こんにちは、mito(@mito_works)です。
Gitとは
CUIツール(コマンドラインツール)の一種です。
ソースコードをいつ誰がどこを編集したのか、最新のバージョンはどれかを管理するツールとして作られました
ソースコードの記録や追跡などのバージョン管理が「分散型」であること。
ソースコードのロールバック(変更前の状態に戻す)が簡単
修正履歴を整理してログに残すことが簡単
GitHubとは
OOSホスティングサービスである
OOSホスティングサービスとは、Open-Source Softwareの略で、ソフトウェア開発のためのソースのバージョンや修正を共有するWebサービスです。
Gitをまとめたサービスである
GitHubということなので、そのまま解釈するとGitの集まりです。
GitHubを使う上で理解しておきたい用語
リポジトリ (repository)
リポジトリーとはファイルやディレクトリの状態を保存する場所のようなものです。
管理したいディレクトリをリポジトリと連携させることで、そのディレクトリ内のファイルの変更履歴を記録し、保存できます。
ローカルリポジトリ
自分のPC上のリポジトリ
リモートリポジトリ
GitHub上のリポジトリ
操作上の名称
クローン(clone)
リモートリポジトリをローカルにダウンロードするコマンドです。その時の最新版のデータと変更履歴などがまとまっていますので、クローンしたタイミングのリモートリポジトリと全く同じ環境をローカルに作成します。これにより、他の人の影響を受けずに自分のPCで作業ができるようになります。
プル(pull)
ローカルリポジトリをリモートリポジトリと同期させること
コミット(commit)
ファイルの追加や変更の履歴をリポジトリに登録すること。
プッシュ(push)
ファイルの追加や変更の履歴をリモートリポジトリに送信・反映すること。
ブランチ(branch)
作業を細かく枝分かれさせて、それぞれで開発を進めていくためのもの。
プルリクエスト(pull request)
ローカルリポジトリの変更を他の人に確認してもらうこと。
マージ(marge)
枝分かれしたブランチを統合させること。
GitHubDesktopとは
GitHubを使うにあたり、ほぼ操作の知識なく簡単に使えるデスクトップ用のアプリケーションです。
本来、コマンドを使って操作しなければいけないところを、コマンド不要で使うことができる
Mac/Windowsどちらでも使用可能
GitHub公式クライアント
GitHubDesktopをダウンロードする
GitHub Desktopの公式ページからダウンロードします。

インストール後、アイコンをダブルクリックし、起動させます。

GitHubとGitHubDesktopを連携させる
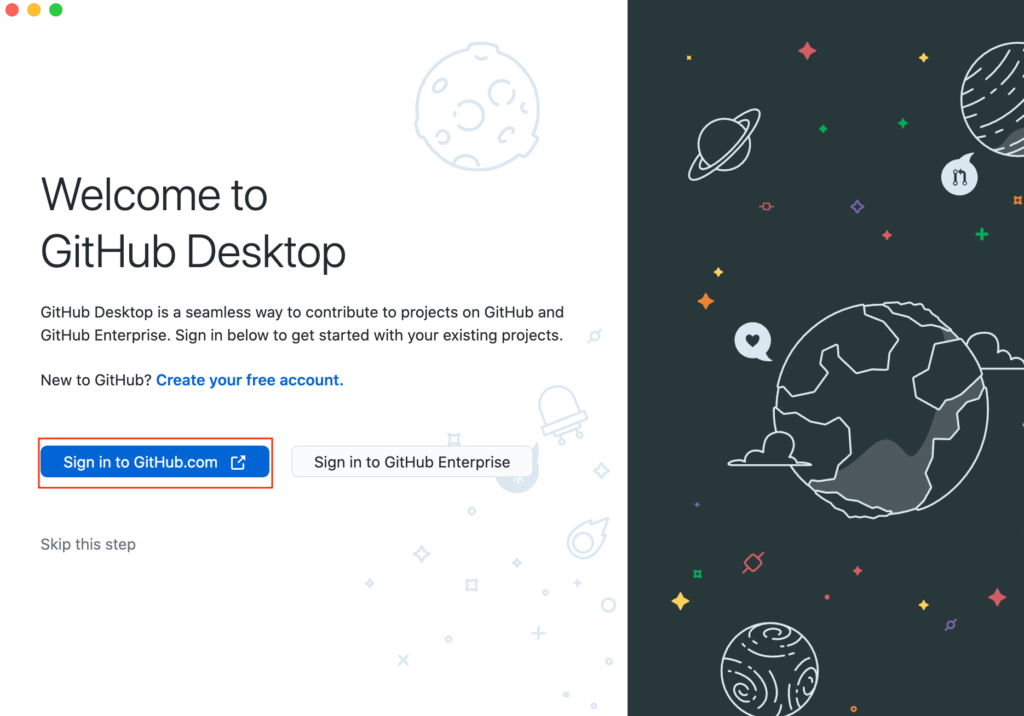
GitHubのアカウントでログインするボタンをクリックします。

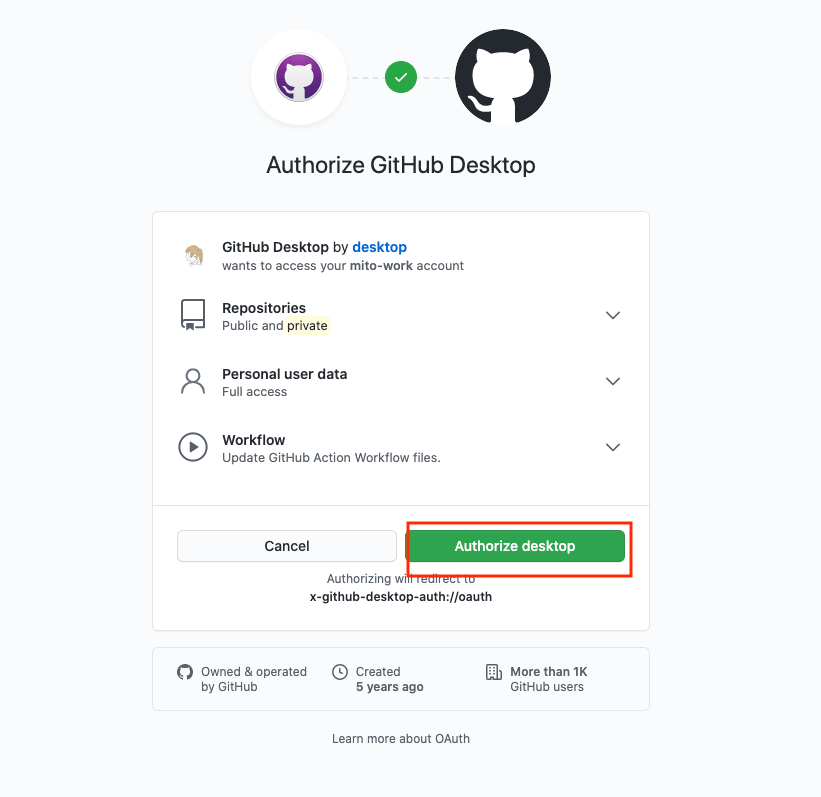
「Authorize desktop」をクリックします。

「GitHub Desktop.appを開く」をクリックします。

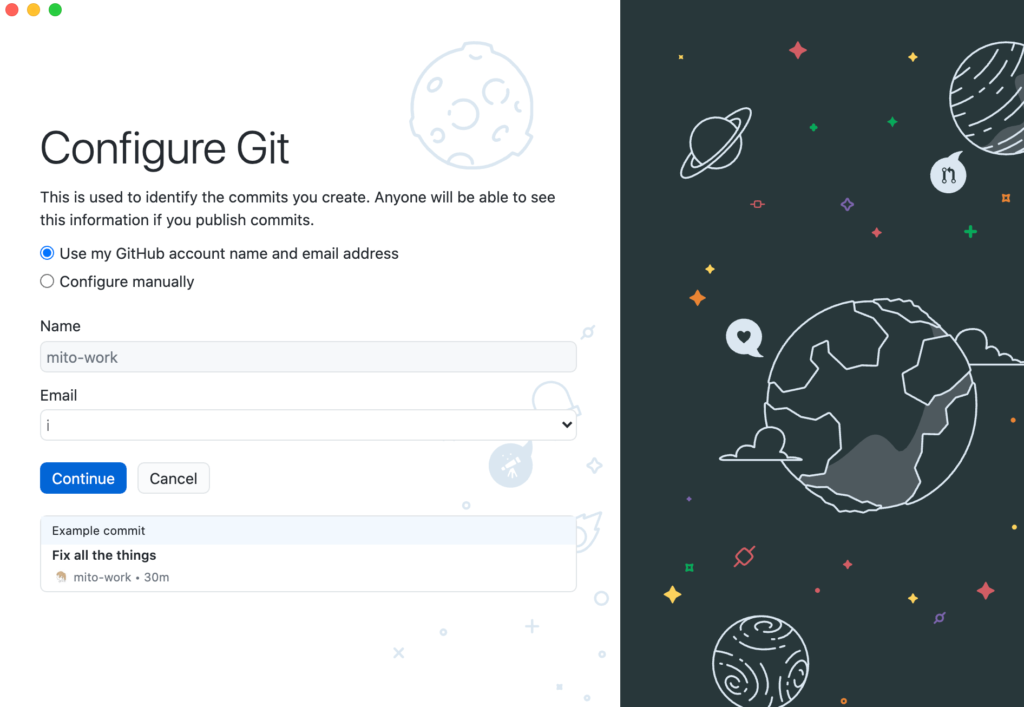
「Use my GitHub account name and email address」にチェックをしている状態でgithubのName とEmailを入力し、「Continue」ボタンをクリックします。

できました!

GitHubでリポジトリを作成する
GitHub上でバージョン管理を行いたいリポジトリを作成します。
GitHub上でリポジトリを作成
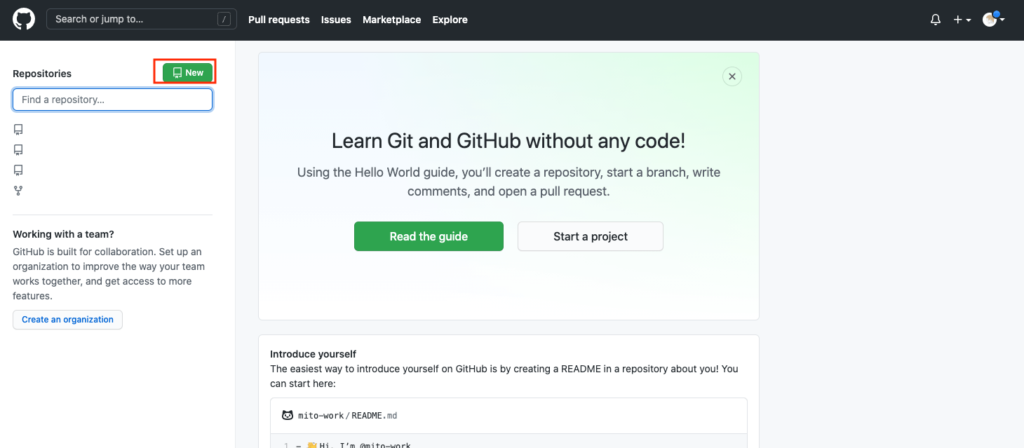
Repositoriesの右にある「New」ボタンをクリックします。

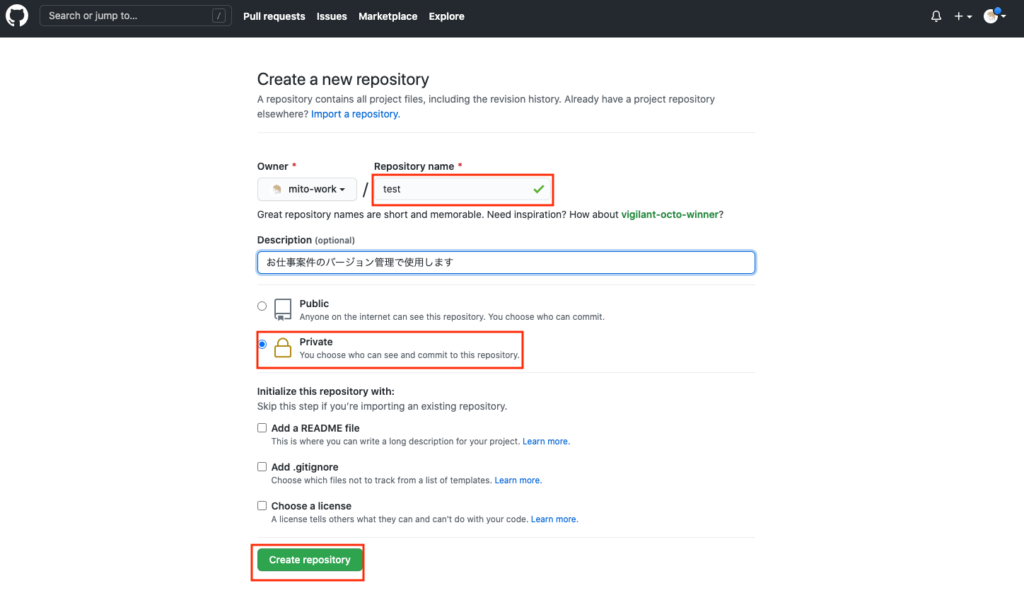
リポジトリの設定
リポジトリー名や説明文を書きます。記入できたら「Create repository」をクリックします。

ローカルリポジトリの設定
GitHub上にリポジトリができました。次は、ローカルにもリポジトリを作り、GitHubとつないでいきます。
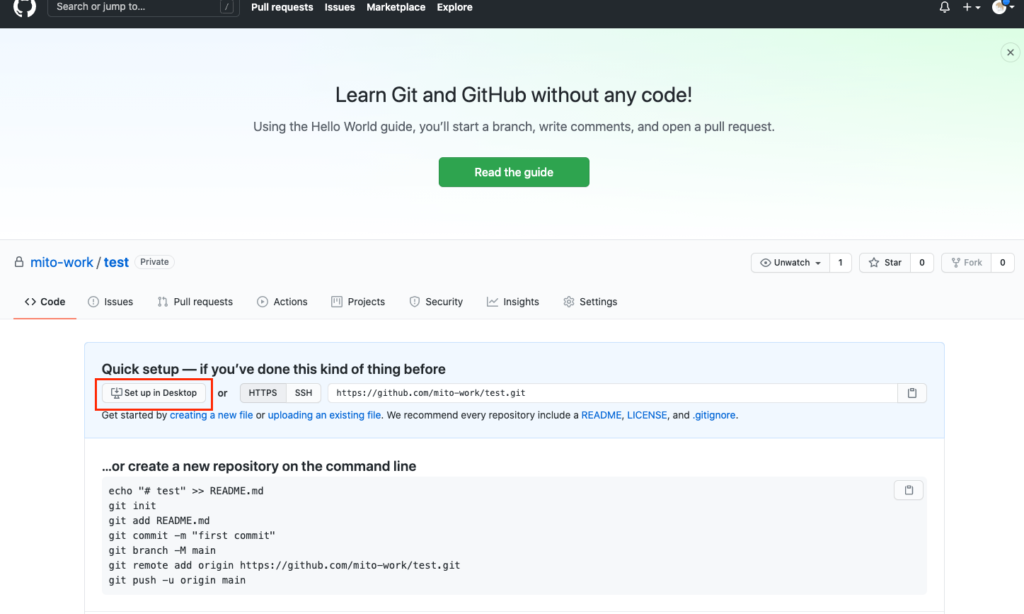
GitHub上からデスクトップリポジトリ設定を立ち上げる
先ほどGitHubで作成したリポジトリにある「set up in DeskTop」をクリックします。

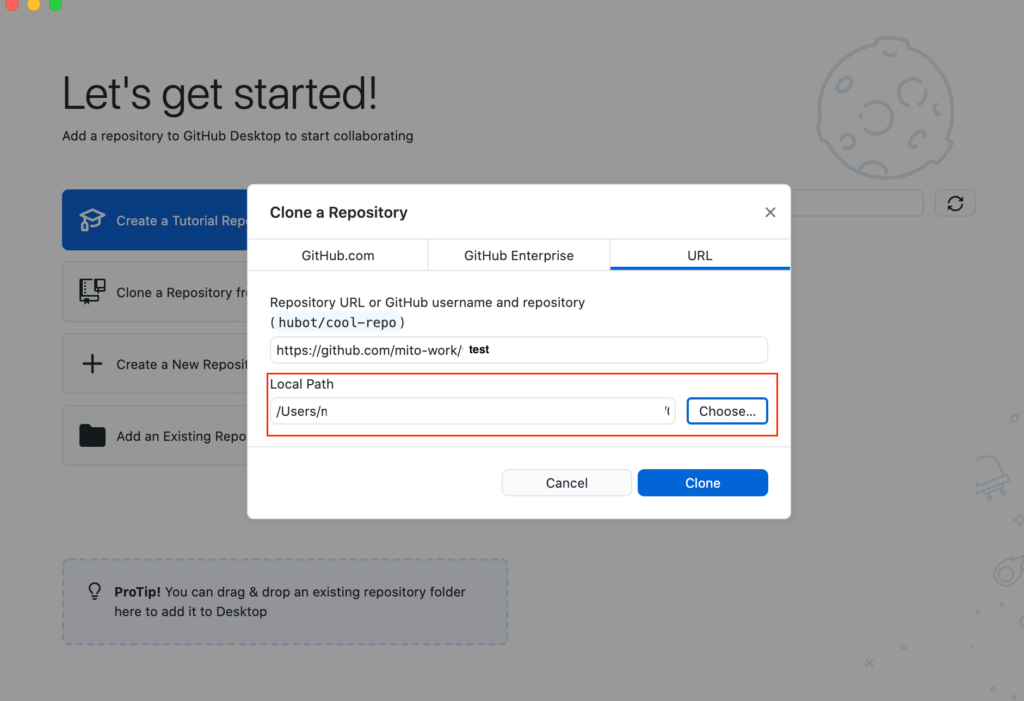
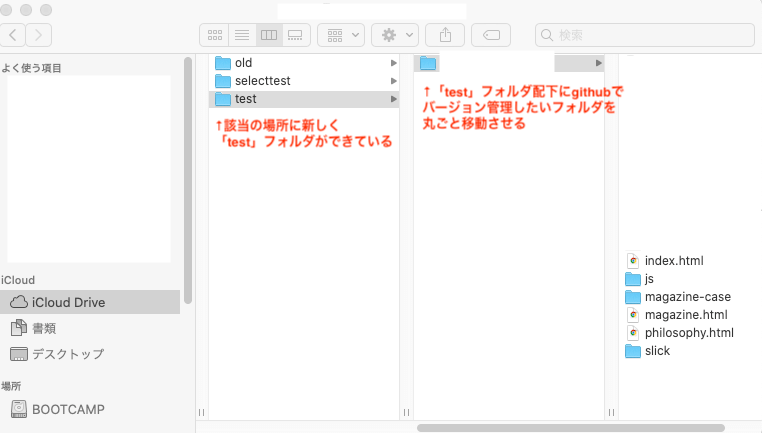
Clone a Repositoryからローカルのファイルパスを指定
ローカルで作成したWebサイトのフォルダ最上位を指定します。入力を終えたら「Clone」をクリック。

「GitHub Desktop.appを開く」をクリック

ローカルとリモートの繋がりを確認
ローカルとリモートのリポジトリが繋がりました。

おまけの工程

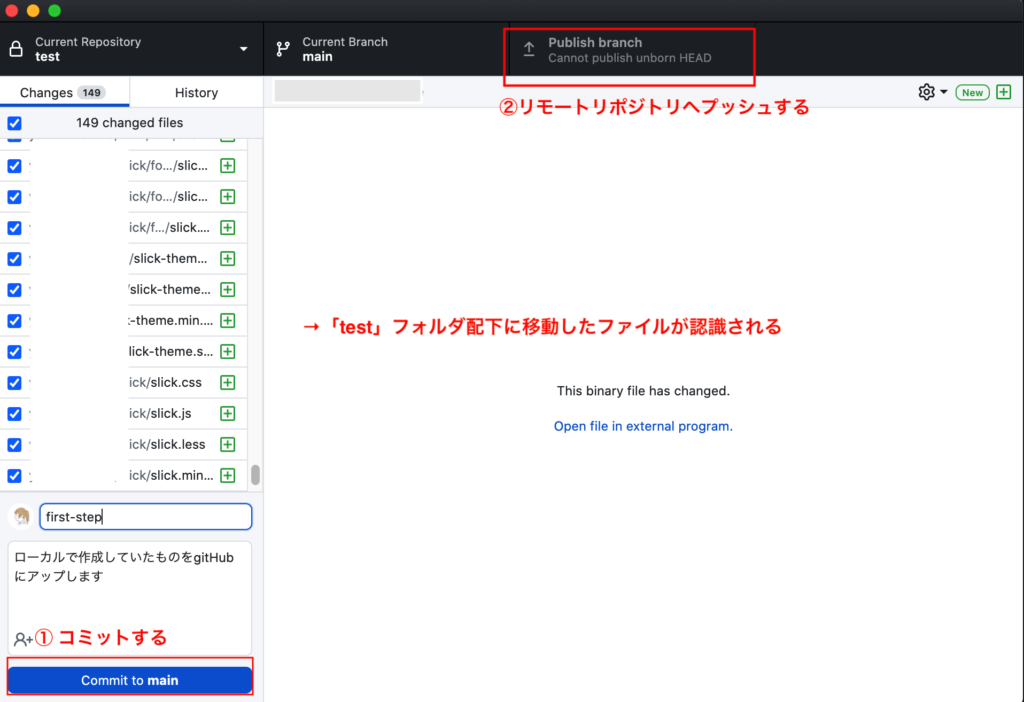
コミットする
ファイルが認識されると添付の様な表示になります。summaryとDescriptionを入力し「Commit to main」をクリック
リモートリポジトリへプッシュする
ローカルリポジトリにコミットしたものをリモートリポジトリへプッシュします。
「Publish branch」を押す

GitHub上でリポジトリを確認
GitHub上でも履歴が表示され、pushしたファイル名および、中身を確認することができます。

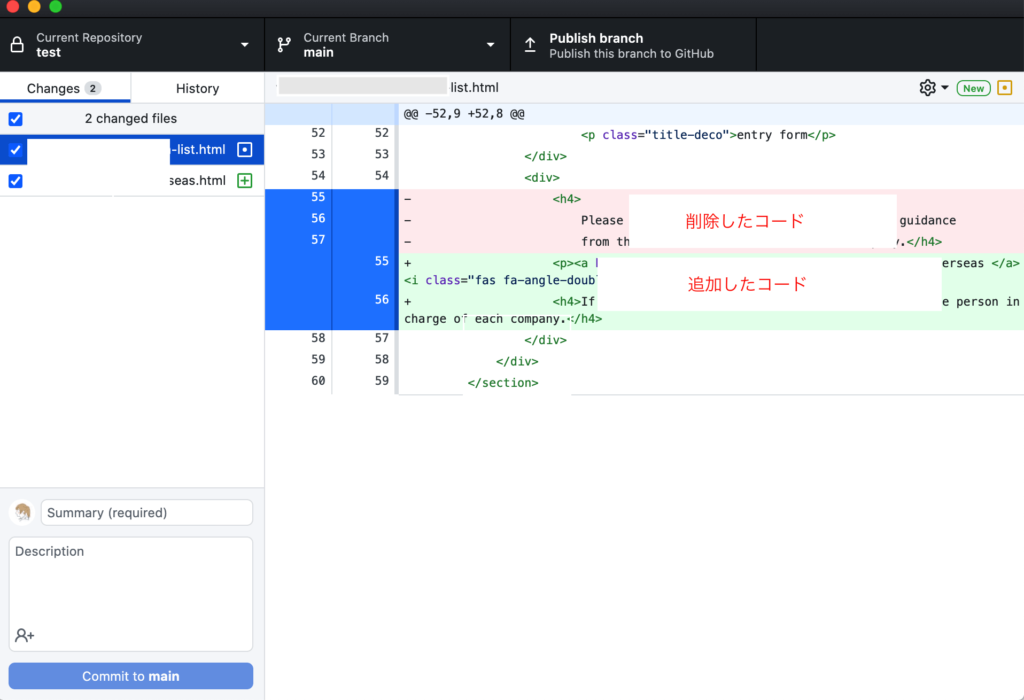
修正内容を反映させたいとき
ローカルで編集を加えるごとに、リモートリポジトリとのコードと差が生まれるのでGitHub Desktopで確認すると差分が見られます。

まとめ
GitHubでコードの履歴を管理することで、Web制作の運用案件の管理がグッと楽になると思います。