Contents
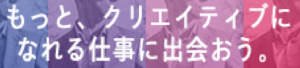
トレース結果


※左:Sample 右:Trace
Size 300×210
Time 60min
Tool photoshop
Font MT たづがね角ゴシック(タイトル)、Futura(ロゴ)、 ヒラギノ角ゴ (メッセージ)
Color #67bdbd(水色)、#ffffff(白色)、#000000(黒色)
デザイン考察
- メッセージとロゴは等幅で文字間広め、下のメッセージは文字間詰めており、 強弱をつけている。
- 色は違うが、写真は同じ大きさの長方形、同じようなポーズを反復している。
- 原色に透明度を加えると、強すぎる主張が消されてシャープな印象になる。(色同士が喧嘩しない)
- 全体的に色数は多いけれど、写真の4色を背景と考えると、白、黒、アクセントカラー(水色)という3色でシンプルに見える
mito
下部のメッセージのゴシックを文字間狭めて使っていたり、縦長のFuturaを文字間広めに使っていて、通常の使い方とは異なり、印象的になっている気がしました。
学んだこと(Photoshopの操作)
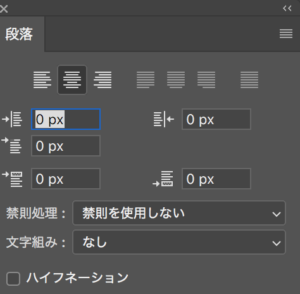
文字の均等配置、両端揃え
「テキストツール」を使い、普通にクリックして文字を入力すると、「段落パネル」の「均等配置」「両端揃え」のボタンは無効になっていました。
momo
これは、通常の入力方法では、「均等配置」「両端揃え」をするための基準となるテキストの左右の範囲が決まっていないためだよ!
テキストの範囲を決めることで、均等配置、両端揃えが可能になります。
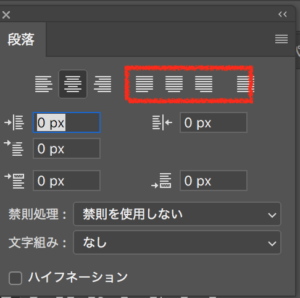
テキストの範囲を決める
テキストツールを選択し、キャンバス内でクリック→そのままドラッグして入力範囲を決める。


入力エリアができると段落パネルの「均等配置」、「両端揃え」が有効になる。
テキスト入力と配置決め
バウンディングボックス内に文字を入力し、配置を決める。


フォントの豆知識
momo
タイトルに使われている「たづがね角ゴシック」について解説するよ。
mito
ヒラギノ角ゴシックだと横幅が広すぎて、線も太く収まりがいまいちで・・。たづがね角ゴシックを当てはめると線の太さや少し縦長でシュッとしている感じがしっくりしました。
たづがね角ゴシックの開発経緯
たづがね角ゴシックは、Monotypeのオリジナル日本語フォントです。Monotypeの欧文書体、Neue Frutiger®に合う日本語書体として開発がスタート。
サイン・書籍・広告・Web等、用途を限定しない汎用性の高いフォントを目指して作られています。
momo
2018年度グッドデザイン賞を受賞しているよ!
たづがね角ゴシックの特徴
- 手書きに近いフォルムで読みやすい
- 単語の輪郭、文章のすがたを捉えやすい
- ゴシックの伝統を活かした安心感と正統感
momo
地下鉄路線図や標識、看板など日常的によく目にするものに多く使われているよ!
課題
写真に、透過した色を重ね、グラデーションオーバーレイで上の方を白くしたので、淡くなってしまいました。正しくはレイヤーマスクにグラデーションかなと思うので、レイヤーマスクを使う方法、習得します。
ABOUT ME














