こんにちは、mito(@mito_works)です。
バナーデザインをしていて一番重要な文字が読みづらい、、なんだかパッとしない。。ということありませんか?
mito
写真の上に文字をのせて文字を目立たせたい時に使えるテクニックです。
momo
Photoshopでちょっとした効果を文字や背景画像につけるだけで印象が変わるよ!
文字に効果をつける
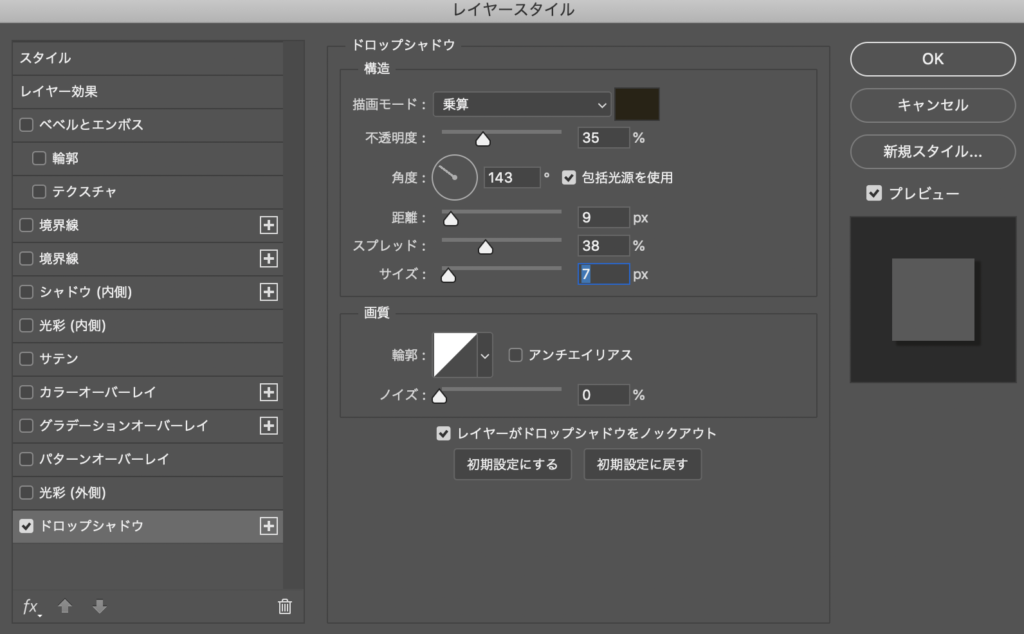
1.ドロップシャドウ

今回は、背景 の白樺と文字が同化しないことと、文字のシャドウが自然になることを意識して設定しました。

momo
画像の中にある色(影)を使ってドロップシャドウの色を決めるとと自然に馴染む&可読性が高まるよ!
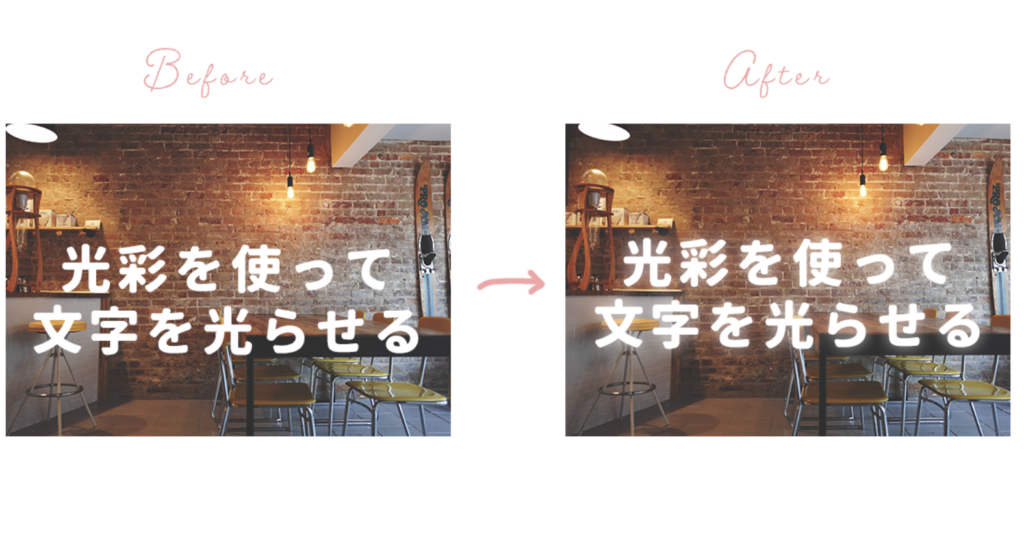
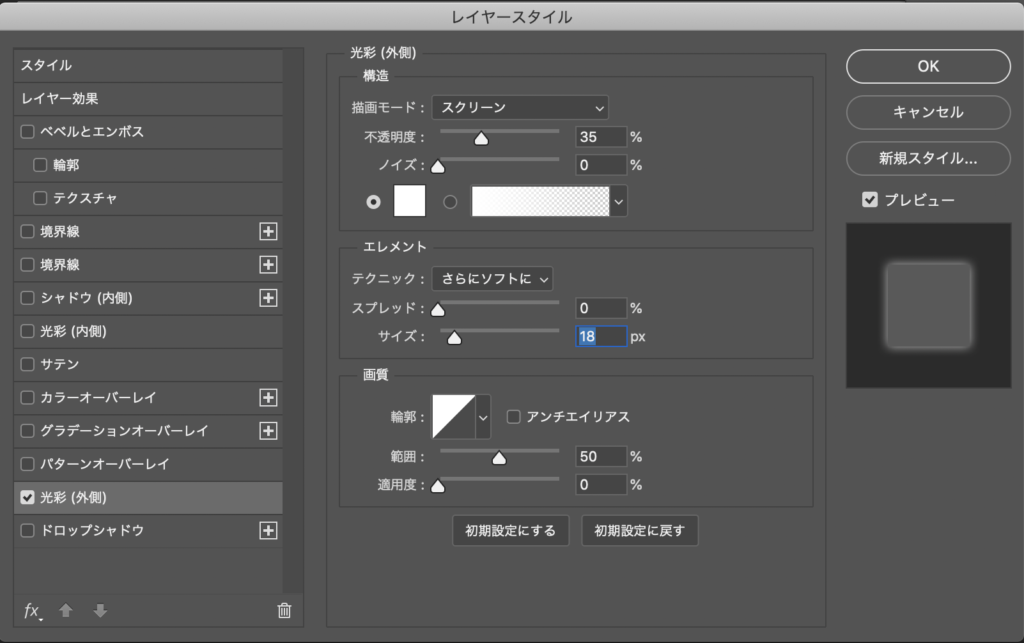
2.光彩
画像となじませつつ、文字を目立たせる方法として光彩も使えます。

今回は、背景画像のライトに当たっているような柔らかい雰囲気が出るように光彩を使いました。

3.境界線
境界線のつけ方も組み合わせ方次第で様々な表現ができます。

【Photoshop】境界線をぼかした袋文字風の文字のつくり方こんにちは。mito(@mito_works)です。 文字を目立たせつつ、背景ともなじむ文字の作り方です。 文字...

【Photoshop】文字の背景を白くふんわりさせる方法こんにちは。mito(@mito_works)です。 前回に引き続き文字を目立たせつつ、背景ともなじむ文字の作り方です。 h...
momo
バナーの目的を意識して、どんなイメージに仕上げたいか?をブラさないことが大事だね。
背景画像に効果をつける
4.描画モード変更
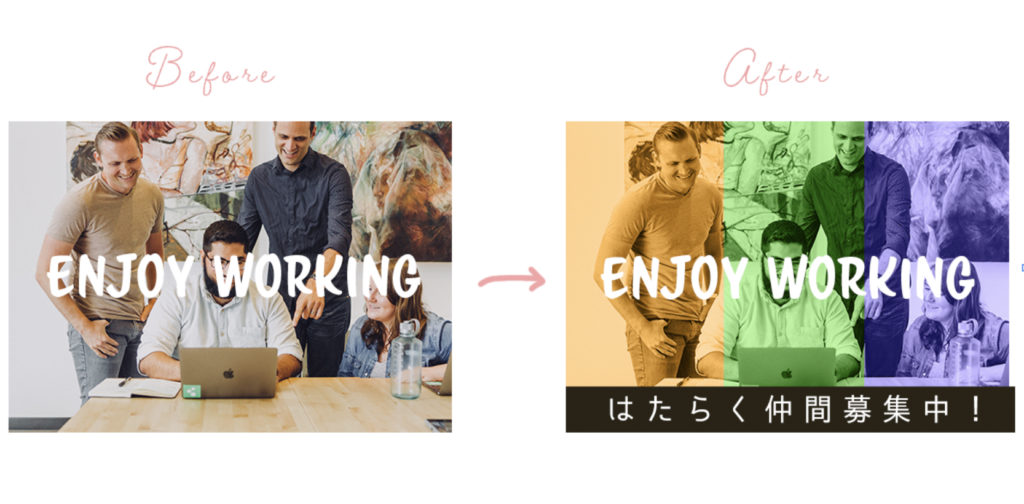
写真に効果を追加することで、イメージに沿ったデザインにすることができます。
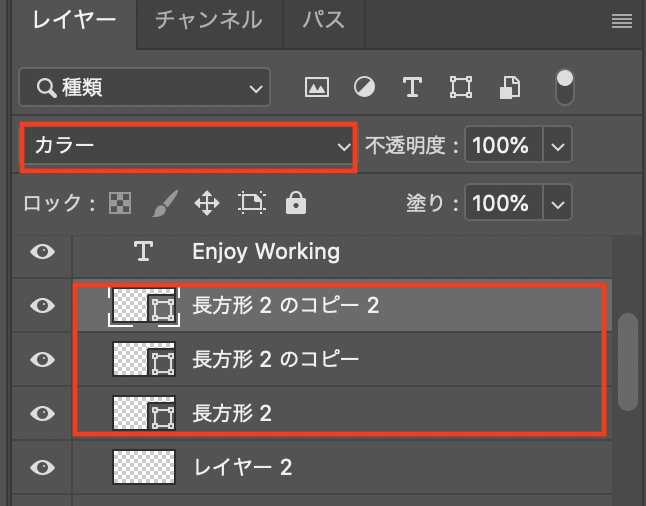
今回は様々な人との融合を表すために描画モード「カラー」を使い、写真に色を加えました。

長方形を3つ用意し、それぞれ色を設定しています。

momo
Before→Afterでイメージが全く異なるね。
5.シェイプ
文字の後ろにシェイプ を入れると文字が読みやすくなります。

mito
シェイプ の色味を透過させ、画像も見えるようにするのが自然に馴染むポイントだよ!
6.背景をぼかす
背景をぼかすことで文字を目立たせる方法です。
ぼかしは明確なイメージというよりは「雰囲気を伝えたい」という時に有効です。

mito
シェイプとの組み合わせでよりメリハリをつけることを意識しました。

【Photoshop】写真の背景をぼかす方法こんにちは。mito(@mito_works)です。
今回はPhotoshopで写真の背景をぼかす方法をご紹介します。 ...
まとめ
文字と画像2つの要素を用いで画像を作る際はそのバランスを意識することが必要です。
mito
バランスを意識する際、文字の可読性(ちゃんと読めるか?見やすいか?)を意識すると良いと思います。
バナー やチラシなどよくよく観察してみると、上記のテクニックが使われていることが多いです。
momo
普段からよく観察して真似してみるといいね!
デザインに迷った時は「そもそもこのバナーの目的は?」「伝えたいことは何?」「これをみてどんな行動をしてほしいか?」に立ち戻ることが大切です。
参考URL
まずは覚えたい!Photoshopで文字を加工する6つの技法
ABOUT ME