こんにちは、mito(@mito_works)です。
Photoshopを使って写真を見栄えよく補正したい場合、どのようなツールを使っていますか?
今回は、調整レイヤーを使って写真の色調を補正する方法についてです。
Contents
調整レイヤーの特徴
オリジナル画像の状態を維持したまま、画像を調整することができるレイヤーです。
メニューのイメージから色調補正を選択して補正をすると色々できますが、元に戻すことができません。
調整レイヤーは補正専用のレイヤーなので、、簡単に何度も調整ができます。
レベル補正
画像の色調を適切な状態に保つことができます。
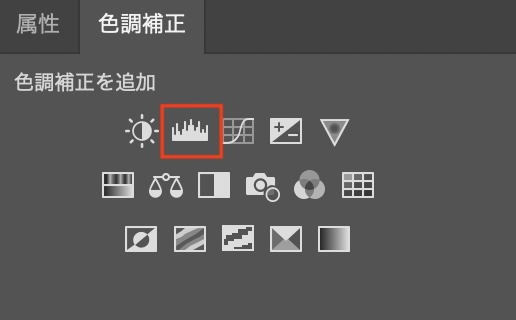
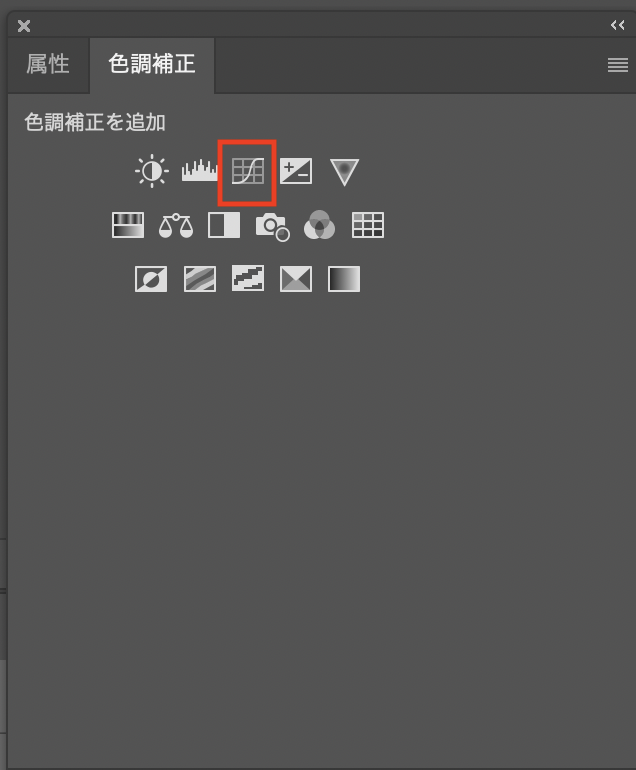
色調補正パネルのレベル補正をクリック

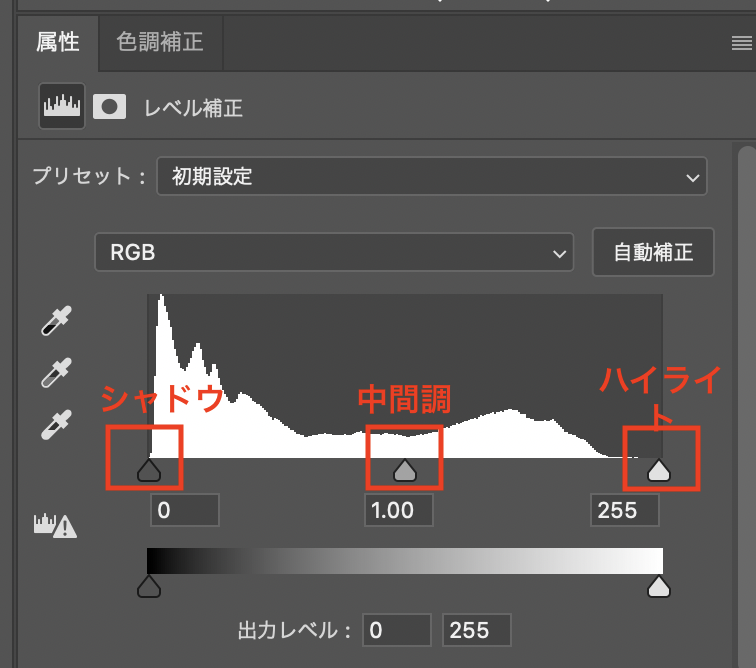
画像の色調範囲を示すヒストグラムが表示されます。

画像内の明るさのレベル別にピクセル数をグラフしたものです。
ヒストグラムのピークを調整する
中間調を移動することで画像全体を明るく、暗く調整できます。


レベル補正では、画像に含まれるシャドウやハイライトの分布を調整することで、画像をより自然な状態にすることができる
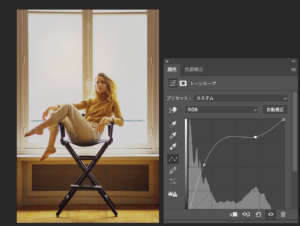
トーンカーブ
トーンカーブを利用すると画像の明るさやコントラストや色調をきめ細かく補正できます。
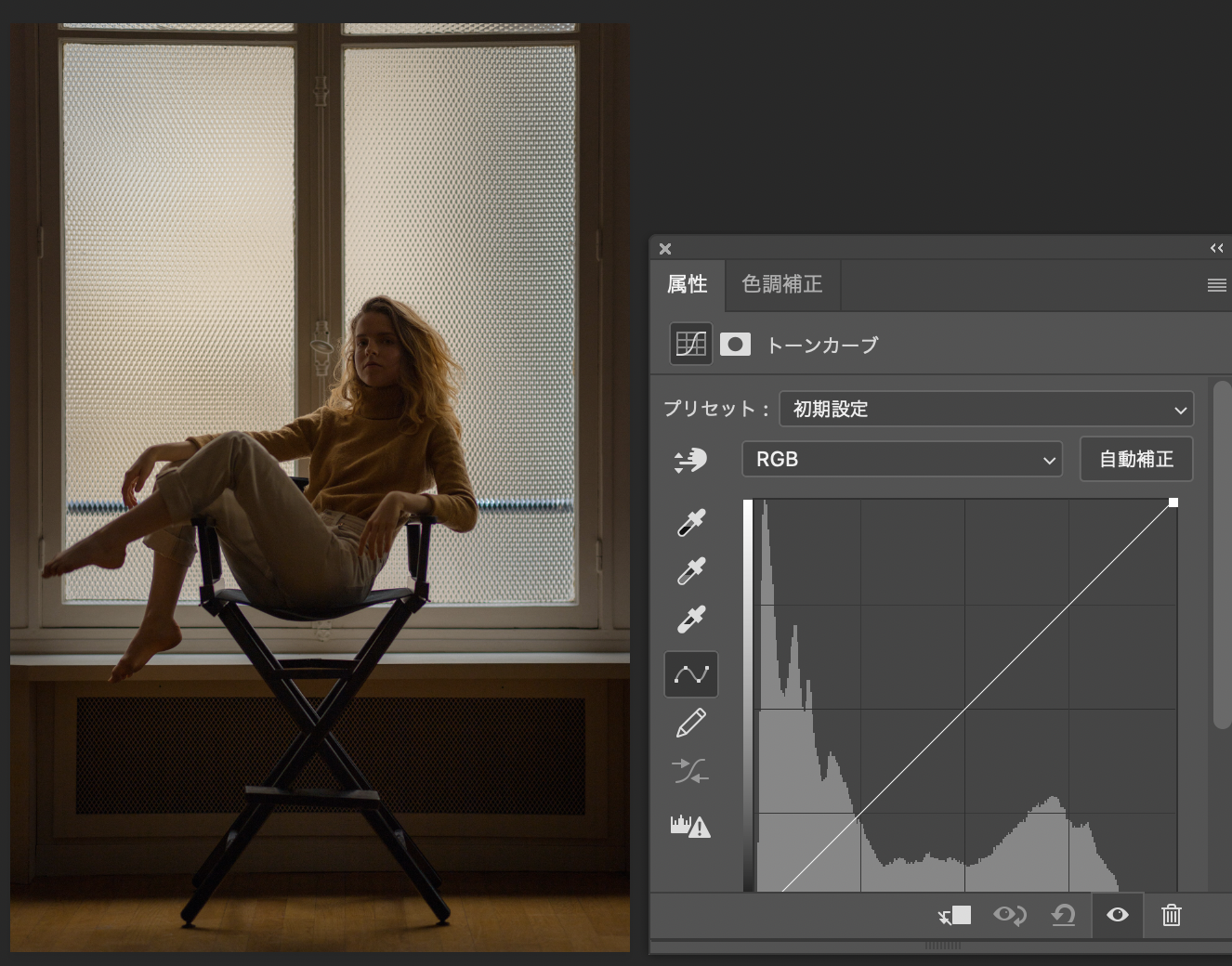
色調補正パネルのトーンカーブをクリック
色調補正パネルのトーンカーブをクリックします。

トーンカーブが表示されます。

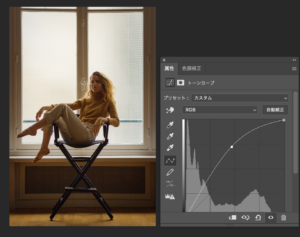
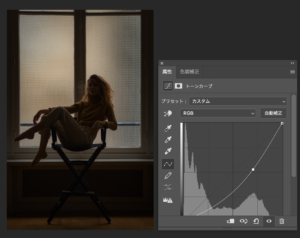
曲がり具合を変えることで明るさや色調を変えられます。


曲線にいくつかポイントを打ち、コントラストの調整もできます。

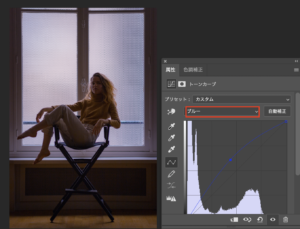
色ごとにトーンカーブを設定する
メニューからブルーを選択肢上にドラッグスと青味がが強い色になります。

トーンカーブを用いることで、より自然な写真へ補正することもできる。逆に、強い印象を与える画像へ変えることもできる。
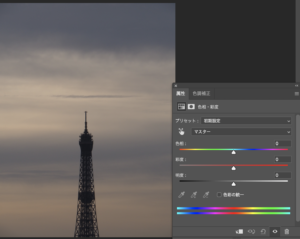
色相、彩度の色調補正
特定の色調に対して色相や彩度、明るさを調整できます。
画像内の全てのカラーを同時に調整することもできます。
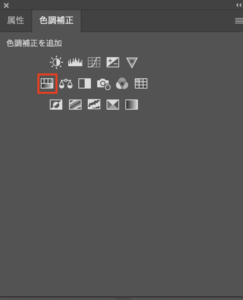
色調補正パネルの色相・彩度をクリック
色調補正パネルの色相・彩度をクリックします。


HSBモデルとは
色相:Hue:色合いの違いを表す値
彩度:Saturation:色相に対するグレイの混合度
明度:Brightness:画像の明るさを調整
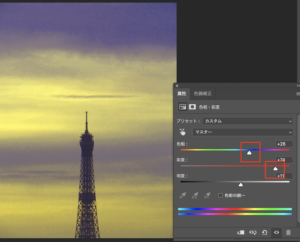
目的に合わせて調整する
例えば、空の青を少し強調した写真にしたい場合は、色相を青色付近に調節、彩度は高く設定というふうに調整します。

レイヤーマスクを用いて被写体のを調整する
逆光の時に便利な「明るさコントラスト」。
次は、被写体のみに明るさコントラストを調整していきます。
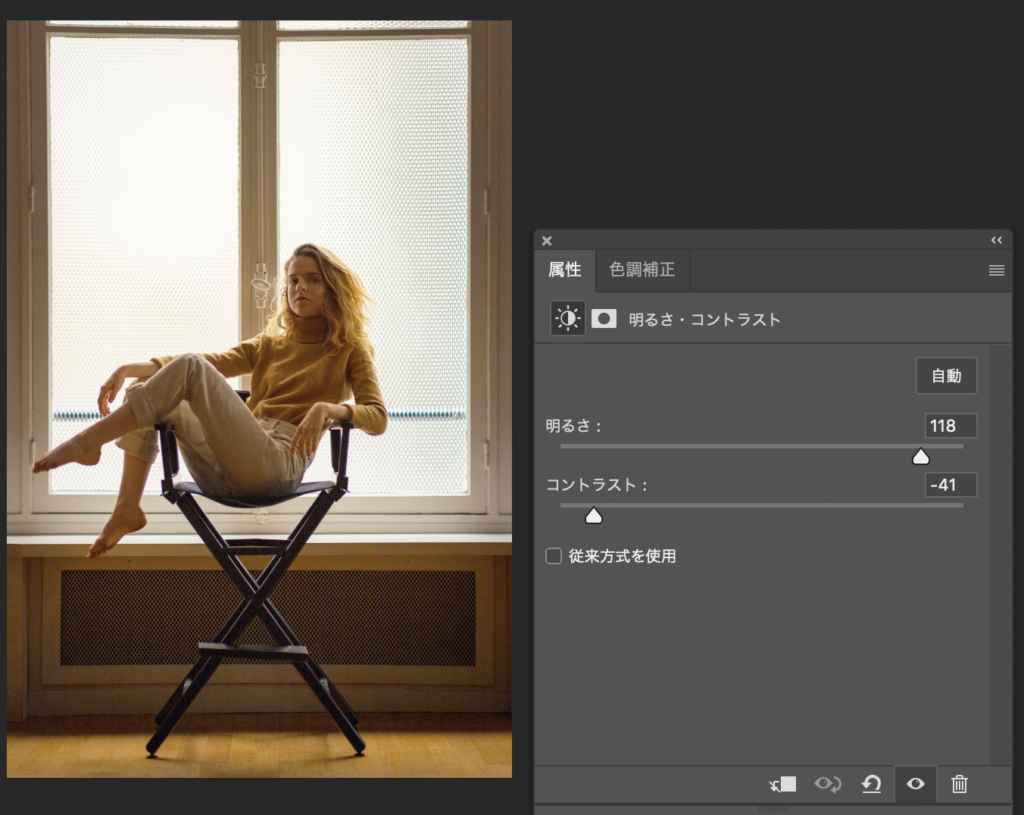
色調補正パネルの明るさコントラストをクリック
色調補正パネルの明るさコントラストをクリックします。

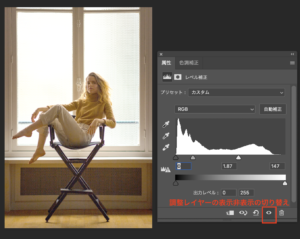
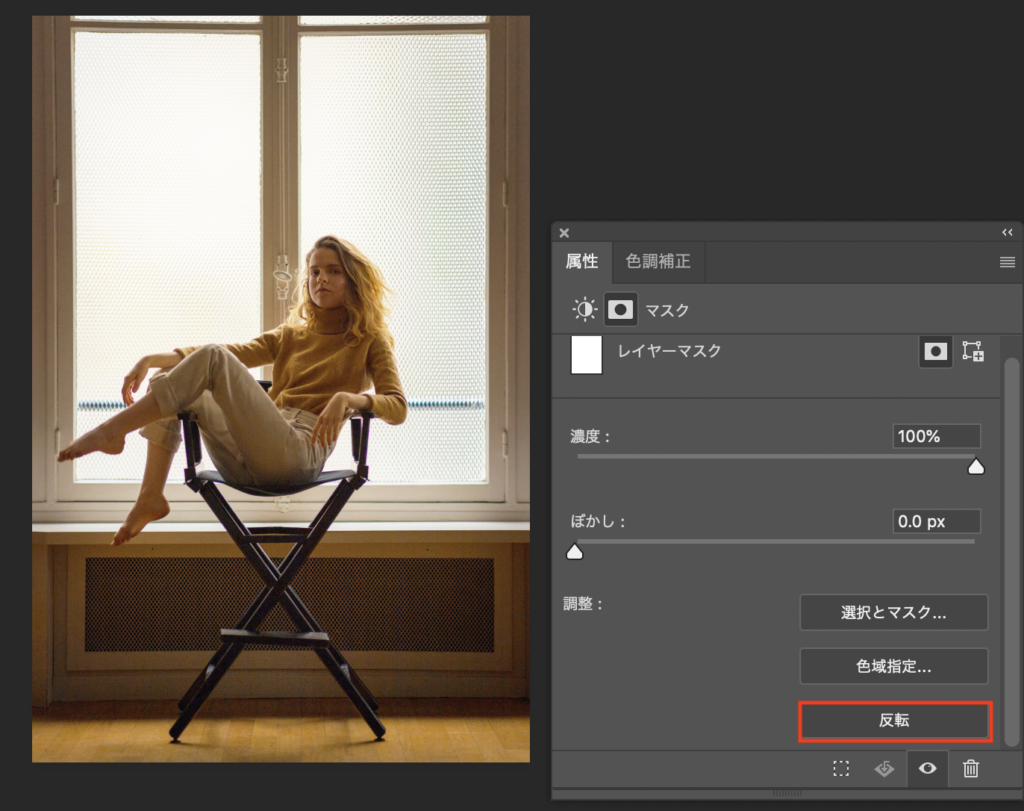
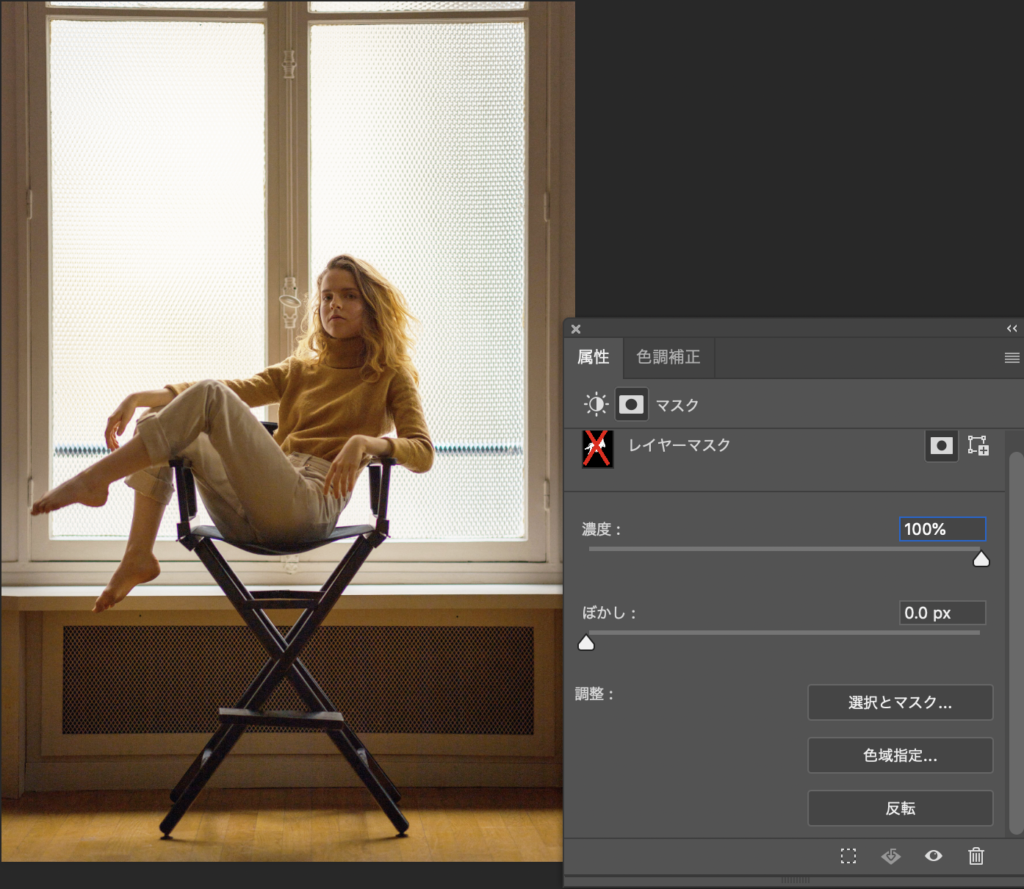
レイヤーマスクの属性パネルを開く
レイヤーマスクの属性パネルを開き、反転をクリックします。


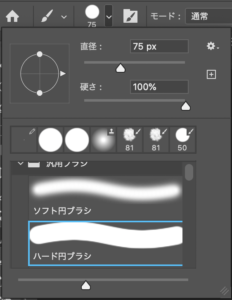
ブラシツールを選択
ツールパネルからブラシツールを選択します。

流量も減らしておくと重ね塗りをしながら徐々に明るくできます。
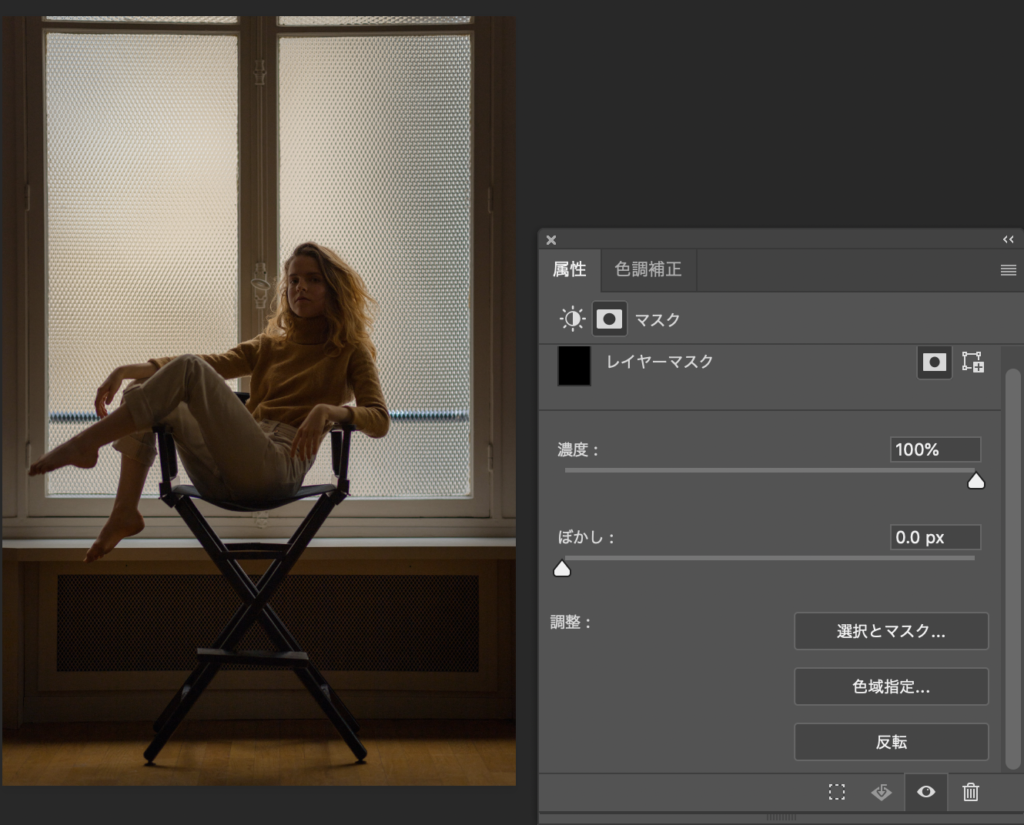
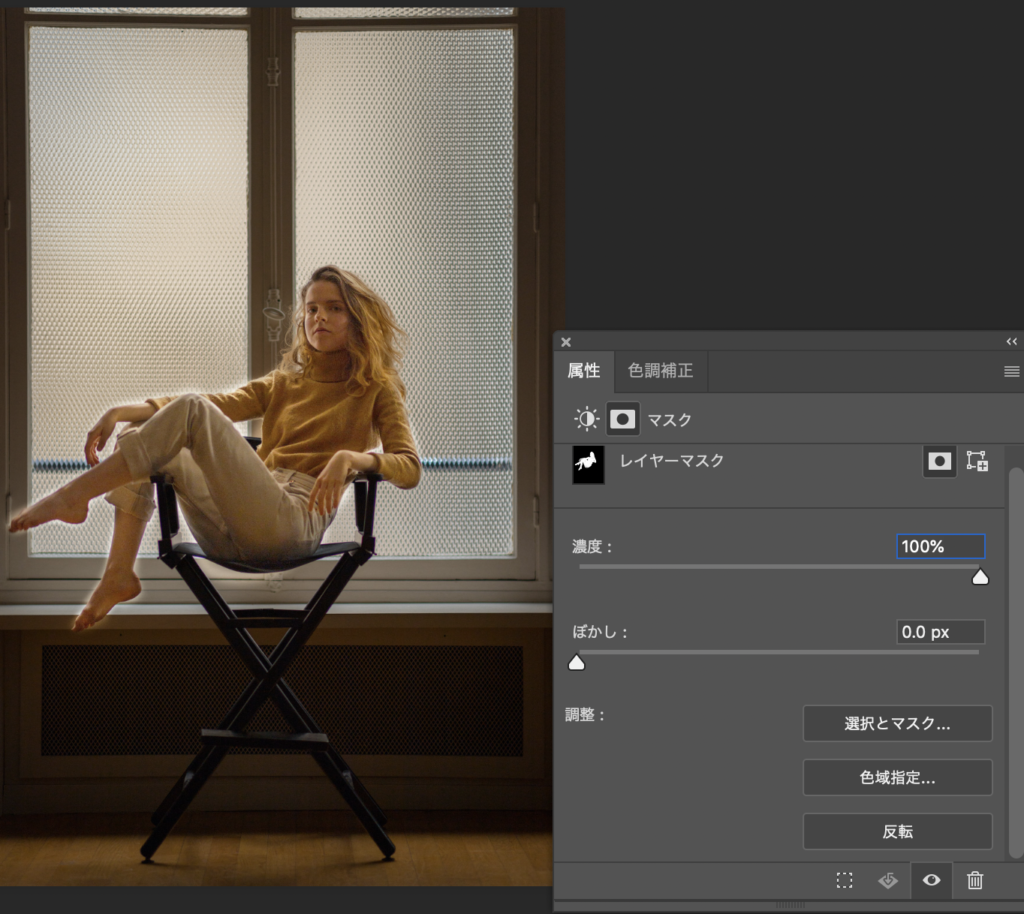
被写体を塗る
描画色を白にし、被写体をブラシで塗っていきます。
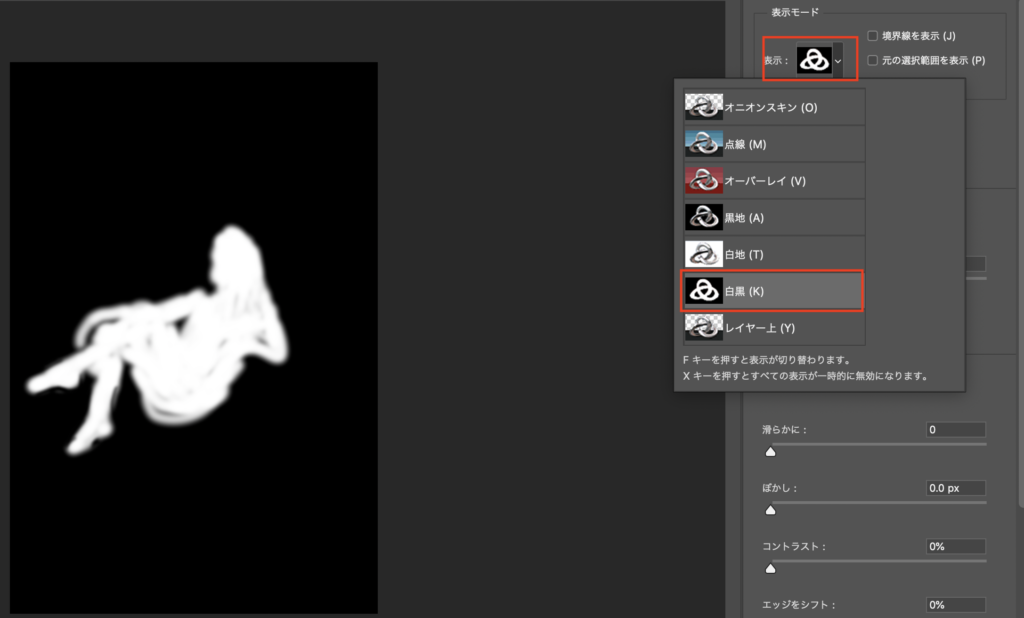
選択とマスクから塗り残しを確認
選択とマスクを選択し、表示モードを白黒に変更します。



人物だけが明るくなりました。
おまけ
自然な彩度に調整したいときに利用する「自然な彩度」もとても便利です!