要素の最下部に合わせて包み込む形で高さが決まるよ!でもfloatにより子要素が浮くので、包むものがなくなったと見なされて高さが保てなくなるんだよ。
擬似要素を作る=親要素の最下部に新たにボックスを作ることで高さを保てるようになります。
実験のおまけ
mito
擬似要素でよく使われる、親要素にposition:relative,子要素にposition:absoluteと書いても高さは保てません。
positionは要素の位置を決める時に使うものなので今回はブロック要素で必然的に最下部に配置されるので不要です。
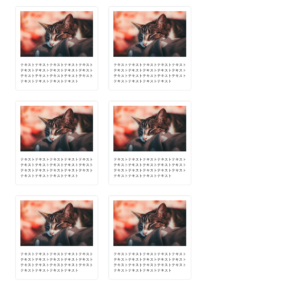
実験2〜子要素に一律右marginをつけるとどうなるか?〜
以下の部分をコメントアウトします。
&:nth-child(3n){
margin-right: 0;
}横幅が足りず、折り返されてしまいます。

momo
nth-child(番号)を使うことで兄弟要素の中の1つだけ設定を変えることができるよ!
まとめ
横並び表示でfloatを使うポイントは2つです。
- 親要素に擬似要素を用いて高さを作ること
- marginをnth-childを使って調整すること
ABOUT ME