トレース結果


※左:Sample 右:Trace
Size 379×210
Time 70min
Tool illustrator
Font たづがね角ゴシック(タイトル)、sacrament、 ヒラギノ角ゴ (数値、都市名)
Color #ffffff
デザイン考察
- 線のみのイラストを使い、遊びを演出している
- 背景の写真を効果的に使っている。
- フォントの種類を変えることで強弱をつけている
学んだこと
波線の作り方
直線をかく
ペンツールを使い、直線をかく

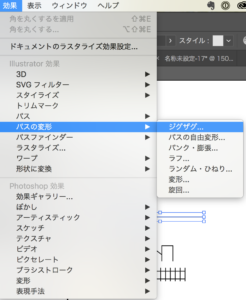
パスの変形
選択した状態で、効果>パスの変形>ジグザグをクリック

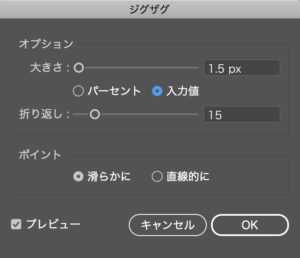
波線に調整する
「ジグザグ」ウィンドウでプレビューで確認しながら、数値の微調整をする

完成

太陽光の作り方
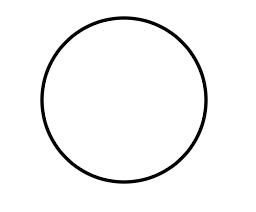
太陽の円をかく
楕円形ツールで円をかく

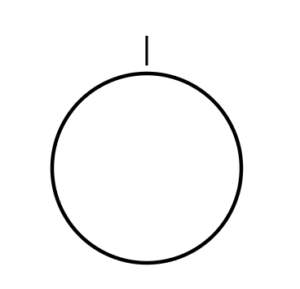
太陽の光線をかく
ペンツールで直線をかく

光線を増やす
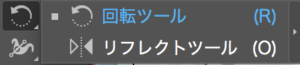
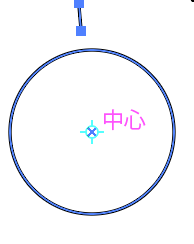
選択ツールで直線を選択し、回転ツールを選択。optionキーを押しながら、円の中心をクリックします。


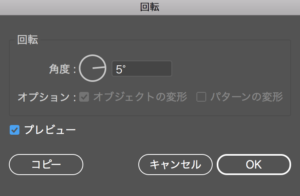
ダイアログが表示されたら、角度を入力し、コピーをクリックします。

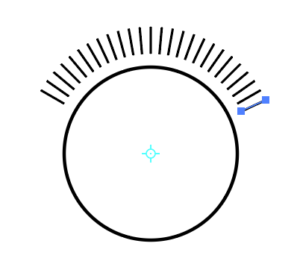
同様に回転ツールを使ってもよいのですが、面倒ですので変形の繰り返し(Command+D)を使います。
完成

momo
変形の繰り返し(Command+D)はかなり使える操作だから覚えておくと便利だよ!
ABOUT ME













