こんにちは、mito(@mito_works)です。
今回は、Photoshopで足りない背景をのばす方法です。
mito
デザインをしていて、縦長画像を横長に使いたいということありませんか?
momo
商材写真で背景が白だけれど素材感のある白だとベタ塗りの白で背景をのばすと違和感あるよね〜。
そんな時に簡単に背景をのばす方法です。
それではいってみましょ〜。
Photoshopで写真を開く
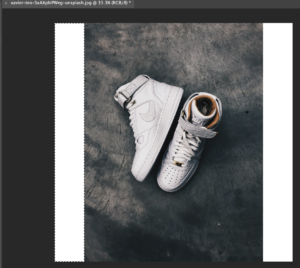
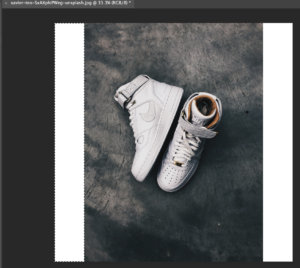
まず、加工したい写真をPhotoshopで開きます。

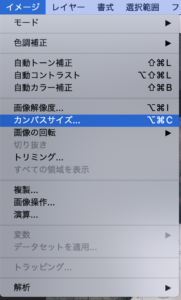
カンバスサイズを変更する
変更したい大きさにカンバスサイズを変更します。


momo
今回は少し横に広げたかったので横に追加しました
mito
白い部分を、背景を伸ばすようにして塗りつぶしていきます!
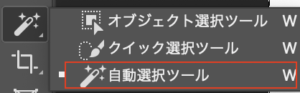
自動選択ツールで選択
自動選択ツールを選びます。

まず、写真の左側(白い部分)を選択します。

コンテンツに応じて塗りつぶす
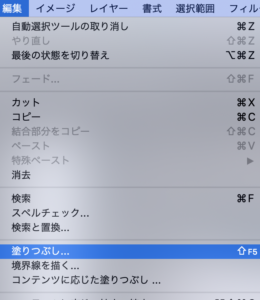
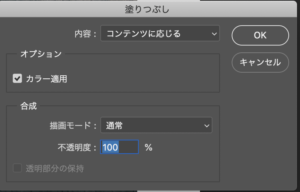
編集>塗りつぶしを選び、コンテンツに応じて塗りつぶすを選びOK。



背景をのばせました!
momo
選択範囲はcommnad+Dで解除できるよ!
mito
右側も同じように塗りつぶします。
完成

mito
簡単に背景をのばすことができました!
ABOUT ME