こんにちは、mito(@mito_works)です!
今回は、jQueryとCSSだけでハンバーガーメニューを作りたいと思います。
HTMLでの記載
<header>
<div id=“navToggle”>
<div>
<span></span> <span></span> <span></span>
</div>
</div>
<nav id=“menu”>
<ul>
<li><a href=“#”>HOME</a></li>
<li><a href=“#taitle-gaiyou”>開催概要</a></li>
<li><a href=“#taitle-program”>プログラム</a></li>
<li><a href=“#taitle-contact”>お問合わせ</a></li>
</ul>
</nav>
</header>CSSでの記載
ハンバーガーメニュー表示の制御です。
#navToggle {
display:none;
position:absolute; /*bodyに対しての絶対位置指定*/
right:13px;
top:13px;
width:30px;
height:25px;
cursor:pointer;
padding: 12px 0;
}
#navToggle div {
position:relative;
}
#navToggle span {
display:block;
position:absolute; /*#navToggle div に対して*/
width:100%;
border-bottom:solid 3px #fff;
-webkit-transition: .35s ease-in-out;
-moz-transition: .35s ease-in-out;
transition: .35s ease-in-out;
}
#navToggle span:nth-child(1) {
top:0;
}
#navToggle span:nth-child(2) {
top:11px;
}
#navToggle span:nth-child(3) {
top:22px;
}
header nav {
position: absolute;
right:0;
top: -800px;
background-color: #fff;
width:50%;
padding:0 10px;
-webkit-transition:.5s ease-in-out;
-moz-transition:.5s ease-in-out;
transition:.5s ease-in-out;
text-align:left;
}以下のようなハンバーガーメニューを作りました。

momo
header navのところで、top -800pxとしているので、このままでは実際には見えない状態だよ。
jQueryでの記載
mito
jQueryではハンバーガーメニューの三本線をクリック時に×に変形させたいので、指定した要素にアクションと連動させて名前を付けたり消したりする処理を書いています。
.toggleClassメソッド
POINT!!
指定した要素に指定したクラス名を付けたり消したりできる。
clickファンクションで使うと、クリックするたびにクラス名を付けたり消したりできる。
$('#navToggle').click(function(){
$('header').toggleClass('openNav');
});momo
今回はクリックに連動させて、headerに .openNav を付加・削除しているよ!
再びCSSの記載(メディアクエリの設定)
画面横幅が768px以下の場合の設置を記載します。
- ハンバーガーメニューのメニュー内容の表示制御
- クリック時に横棒を45度傾け×にする処理
- ハンバーガーメニューが表示されるようにする
- ハンバーガーメニューのメニュー内容が表示されるようにする
header ul {
margin:0;
}
header ul li {
display:block;
margin-left:3px;
border-bottom:dotted 1px #2c9caf;
line-height:3;
}
header ul li a {
display:block;
color:inherit;
padding-left: 3px;
}
header ul li::after {
content:'';
}
header ul li:last-child {
border-bottom:none;
}
/*レスポンシブのメニューのお申し込みのみ背景色をかえる*/
header nav .nav-buy{
background-color: #cc2e4c;
margin-top: 4px;
color: #fff;
}
#navToggle {
display: block;
}
.openNav #navToggle span:nth-child(1) {
top: 11px;
-webkit-transform:rotate(-45deg);
-moz-transform:rotate(-45deg);
transform:rotate(-45deg);
}
.openNav #navToggle span:nth-child(2),
.openNav #navToggle span:nth-child(3) {
top: 11px;
-webkit-transform:rotate(45deg);
-moz-transform:rotate(45deg);
transform:rotate(45deg);
}
/*header menu*/
.openNav nav {
-moz-transform: translateY(876px);
-webkit-transform: translateY(876px);
transform: translateY(876px);
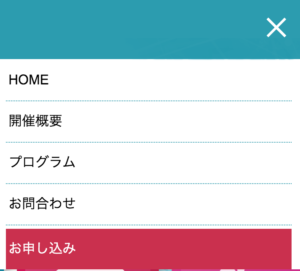
}ハンバーガーメニューが表示され、クリックするとメニュー内容が表示されます。

こちらを参考にさせていただきました。
ーEndー
ABOUT ME