こんにちは。mito(@mito_works)です。
2つのコンテンツを横に並べてそのうち1つの位置をちょっとずらしたい。
ついでに背景の色も変えたい!なんてことありませんか?
mito
#30daysトライアル 2ndの実践演習を元に解説します!
こんな人におすすめ
30DAYSトライアル 2ndの最終課題でつまずいた方
コンテンツの表示位置の実装方法で悩んでいる方
完成イメージとワイヤーフレーム
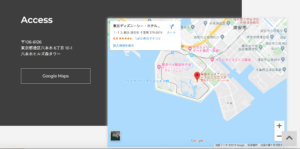
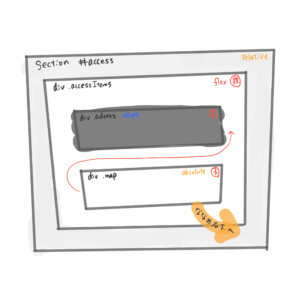
完成イメージとワイヤーフレームはこちらです。
完成イメージ

ワイヤーフレーム

momo
いきなりコーディングを始めるんじゃなくて手書きでもいいのでワイヤーフレームを書くのはおすすめだよ!
mito
そうすることで、CSSの書く分量を減らしてくれるBootstrapを計画的に使えたり、sassの変数宣言の設計など保守性の高いコーディングができます!
ですね!
それで、順序としては
✅複雑になってくる→Bootstrap使おう
じゃなくて
✅こことここはBootstrap使って簡略化しよう→必要な箇所に必要な分だけ使うって感じです!
だから最初に手書きでもいいのでワイヤーフレームを書くのが大事なんですよね☺️
— ショーヘー@東フリCMO (@showheyohtaki) October 17, 2019

【初心者からサイト制作で月5万円を稼ぐための30日間トライアル】DAY11,DAY12『Bootstrapの基礎』こんにちは。mito(@mito_works)です。 今回はコーディングのスキルアップのために挑戦している#30DAYSトライアル...

【初心者からサイト制作で月5万円を稼ぐための30日間トライアル】DAY13,DAY.14『Bootstrapを使ってビジネスLP制作』こんにちは。mito(@mito_works)です。 今回はコーディングのスキルアップのために挑戦している#30DAYSトライアル...

【初心者からサイト制作で月5万円を稼ぐための30日間トライアル】DAY15,DAY16『Bootstrapを使ってビジネスLP制作②』こんにちは。mito(@mito_works)です。 今回はコーディングのスキルアップのために挑戦している#30DAYSトライアル...

30DAYSトライアル〜Sassの基礎を学ぶDAY7,8〜こんにちは。mito(@mito_works)です。 今回はコーディングのスキルアップのために挑戦している#30DAYSトライアル...
HTMLのコーディング
ワイヤーフレームに合わせてコーディングしていきます。
HTMLの手順
- 一番外側をsectionで囲む
- 親要素のdivを作る(accessItems)
- 住所と画像は横並びにさせたいのでaccessItemsの子要素としてdivで囲む
<section id="access">
<div class="accessItems">
<div class="address offset">
<h3 class="font-weight-bold pt-4 contentsTitle">Access</h3>
<p class="py-5">〒106-6XXX<br>東京都港区六本木 XX町目Y番地<br>セントラルタワー</p>
<div>
<a href="#" class="btnWhite">Google Maps</a>
</div>
</div>
<div class="map">
<iframe width="100%" height="100%" src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d15064.912379910664!2d139.87216275814978!3d35.63005293109904!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60187d75d4baaaab%3A0x495f687a2ad1916f!2z5p2x5Lqs44OH44Kj44K644OL44O844K344O844O744Ob44OG44Or44Of44Op44Kz44K544K_!5e0!3m2!1sja!2sjp!4v1568727612321!5m2!1sja!2sjp" frameborder="0" style="border:0;" allowfullscreen=""></iframe>
</div>
</div>
</section>
SCSSのコーディング
装飾を加えていきます。
CSSの手順
- 一番外側をrelative、色(背景色)を設定
- 親要素(accessItems)をflex
- 子要素(adress)の背景色、文字色などを設定
- 子要素(map)をabsoluteにして場所を①を基準に右下になるように設定
#access{
position: relative;
height: 810px;
color: #F3F3F3;
.accessItems{
display: flex;
.address{
padding-left: 93px;
background-color: $black;
color: #fff;
width: 980px;
height: 550px;
}
.map{
box-shadow: 0 0 10px #d6d6d6;;
position: absolute;
top:120px;
right: 55px;
width: 720px;
height: 515px;
}
}
}
まとめ
flexを使い、コンテンツを横並びにする
positionを使い位置をずらす
momo
親、子の関係性、何を基準にしているのか?を意識すると理解が早いよ!
mito
最初にワイヤーフレームを書いておくと早いです。
(スマホはレイアウトが異なっていたので、上のコードはcssでdisplay=noneのして新しく書きました。)
ABOUT ME