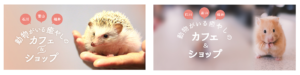
トレース結果

※左:Sample 右:Trace
Size 1964×900
Time 90min
Tool Photoshop illustrator
Font いろはマル
Color #ed857b(ピンク)
デザイン考察
- 背景のピンク味を強めることでかわいらしさが出ている
- いろはマルは可愛らしさがでるフォント
- 吹き出し、サブタイトルどちらも丸みを帯びたシェイプづかいをしている
mito
ハートやピンクを多様など直接的にではなく、フォントや背景の色味など間接的にかわいさの要素を散りばめ、かわいらしさを表現しています。
課題
画像サイズが足りず、横に足したのですが、境界線がくっきりみえてしまっています。
背景のみピンク味に加工し、動物は通常の色味という表現ができていないので調べます。
写真加工に思った以上に時間がかかりました。
レタッチのスキルをあげることももちろんですが、デザインにあう素材を見つけ可能な限りそのままつけるといいなと思いました。
リサーチ力も大事ですね。
続報(追加修正)
mito
「&」の上下の装飾がわからなかったのですが、似たようなオブジェクトを見つけたのでそちらに修正します!
mito流、簡単!波オブジェクトの作り方
文字ツールで文字をかく
フォントは「Parisish」に設定し、「/」をかく。

記号を回転させる
選択ツールにもちかえ、書いた記号が水平になるように回転させる

左右対称に反転させる
編集>変形>水平方向に反転 を選び、反転させる。


完成

mito
こんなやり方はしていないと思いますが・・。記号でも実現できることを発見したので試してみました!
ABOUT ME













