こんにちは、mito(@mito_works)です。
ちょうど1年前、全く知識ゼロから1ヶ月間でLPサイトを制作しました。
1年経った今、初心に返るべく、当初の記憶を思い起こしながら書いています。
Contents
LP制作のスケジュール
LPサイト制作にかけた期間は約1ヶ月ちょっとです。
ただ、後述している担当範囲でプランニングからということであれば平均して1ヶ月くらいはかかります。
私は一度、完全に独学で勉強しようとして挫折した経験があるので、Webサイト制作の一連の流れを効率よく学ぶためにシーライクスというスクールで2ヶ月間学びました。


LP制作の担当範囲
担当範囲としては、クライアントさんの中で作りたいイメージの構想がある状態からスタート。イメージを言語化して整理する部分から一緒に行いました。
ざっと以下のような項目です。
- STEP1プランニング
コンセプト、ターゲットを言語化します。
- STEP2ワイヤーフレーム設計
プランニングを元に「どんな要素を、どれくらいの面積で、どの場所に配置するか?」を把握するためにサイトの骨組みを作ります。
- STEP2デザインカンプ作成
文章や画像を当てはめ、完成版に近づけます。
- STEP2コーディングデザインカンプの内容を元にコーディングをします。
- STEP2ローカル環境でのテスト
- STEP2本番公開サーバーにアップし、インターネット上に閲覧可能な状態にします。
- STEP2本番環境でのテスト
こんな感じでした。
ここからは、LP制作の一つ一つの流れを書きます。
LP制作のプランニング
講義で配られたプランニングシートを元に考えました。
①戦略 ・サイトの目的・目標
ー何のために必要?
ーなぜ必要?
ーいつまでにどうなりたい?
・競合類似サイト(現状分析)
②プランニング ・コンセプト
ー魅力や特徴をシンプルで強力な言葉で表したもの
ー価値がわかるか?
ー共感する人がたくさんいるか?
ー競合優位性があるか?
・サイト
・サービス名
・ターゲット
③設計 サイトに載せる内容
ーアイデア出し
ーカテゴリー分け
ー優先順位を決める
特にターゲットのところは絞ったほうが良いということを教わりました。
今回は、冷え性に悩む人に向けた夏向けのレッグウォーマーの販促LPです
夏用ショートレッグウォーマーの販促LP
①戦略 ・サイトの目的・目標
ー夏の冷え性解消の1つとして提案する
ー寒さや冷えを我慢しなくていいということを伝え、レッグウォーマー装着は簡単に自己救済できる手段ということを伝える
ー春頃から売り出しスタート
・競合類似サイト(現状分析)
ーかぐれ(http://www.kagure.jp/)
ー天衣無縫(http://shop.tenimuhou.jp/)
ーくらしきぬ(https://www.kurashikisilk.jp/)
②プランニング
・コンセプト
ー私にちょうどいい冷えとり
ー3つのちょうどよさを切り口に、レッグウォーマーでの冷えとりを提案
ーあったかさ(素材のオリジナル性)
ーファッション、デザイン性(オフィスで使えるデザイン、かさばらない)
ーめんどくさくない(5足とかではないので装着が楽、お手入れ楽)
ー手軽に、気負わず夏の冷え性解消
・サイト・サービス名
ー私にちょうどいい冷え解消
・ターゲット
ー38歳女性
ーオフィス勤務の会社員で社外でのミーティングも多く、対外的に人に会う
ー経済誌や新書をよく読んでいるキャリアウーマン
ー経済的に余裕があり、自分でできる範囲で社会貢献をしたいと思っていて、週末にイベントの参加や主催をしている
ー仕事に繋がるような学びになるイベントが好き
ーホルモンバランスの乱れによる体調不良、体の冷えに悩んでいる ー服に関して、流行よりも着心地の良さや肌馴染みなど自分独自の基準で選んでいる
③設計 サイトに載せる内容
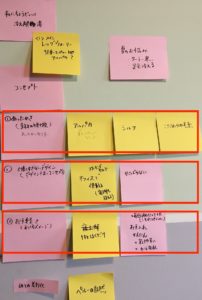
具体的には、以下のように載せたい内容をポストイットに書き出して、分類分けしました。
その分類分けしたグループにタイトルをつけると3つあったので、冷え解消を3つの切り口で解消できることを伝えて「冷え性」という課題を解決できる商品として見せようと思いました。

LP制作のワイヤーフレーム設計
デザインはまだか!とムズムズしているかもしれませんが、手戻りを少なくするために、デザインの前段階の準備がとても重要です。
- いきなりデザインからだと時間がかかってしまうから
- ユーザーが必要としている情報に迷わずたどり着けるようにきちんと設計するため
- Webサイトの中で一番アピールしたい情報を適切な位置に設定するため

ワイヤーフレーム制作事例↓

ここまででは、実際に画像を入れてみないとイメージがつかないなという感じで、まだまだ完成形のイメージがわいていない状態でした。
ワイヤーフレーム制作ツールのFigmaやAdobeXDもおすすめ!
当時は使わなかったのですが、ワイヤーフレームを書くツールとして、感覚的に操作できるFigmaやAdobeXDもおすすめです。
LP制作のデザインカンプ作成
いよいよワイヤーフレームからデザイン制作へ。
配色について、ベースカラー、メインカラー、アクセントカラー決めで少し悩みました。
画像一つでイメージが変わってしまうので、画像集めに時間がかかったり、納得のいくデザインになるまで何パターンかデザインを作成して決めていくことが重要だなと思いました。
実際に今回もクライアントさんとこの段階で6,7回くらい出し戻しをしてデザインカンプをFIXさせました。
以下、デザインのBefore→Afterです。


- ファーストビューで何のサイトなのかがイメージで分かるようにする
- 私たちは何ものか?どういうコンセプトのブランドか?の説明を入れ、信頼や共感、安心感をつくる
- フォントを女性らしく細めの明朝体に
- 余白を広めにとることで、大人っぽさ、品の良さを強調
- セクションごとの区切りを明確にすることで読みやすく
- セクション内は同じパターンにして統一感をだす(特にFeature部分)
LP制作のコーディング
いざコーディング!!
こちらもまず紙にコーディングの仕様書(というほどではないのですが、divやclassの設計を書きました)を作成。
progateも平行して活用して、書き方を覚えながら実践しました。

デザインの段階でコードのイメージをもつことに尽きると思いますが、特にデザインの段階で意識しておいた方が良いことをまとめます。
- 余白の取り方をパターン化する(コーディングでの細かな余白調整に苦戦。。)
- 文字に関してどれを画像にしてどれをコードで書くか決めておく(手戻りが減る)
- 背景画像と重なって読みずらくなる部分をどのように解消するか考えておく
- レスポンシブ対応でレイアウトが変わることも意識する
LP制作のローカル環境でのテスト
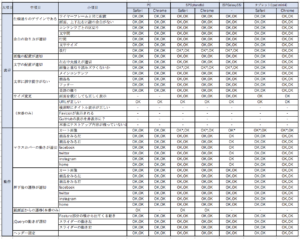
テスト仕様書を作成。自分の用意できる環境の範囲でテストを実施。

LP制作の本番公開
いよいよ、本番公開!!!
今回は、既存のWordPressのサイトからアクセスできるような導線にすることが必要だったので、既存のサイトの下層ページとして追加。
詳細はこちらにまとめています↓

LP制作の本番環境でのテスト
ローカルと同じテスト項目+本番環境独自の項目(既存ページからの遷移、URL確認など)をテスト。
無事、公開となりました!
遷移元↓

今回作ったページ↓
おわりに
短期間で一通りの流れを経験でき、自信になったことは一番大きな収穫です。デザインカンプが完成した!、動いた!、公開された!というそれぞれでの小さな達成感の積み重ねをちゃんと味わって大事にできたこともよかったと思います。
それと同時に、実現したい動きを実装するためにもっとコーディングを勉強しなきゃとか、そもそもどんなデザイン、動きが良いのか適切なのかという基準を持つために知識の引き出しを増やしたいなと。
そのためには、意識的に良いと思うサイトや参考にしたいと思うサイトのストックを増やしてスキルアップしていきたいです。
サイト作成の目的やコンセプトはすごく大事。
そこはちゃんとクライアントさんと握って後の工程で議論をするときに、何となく、とか感覚的に、で議論するのではなくて、目的がこうだからこのデザイン、この動き、というように論拠とすることが重要だなと思いました。
このLP制作をきっかけにデザインの独学勉強をはじめました!



be continue…。













