こんにちは、mito(@mito_works)です。
mito
タイトル部分などパッと目に入って欲しい情報の目立たせ方の2回目です。
momo
前回は、塗りと線を少しずらして動きをつけることで文字を目立たせるという方法をやったね!

【Illustrator】線と塗りをずらして作る、目を引くデザイン文字!線と塗りをずらすことで、かわいく女性らしい、目を引くデザイン文字が作れます。...
今回は影をつけることで文字に立体感をもたせて目立たせる方法です。
momo
一言「影」と言っても角度やぼかし具合などで随分変わるよ!
Contents
簡単で一般的な文字に影を入れる方法
ドロップシャドウで影を入れていきます。
文字をかく
テキストツールを使い、文字を書きます

momo
文字タッチツールを使って色も入れてみたよ!

【Illustrator】文字タッチツールで簡単にカラフル&動きをつける方法 今回は、Illustratorを使った文字表現についてです。 単語の1文字1文字の色を変える
単語の1文字1...
効果を追加
テキストを選択した状態で、「効果」→「スタイライズ」→「ドロップシャドウ」で好みの影をつけます


momo
文字に影を入れる一番簡単な方法だよ!
少しずらした影を入れる方法①
平行移動を使うことで2色の異なる色を使い、影を入れる方法です。
文字を書く
テキストツールを使い文字を書きます。
momo
ここではわかりやすく塗りを黒にしていますが、アプアランスで効果を追加していくので、線も塗りもなしが好ましいよ!
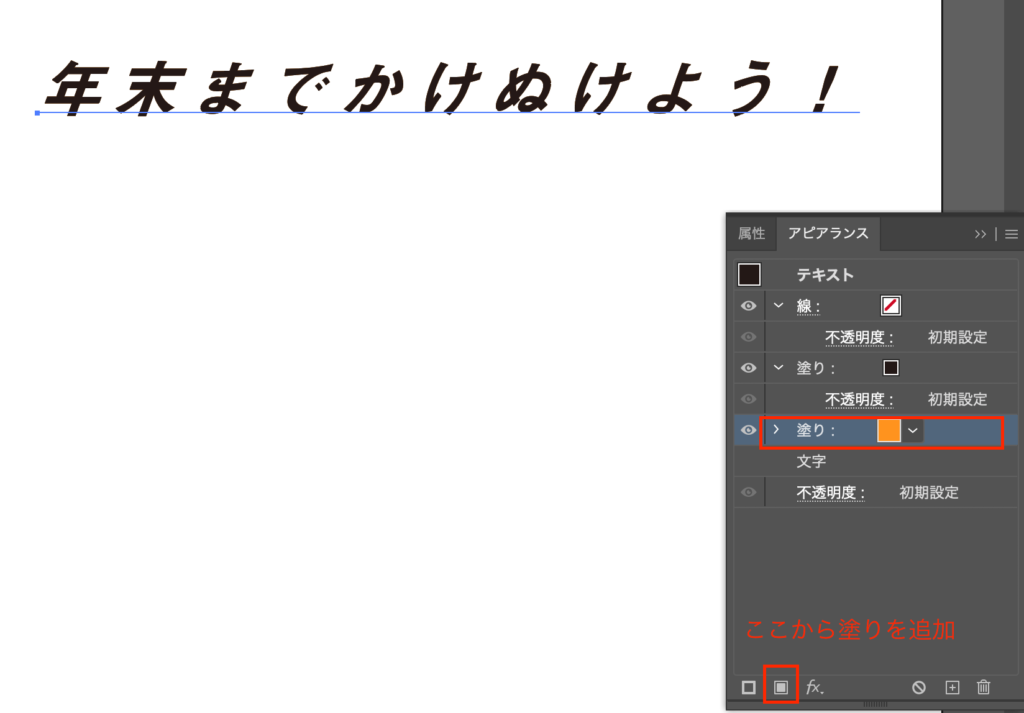
アピアランスの塗りを追加
アピアランスパネルから塗りを2つ追加します。

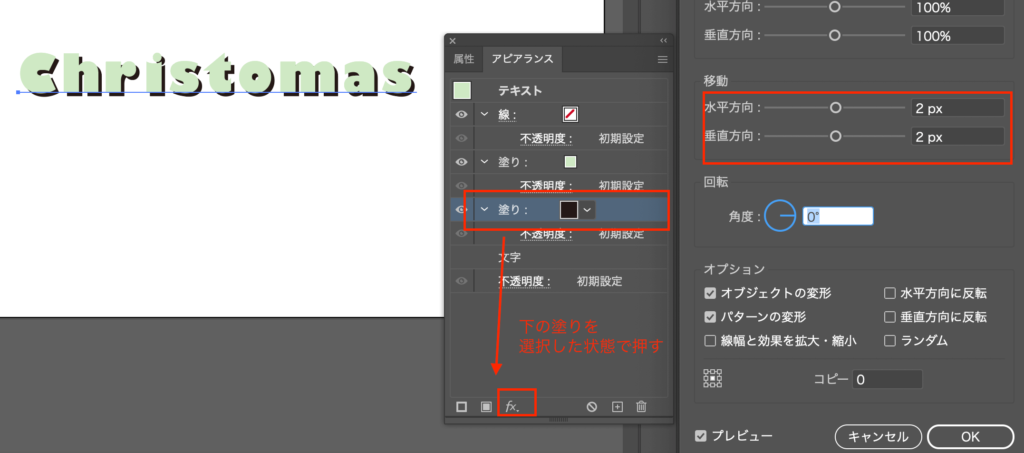
パスの変形設定
アピアランスの下の塗りを選択した状態でfx→パスの変形→変形をクリックします。

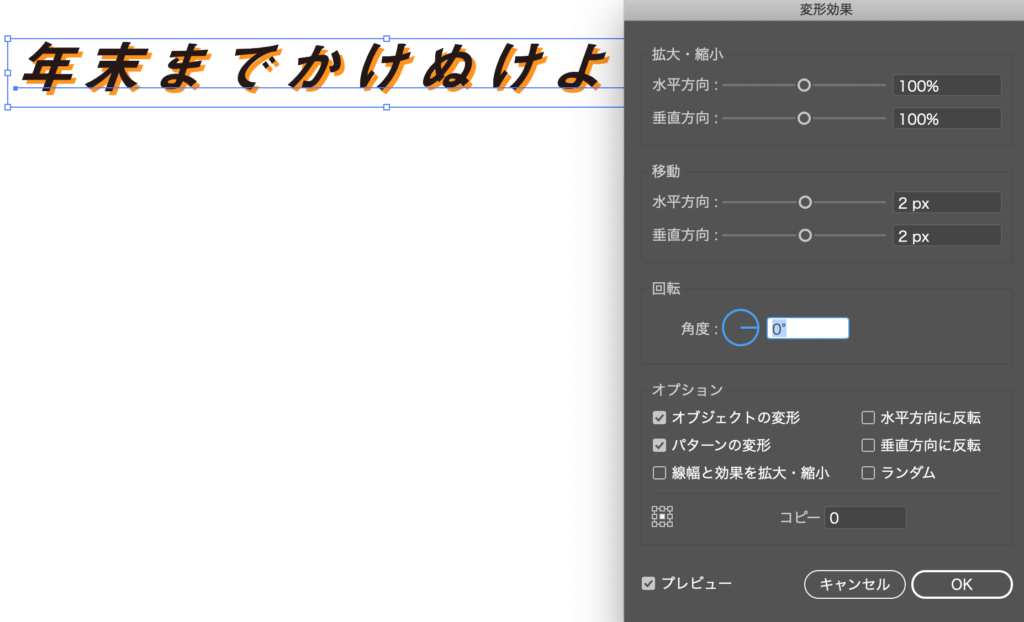
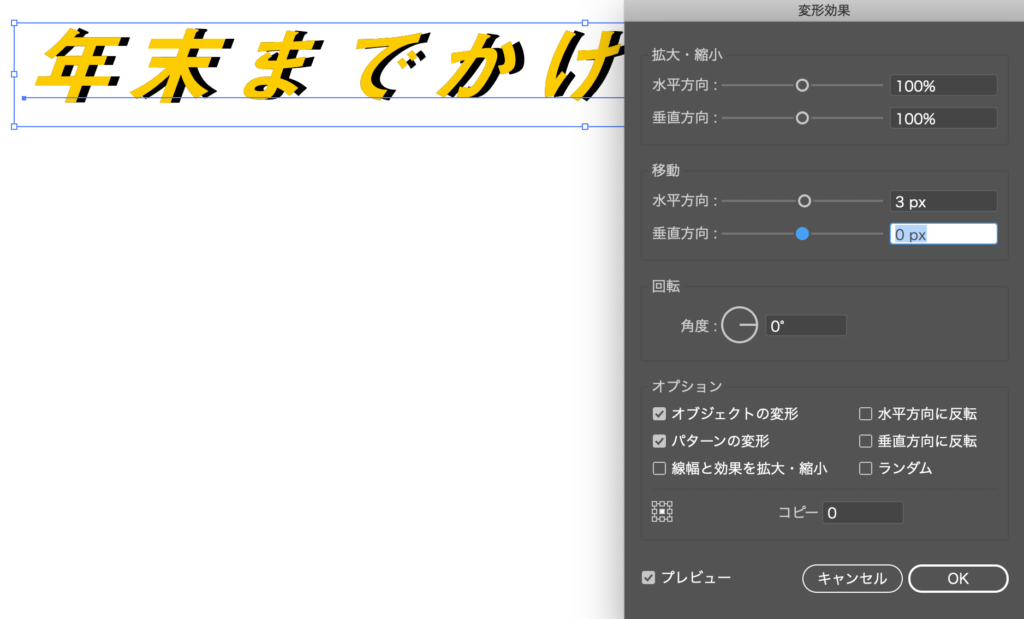
変形効果の追加
水平方向、垂直方向の値を設定し、影をつけます。

少しずらした影を入れる方法②
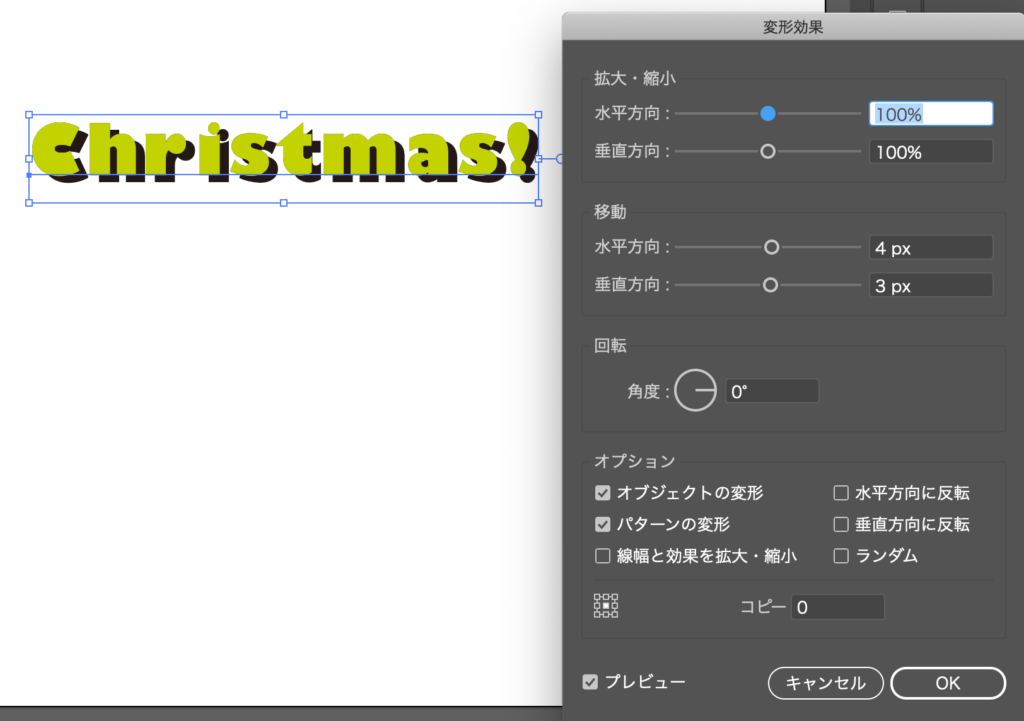
基本操作は一緒ですが、変形効果の追加の部分で並行方向、垂直方向の値を変えることで違う見え方になります。
mito
塗りの太いフォント、丸ゴシック、ゴシックなどフォント種類の違いでも見え方や印象が変わるので色々試してみてください!
変形効果の追加

少しずらした影を入れる方法③
mito
線を入れることで、影となる部分の色味がくっきりと浮かび上がります。
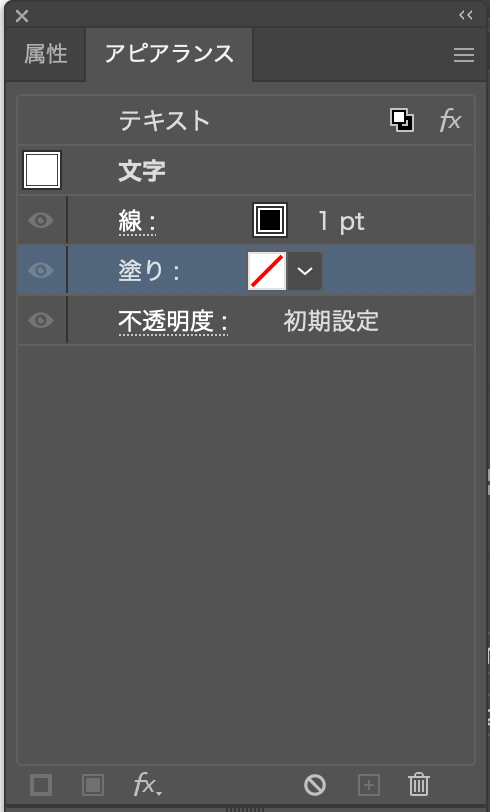
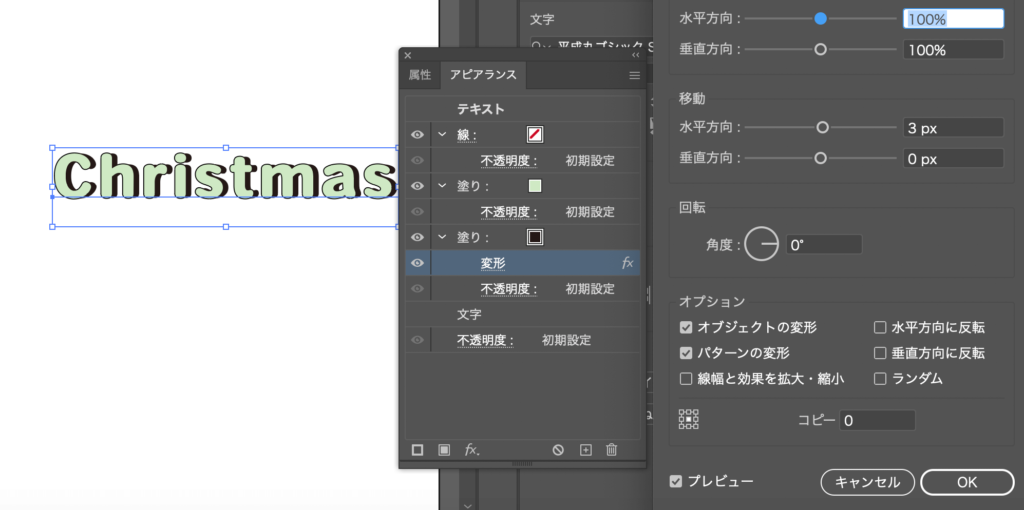
線ありの状態で変更効果の追加


少しずらした影を入れる方法④
mito
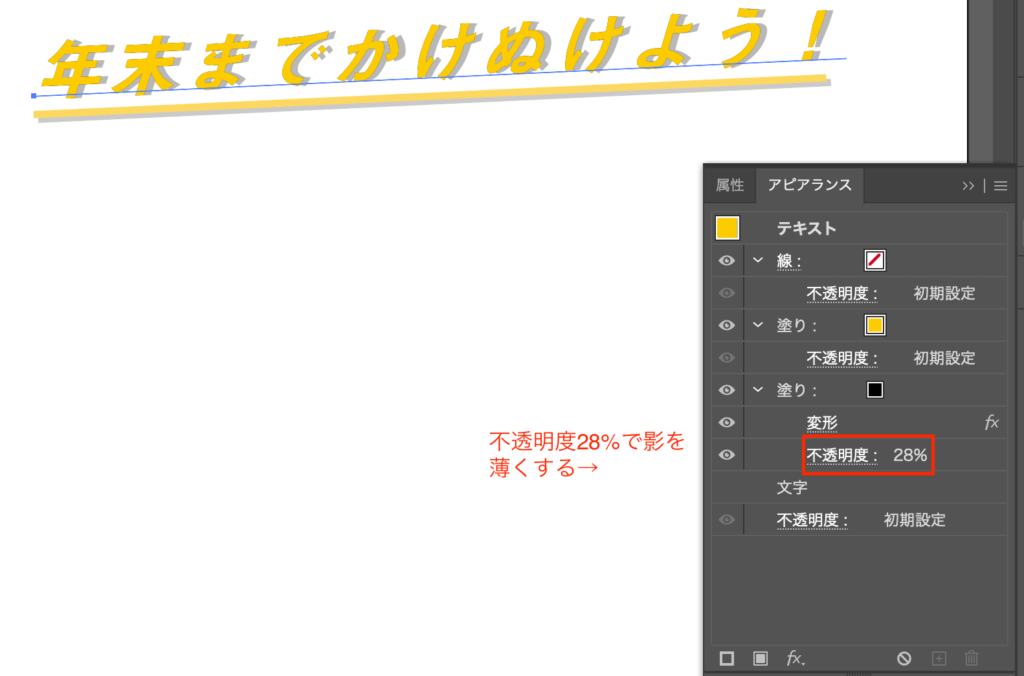
影にしたい部分の塗りの不透明度を薄くすることで柔らかい影になります。
塗りの不透明度変更


少しずらした影を入れる方法⑤
mito
文字色を交互にすることでカラフル&影を入れることでくっきりするので、かなり強調の強い表現になります。
テキストを書く

アピアランスを追加

変形効果を追加

アピアランスの文字を設定
アピアランスパネルにある「文字」をダブルクリックします。

mito
テキストの塗りと線が表示されるので、変えたい文字を選択して塗りを変更していきます。

文字レイヤーを上に持ってくる
「文字」をを掴んでドラックし、一番上に持ってきます。

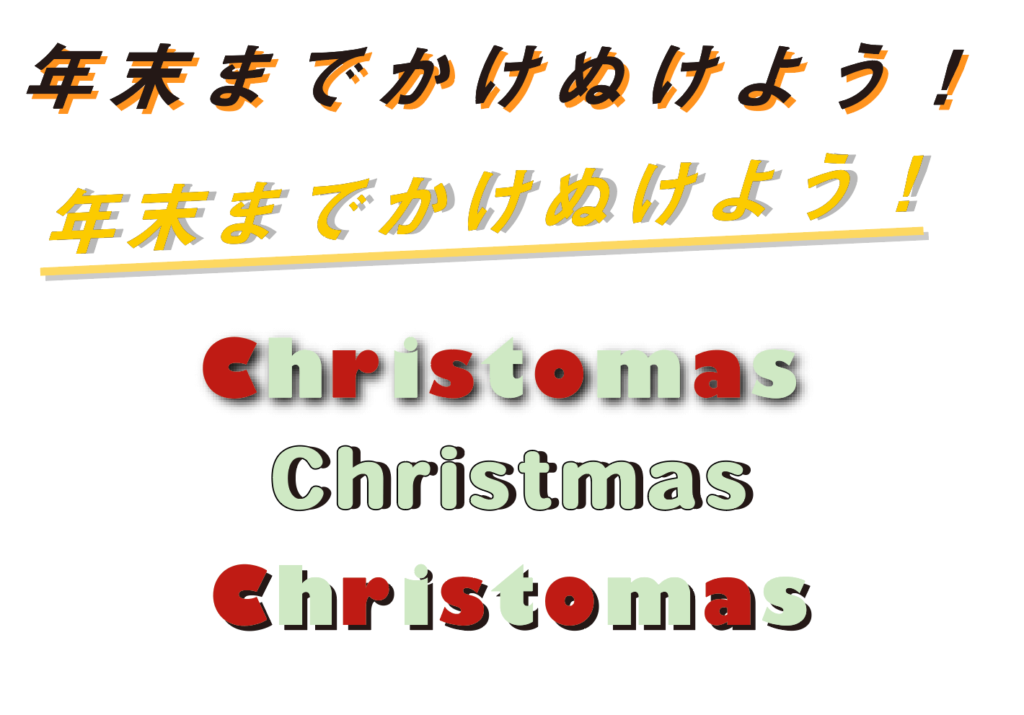
完成イメージ

mito
影と一言で言っても、少し設定の数値や色味を変えるだけでイメージが全く異なります。
momo
色々試して適切な表現を見つけてね〜!
ABOUT ME