こんにちは。mito(@mito_works)です。
WordPressでWeb制作を行う際にまずローカル環境で制作しますよね?
その際に1つのデーターベースで複数のWordpressを管理したいと思ったこと、ありませんか?
実は簡単に1つのデータベースで複数のWordPress環境を動かすことができるのでご紹介します。
MacユーザーでMAMPを使ってローカル環境を作ってる人
ローカルに複数のWordpressを動かす環境が欲しい人
Contents
MAMPのインストール
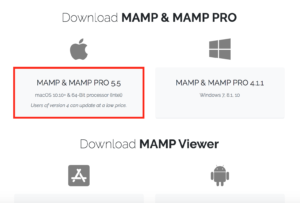
ダウンロードページに遷移し、ダウンロードをします。


MAMPインストーラーを開き、指示に従ってMAMPのインストールを進めます。
アプリケーションフォルダに配置できたら完了です。

MAMPの設定
先ほど配置した、「アプリケーション > MAMP」内の「MAMP.app」をダブルクリックし、起動します。

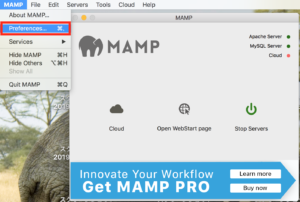
MAMPを起動したら、メニュー内の「MAMP > Preferences」を選択し、設定画面を開きます。

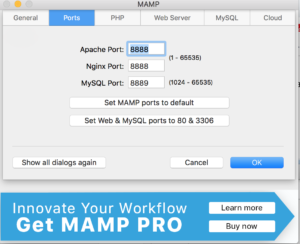
設定画面を開いたら、「Ports」タブを開きます。
以下のようなデフォルトの設定のままにしています。

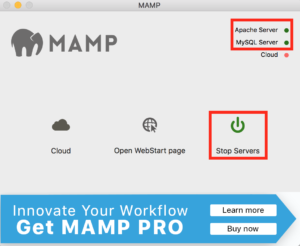
「Start Servers」をクリックしてサーバーを起動させます。

MAMPにWordPressをインストール&配置
WordPress公式サイトから最新バージョンのWordPressをダウンロードします。
ダウンロードしたファイルはzipファイルです。
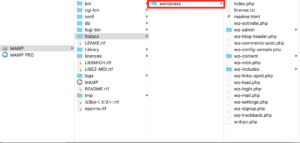
解凍すると「wordpress」という名前のフォルダとなり、その中にはWordPressを構成するファイルが入っています。

データーベースの作成
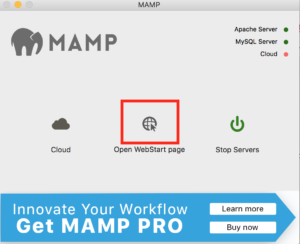
ブラウザでMAMPの「WebStart page」を開きます。

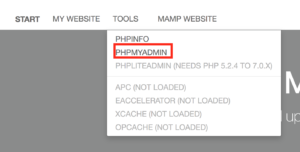
続いて「PHPMYADMIN」を開きます。

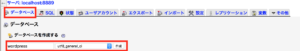
「データベース」タブを選択。

「データベースを作成する」という項目を確認します。
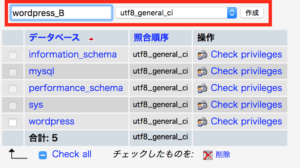
空欄にデータベースの名前(名前は何でもOK)を入力し、その右の項目は「utf8_general_ci」を選択し。「作成」ボタンをクリックします。
データベースとWordPressの紐付け
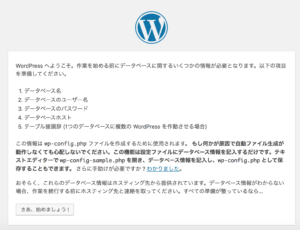
ファイルの設置とデータベースの作成が出来たらlocalhost:8888へアクセスし、手順通り設定します。
http://localhost:8888/wordpress/wp-admin/setup-config.php

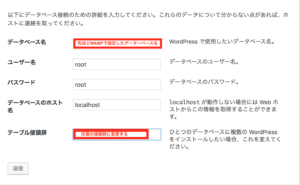
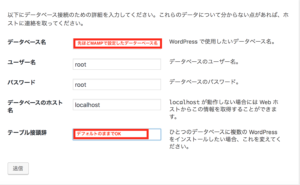
データーベースに関する必要事項を入力します。

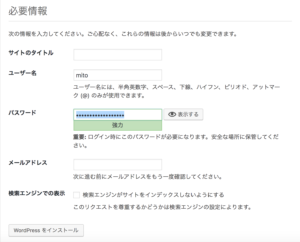
WordPressに関する必要事項を入力します。

先ほどの情報でログインします。

2つめの環境構築
WordPressのインストール
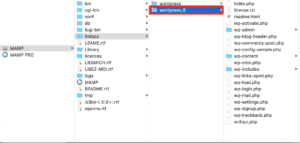
先ほどの同じやり方でインストールを行い、ファイルごと同じ場所に配置します。

データーベースの設定
MAMP上から先ほどと同じように新しくテーブルを作成します。

データーベースとWordPressの紐付け
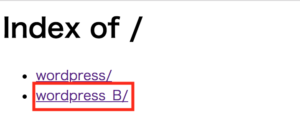
「MY WEBSITE」をクリック。

今回作成した「wordpress_B」をクリック

WordPressの設定画面が出るので手順に従い進めます。

以下のようにデーターベース名とテーブル接頭辞を変えるだけで1つめ作成時と同じように作成します。