こんにちは、mito(@mito_works)です。
「Webデザインの勉強を始めるにあたってパソコンはどういうものがいいですか?」と質問されることが増えました。
Webデザインの勉強を始めた当初のスペックとデザイン系のお仕事を始めて買い換えたスペックを比較しつつ、現在私が使っているPCをご紹介したいと思います。
Webデザインの勉強を始めるにあたってPCを新調しようと思っている方
デザイン系のお仕事が増え、PC買い換えを検討されている方
Contents
Webデザインの勉強のみ(修行時代)に使っていたMacBookのスペック【MacBook (Retina, 12-inch, 2017)】
| プロセッサ(CPU) | 1.3 GHz Intel Core i5 |
|---|---|
| GPU | Intel HD Graphics 615 |
| ストレージ | 512GB SSD |
| メモリ(RAM) | 8 GB |
| ディスプレイ | 12インチ(2304 x 1440) |
簡単な用語説明
学習机を思い浮かべてください。PCのスペックを学習机とその机に座って仕事をする人に例えて考えてみます。
プロセッサ:処理能力。
コア数:処理を行う人数
クロック数:作業をする人の頭の回転の速さ
メモリ:机の広さ→広いほど同時作業可能
ストレージ:机の引き出し。SSDはすごく滑らかな引き出し、HHDは普通の引き出し
2017 MacBookで抱えていた問題
処理速度が遅い、画面が固まる
デザインの勉強を始めた当初には起きていなかった問題なので、完全に私の使い方の問題だと思います。
どういう使い方をしているかというと・・。
2017 MacBookの優れているところ
何処へでも持ち運べる軽さ
これは本当に素晴らしです。1kg以下の重量。「常にPCを持ち運んでもいいかな」という気持ちになります。カフェや出先のちょっとした時間のPCを開いても圧迫感なく生活に溶け込みます。
次のPCを買うにあたり解決すべき問題の優先順位
持ち運び最優先で軽量なMacを選んでいましたが、持ち運びも少なく在宅で作業をすることが増えていました。
具体的にはディスプレイの大きさとメモリの大きさを大きくするということです。
ディスプレイは12インチから15インチにするとこれくらいかわります。

デザインの仕事が増え、新調したMacBook Proのスペックと価格【MacBook Pro 15-inch,2019】
| プロセッサ(CPU) | 2.3 GHz 8コア Intel Core i9 |
|---|---|
| GPU | Intel UHD Graphics 630 |
| ストレージ | 512GB SSD |
| メモリ(RAM) | 32 GB |
| ディスプレイ | 15.4インチ(2880 x 1800) |
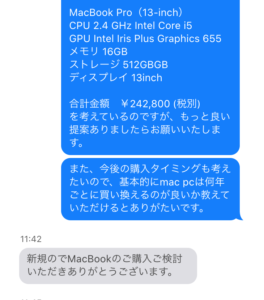
モデルを選ぶ画面からチャットへ遷移できます。

質問事項を入力するとチャット画面が立ち上がります。



予算を税別で25万前後で抑えたいということも相談したところ、認定整備済製品をおすすめされました。

Webデザインの勉強を始めるにあたって必要なスペックと仕事をする上で必要なスペック
Webデザインの勉強を始めるにあたっては、以下のスペックを気にすると良いと思います。
| ストレージ | 500GB 以上 |
|---|---|
| メモリ(RAM) | 8 GB以上 |
| ディスプレイ | 12インチ(2304 x 1440)以上 |
メモリに関しては、私のように複数のAdobe製品とOfficeを同時に開くということをしなければ、8GBでも十分使えます。