トレース結果


※左:Sample 右:Trace
Size 980×250
Time 60min
Tool illustrator
Font DIN Condensed Bold、Times New Roman(ロゴ)
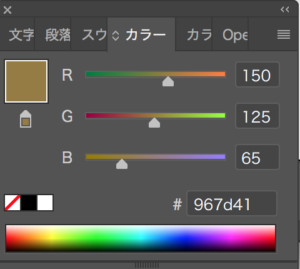
Color #d20e53(ピンク)
デザイン考察
- 背景のピンクとゴールドがインパクトと勢いがあり、先進的な雰囲気がする
- 文字と背景のコントラスト(強弱)がはっきりしていて女性らしさのピンクの中にも強さを表現している。
- 文字は縦長で文字間が狭く、スマート。
- 背景の塗り方に広がりがあるけれど、枠を作ることで視認性をあげている。
mito
背景の「ブラシの塗り」と「枠線」という2つの要素同士、強弱をつけてるんですね。
momo
文字は、下揃えに整列することでスッキリまとまり感があるね!
学んだこと
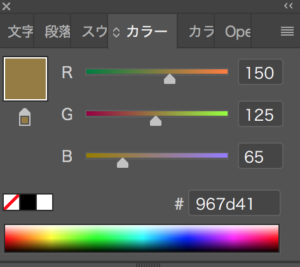
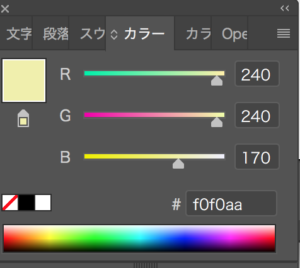
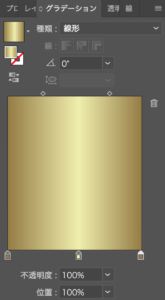
ゴールドの作り方
少しサンプルとは異なりますが、グラデーションをつけることで実現しました。
背景作成
(わかりやすくするため)長方形ツールで黒塗りにしました。

フォント作成
背景の上にフォントを重ねる。

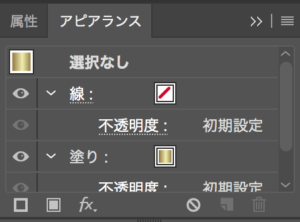
塗りの追加
アピアアンスパネルから塗りを追加

グラデーション作成
グラデーションパネルで3箇所の色を設定し、グラデーションを作成




完成
必要に応じてフォントや背景を変更し、完成。


反省点と課題
フォントはもう少し細めのフォントで余白を作るとより女性らしさがでると思いました。
今回背景は、素材を用いたのでブラシで書けるようになると表現の幅が広がるなと。
こちらを使わせていただきました。
(Rawpixel.com – jp.freepik.com によって作成された background ベクトル)
キラキラのゴールドの文字についてもどうやって実現するのか調べます。
ABOUT ME