Contents
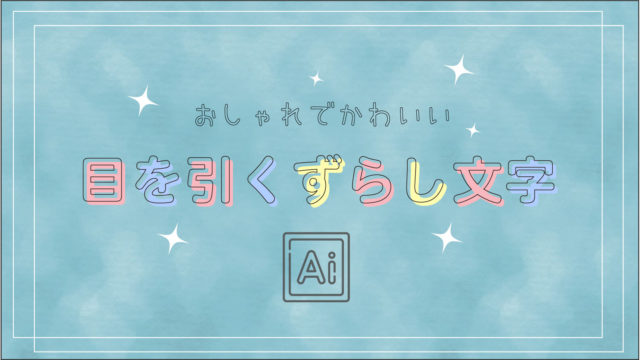
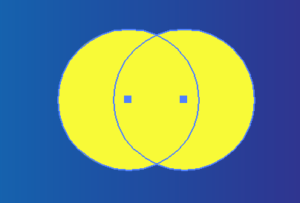
トレース結果


※左:Sample 右:Trace
Time 50min
Tool illustrator
Font 小塚ゴシック Pr6N R(タイトル)、Gill Sans(日付)、 Myriad Variable Concept(ロゴ)
Color #006cbc(濃いブルー)、#2f95da(薄いブルー)、#f9fc00(黄色)
デザイン考察
- 背景グラデーションにするだけで奥行きが出て素人感がなくなる
- フォントの線が細くても横に広がる平べったい文字だと強調される。 有名なのはCopperplate。似ていたが、セリフがあったので少し違った
- 数字はローマ字より大きくし、%は小さくして強調させている
学んだこと
ジグザグの円を作る方法
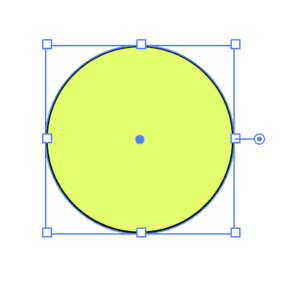
円を書く

楕円形ツールを選択状態で、【Shift】を押しながらドラッグすると正円。
楕円形ツールを選択状態で、【Shift】 + 【Option(alt)】を押しながら、ドラッグするとクリック地点を中心に円。
楕円形ツールを選択状態で、描いた円をダブルクリックするとサイズを指定。
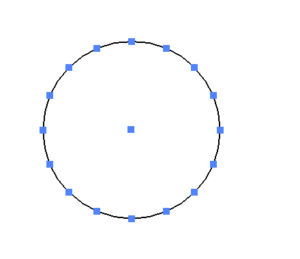
アンカーポイントを追加
オブジェクト>パス>アンカーポイントの追加 でアンカーポイントを追加する。
2回操作したので、アウトラインで確認すると4から16に増えています。

ジグザグに変形
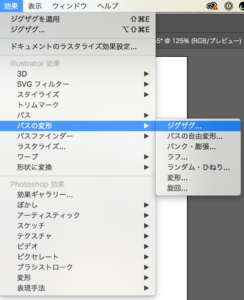
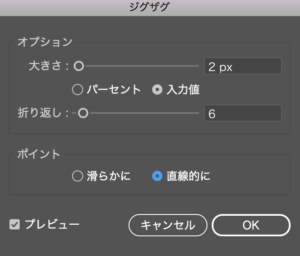
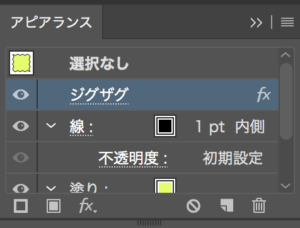
効果>パスの変形>ジグザグ を選択
数値を入力します。


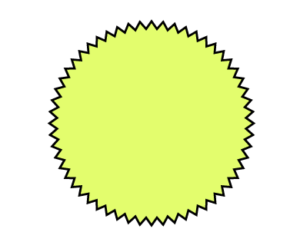
完成


三日月を作る方法
円を2つ作成
円をコピーして2つ作成。

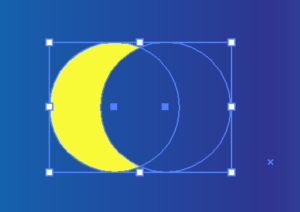
パスファインダー設定
2つの円を選択した状態で、パスファインダーの型抜きをoptionキーを押しながら選択。


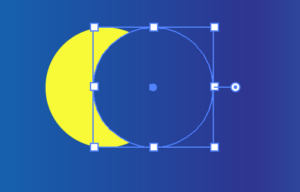
グループ選択ツールで微調整
グループ選択ツールで右側の円のみ選択し、動かし微調整。


完成
再度、2つの円を選択し、パスファインダーの拡張を押して、確定。


背景をグラデーションにする方法
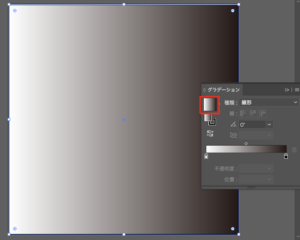
表示設定
ウィンドウ>グラデーション をクリックし、グラデーションパネルを表示させます。
長方形作成
背景と同じ大きさの長方形を作成。
オブジェクトを選択した状態で、グラデーションパネルのボックスをクリック。

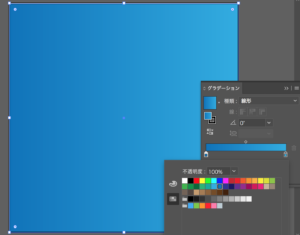
グラデーションの色を変更
オブジェクトを選択した状態で、グラデーションスライダーの三角マークをダブルクリック。
スウォッチを選び、カラーパネルを表示。
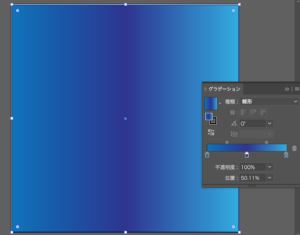
好きな色を選んでグラデーションの色を変更。

グラデーションスライダーをダブルクリックすると三角マークが追加され、色を追加することが可能です。

感想
1時間切りました。
少しずつ操作に慣れてきた感じはありますが、やはりフォントがしっくりこないなと。