こんにちは、mito(@mito_works)です。
少し、加工するだけ一味違うデザインになります。今回は2つの方法でアイコンを手書き風に加工する方法をご紹介します。
それではいってみましょう〜
Contents
完成イメージ
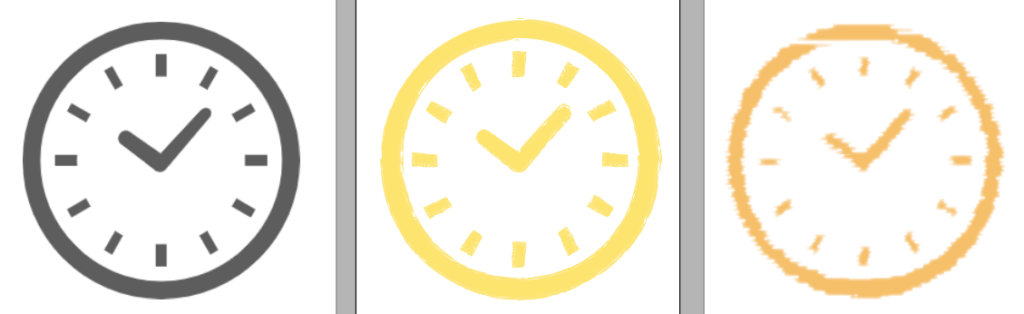
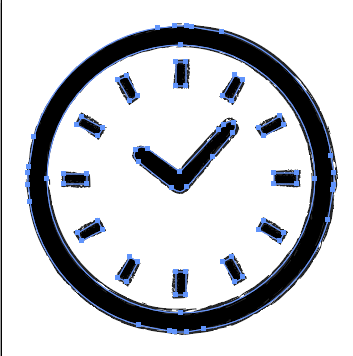
まずは完成イメージから。
今回は、こちらの無料アイコンを使わせていただきました。

ブラシツール を使って手書き風アイコンに変える方法
アイコンをトレースする
ダウンロードしたpngデータをアートボードに貼り付ける
先ほどのサイトよりアイコンをダウンロードし、データをイラストレーターのアートボード上に貼り付けます。
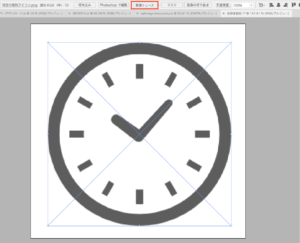
オプションバーの「画像トレース」をクリック
上部にあるオプションバーの「画像トレース」ボタンをクリックしてトレースします。

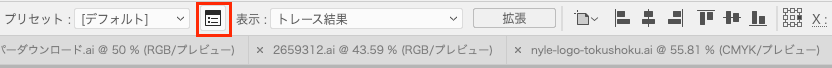
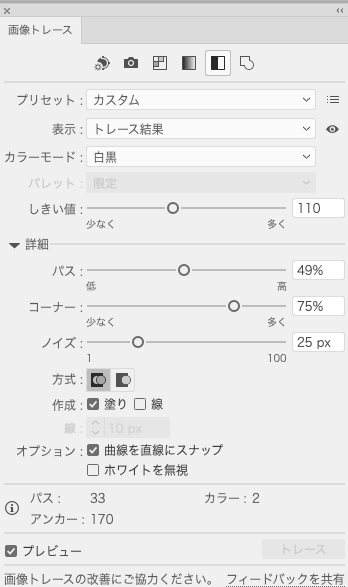
オプションバーの「画像トレースパネル」をクリック
トレース結果を細かく調整するために、オプションバーの「画像トーレスパネル」をクリックします。

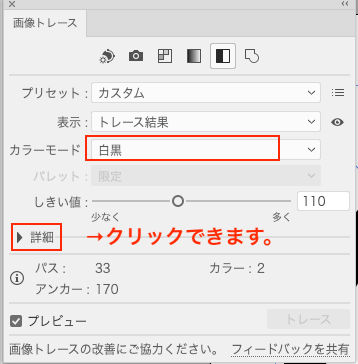
カラーモードを「白黒」にします。

プレビューを見ながら数値を調整していきます。

トレースを確定する
「拡張」をクリックし、トレースを確定します。


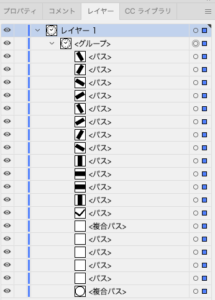
トレース後の微調整
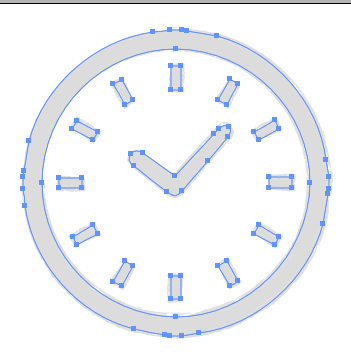
トレース結果をレイヤーパネルで確認しつつ、不要なパスを削除します。
また、パスは単純化している方が扱いやすいので、メニューバーの「オブジェクト>パス>単純化」からパスを単純化しておきます。

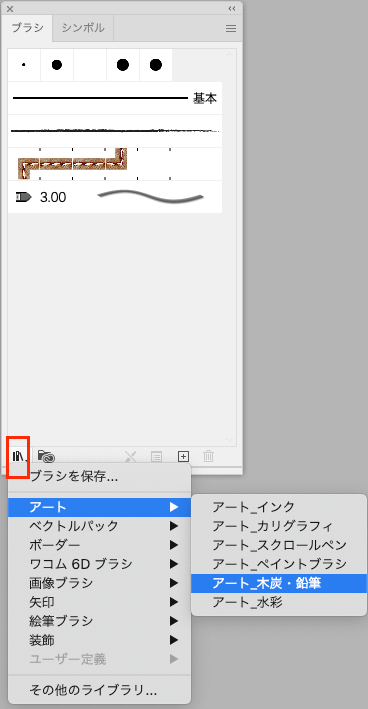
ブラシツールを使う
ブラシツール の選択
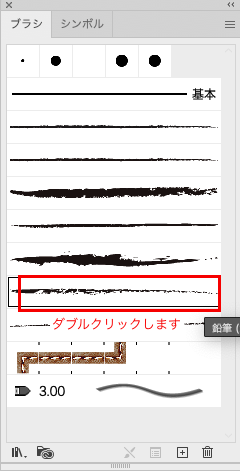
先ほどトレースしたパスを全て選択した状態で、ツールバーのブラシツール を選択します。メニューバーより「ウィンドウ>ブラシ」でブラシパネルを出し、ブラシを選びます。

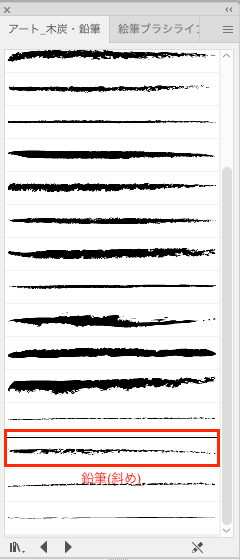
さらに、その中の「鉛筆(斜め)」を選びました

ブラシツール の適応
「鉛筆(斜め)」をクリックし、パスにブラシのテクスチャを適応させます。

色を変える
ブラシの色を変えていきます。
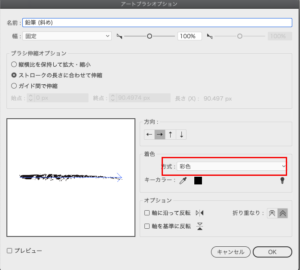
まず、今適応させた「鉛筆(斜め)」をブラシパネルからダブルクリックし、「アートブラシオプション」を表示させます。


ツールバーの色パネルの色を変える
ブラシツール を選択したまま、色パネルを見ると、今はデフォルトなので添付のような黒っぽい色になっていると思います。
色パネルの塗りと線、両方順番にクリックし、色を変えます。
上手く色が反映されい場合の確認事項

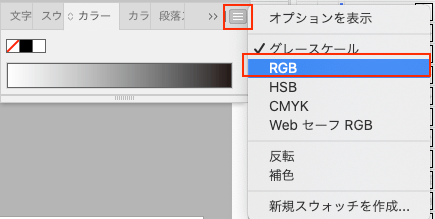
メニューバーから「ウィンドウ>カラー」でカラーパネルを開きます。
グレースケールになっている場合は、右のメニューより「RGB」に変更してください。

完成
ブラシが反映され、色も変えることができました。


アピアランスで手書き風アイコンに変える方法
続いて、ブラシではなくアピアランスで変えていく方法です。
レイヤーを選択し、アピアランスを適応させる
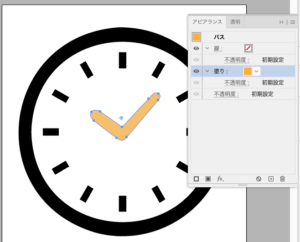
まずは、時計の針のレイヤーのみ選択します。

アピアランスパネルを開き塗りを変更
アピアランスパネルを開き、そこから塗りの色を変更します。

効果をつける(落書き)
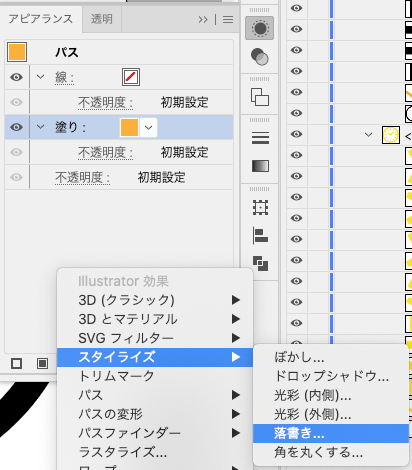
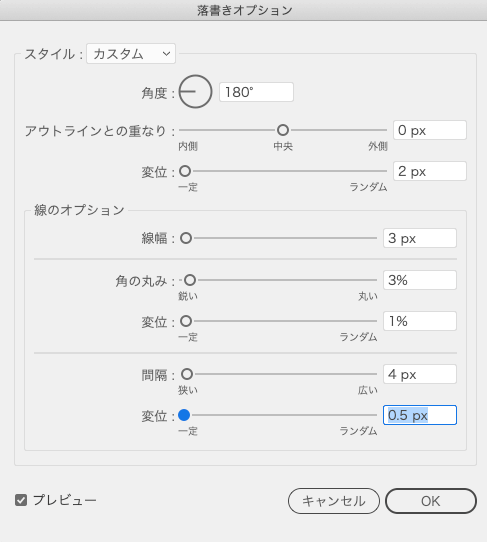
塗りのレイヤーを選択した状態で、新規効果を追加>スタイライズ>落書きをクリックします。落書きオプションウィンドウを開きプレビューで確認しながら数値を調整します。



効果をつける(ぼかし)
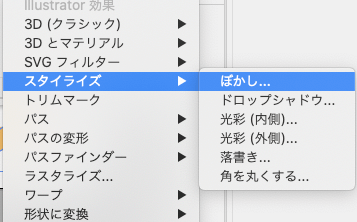
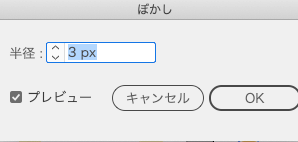
続けて、塗りのレイヤーを選択した状態で、新規効果を追加>スタイライズ>ぼかしをクリックします。ぼかしウィンドウを開きプレビューで確認しながら数値を調整します。


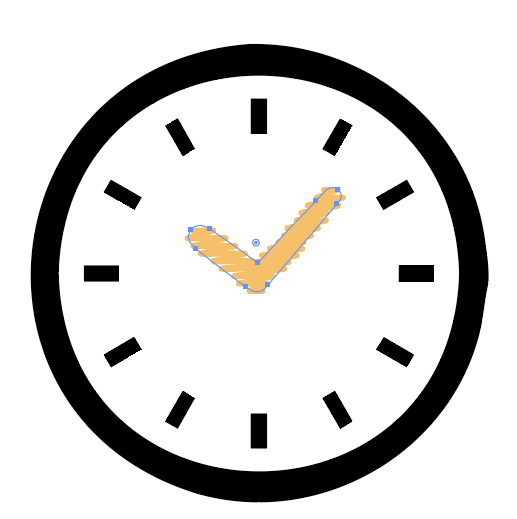
完成
同じ手順で他のパスにも効果をつけて完成です。

-THE END –












