こんにちは、mito(@mito_works)です。
例えば、被写体が画像の左寄りに配置されているけれど、真ん中に移動させたい。。そんなことはありませんか?
以前、背景をのばす方法をこちらで解説しましたが、今回は被写体自体を移動させる方法についてです!

【5分で簡単】Photoshopで足りない背景をのばす方法 今回は、Photoshopで足りない背景をのばす方法です。 そんな時に簡単に背景をのばす方法です。 ...
momo
背景がシンプルなものの場合は、被写体自体を移動させた方が簡単だよ!
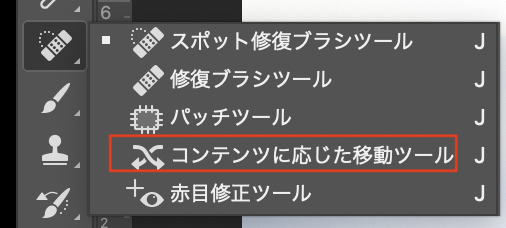
コンテンツに応じた移動ツールを選択
ツールバーからコンテンツに応じた移動ツールを選択します。

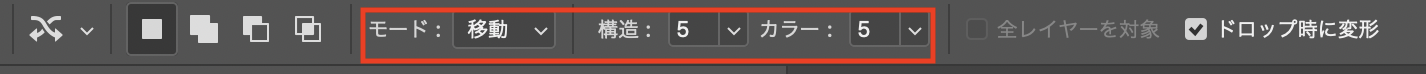
オプションバーで設定
オプションバーで設定します。
拡張は、選択範囲をコピーできますが、ここでは、被写体を移動させたいので、「移動」を選びます。
momo
構造はエッジのピクセルをどの程度ブレンドさせるかの強弱。カラーはカラーをどの程度ブレンドさせるかだよ!

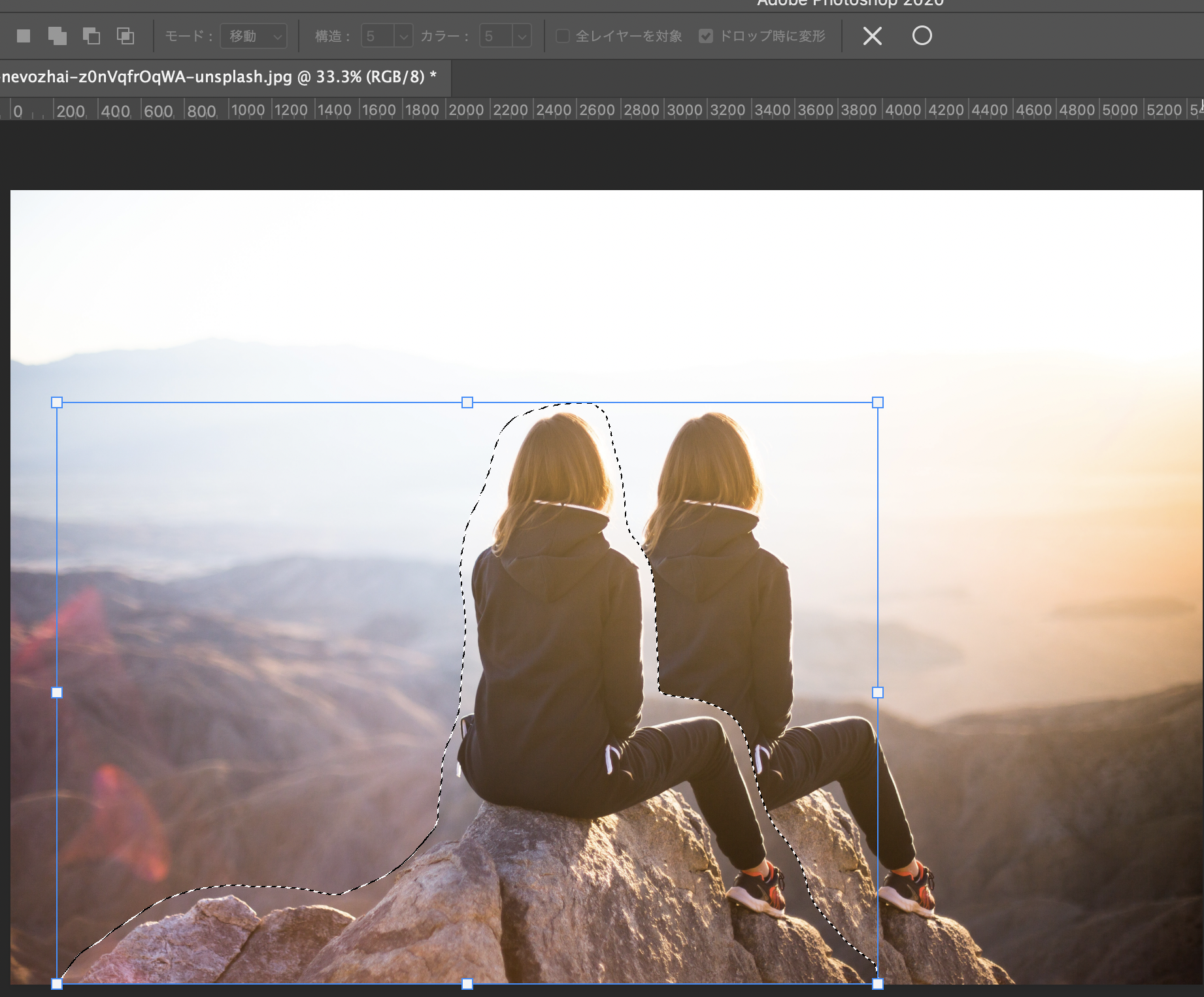
動かしたい被写体を囲む
動かしたい被写体を囲みます。

選択範囲をドラッグ
選択範囲を任意の方向へドラッグします。

完成

momo
コンテンツに応じるオプションを使うことで画像の状態が解析され、画像が周囲になじむ形で編集されるよ!
ABOUT ME













