Contents
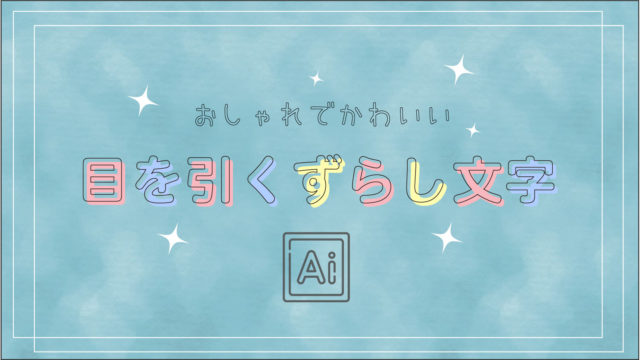
トレース結果


※左:Sample 右:Trace
Size 400×600
Time 120min
Tool illustrator
Font ヒラギノ丸ゴ Pro W4、Snell Roundhand
Color #1baebc(背景ルー)、#65cbe6(水滴)、#f6e833(黄色)
デザイン考察
- 背景の水滴と傘で雨を表現している。
- 色数は3色。背景の水滴の間隔を広めることでごちゃごちゃ感がない。
- 「雨トク」はロゴのような表現方法で強調,枠線を抜くことで可愛らしさを表現。
- 雨トク、lucky、日付それぞれのメッセージの塊ごとでフォントを変えることで視認性が上がっている。
学んだこと
平行四辺形の作り方
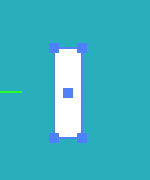
長方形を作成
長方形ツールで長方形を作成

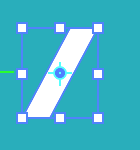
シアーツールで変形
シアーツールにもちかえ、画面上を変形させたい方向にドラッグ。


完成
こちらのリボンの隙間にあてはめました。

momo
リボンの作り方はこの投稿をみてね!

バナートレース #06 -リボン作成&ワープで変形 -トレース結果 ※左:Sample 右:Trace Size 978×330
Time 60min
Tool il...
雨の作り方
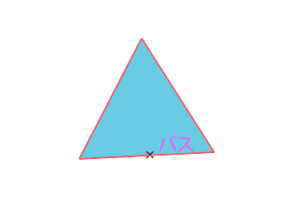
多角形ツールで三角形を作成

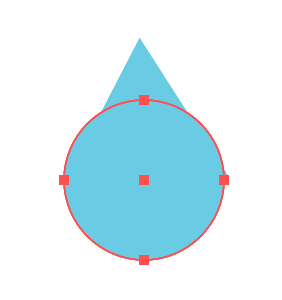
楕円形ツールで正円を作成
楕円形ツールを選択状態で、【Shift】 + 【Option(alt)】を押しながら、ドラッグして、三角形の底辺の中心を軸に円を書く。

momo
円の作り方についてのショートカットキーの使い方は3通りあるよ。これをみてね!

バナートレース #03 -背景グラデーション、ジグザグの円を作る-トレース結果 ※左:Sample 右:Trace Time 50min
Tool illustrator
Fon...
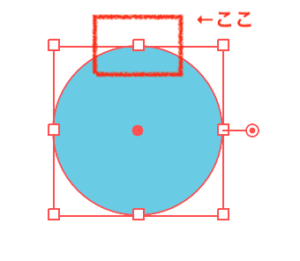
アンカーポイントの削除
「ダイレクト選択ツール」で正円の一番上のアンカーポイントをクリックし、<Delキー>で削除して半円にする。

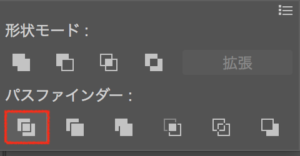
三角と半円の合体
三角形と半円を両方選択した状態でパスファインダー→合体でオブジェクトを合体。

完成
背景に使用しました。

momo
背景に使うためのパターン登録の方法はこれをみてね!

バナートレース #01 - 背景しましま、四つ葉を作成 -トレース結果
※左:Sample 右:Trace
Time 80min
Tool illustrator
Font 游教...
重なっている後ろ側のオブジェクトの線を表示させる方法
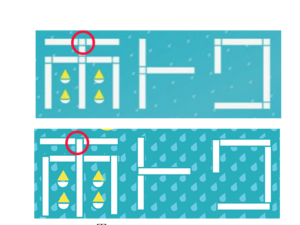
「雨トク」の文字ですが、普通に長方形を組み合わせて書くと下のようになっています。上のようにするには一手間必要です。

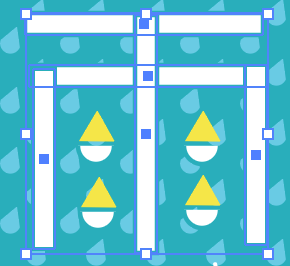
長方形を組み合わせて文字を作成
長方形ツールを使い、文字を作成。

長方形を選択してパスファインダーで分割


完成

mito
枠線をつけると可愛らしい雰囲気が出ますね。
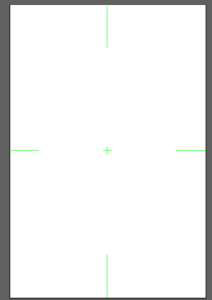
アートボードに中心線
mito
トレースをしていて文字やフォントの配置場所に迷った時、表示しておくと心強い線です!
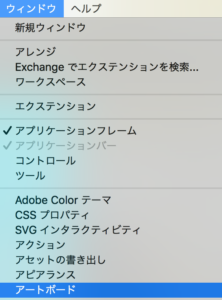
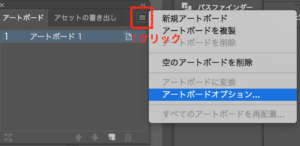
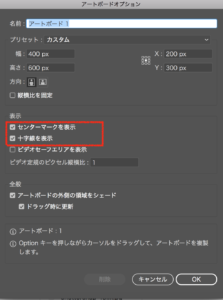
アートボードオプションの表示
アートボードツールもしくは、ウィンドウ>アートボーとからアートボードオプションを表示。



設定
「アートボードオプション」ウィンドウを表示。
「センターマークを表示」「十字線を表示」にチェックし「OK」します。

完了

momo
定規は【Command】 + R。ガイドを消す場合は、【Command】【Shift】 + 消したいガイドをダブルクリックで消えるよ!
ABOUT ME