こんにちは。mito(@mito_works)です。
今回は文字にグラデーションをかける方法をまとめます。
momo
文字にグラデーションがかかると立体感が出て、雰囲気がでるよ!
mito
それではいってみます〜!
文字を書く
テキストツールを使い、文字を書きます。

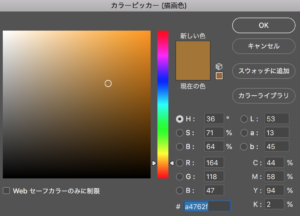
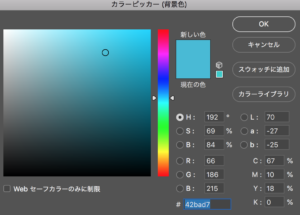
背景色、描写色の設定
グラデーションに使いたい2色を背景色、描写色に設定。
今回は2パターンのグラデーションを作ってみます。
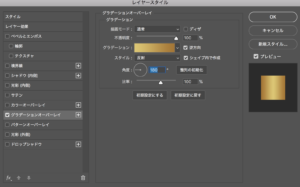
ゴールド風



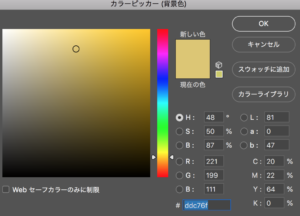
#a47621と#ddc76fを使っています。
ブルー系



#3878a2と#42bab7を使っています。
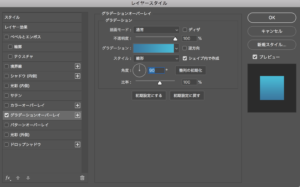
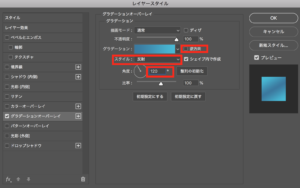
グラデーションオーバーレイの設定
テキストのレイヤーをダブルクリックし、レイヤースタイルを開きます。

グラデーションオーバーレイをダブルクリック。

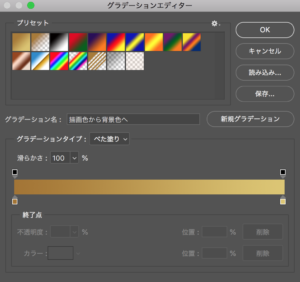
グラデーションオーバーレイのグラデーションをさらにダブルクリックし、ウィンドウを開きます。

プリセットの左上を選択し、グラデーション名を描写色から背景色へに設定してOKを押します。
同じようにブルー系も設定します。

完成

mito
グラデーションの入れ方として、スタイル、角度、逆方向にチェックを入れるか入れないかでイメージがずいぶん変わります。



グラデーションの配色に迷ったら・・
どうも垢抜けないなと迷った時はこのサイト。綺麗なグラデーションの配色がたくさんあリます参考になります。

ーEndー
ABOUT ME














