こんにちは、mito(@mito_works)です。
今回はPhotoshopのレイヤーマスクを使って、画像の一部を非表示にすることで背景と合成する方法です。
momo
この方法を覚えていると表現の幅が広がるよ!
mito
写真の中の人物のみ切り取って別の背景と合成したい時によく使われています。
それではいってみます!
完成イメージの確認
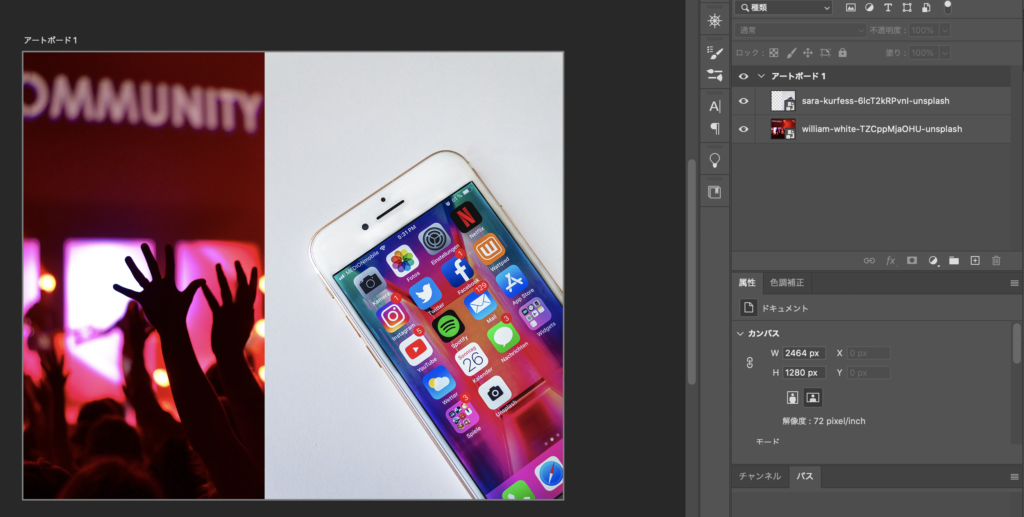
今回は、以下の2枚の写真を使ってライブ風景画像の上にスマホ画像がのるようにしたいと思います。

完成イメージ

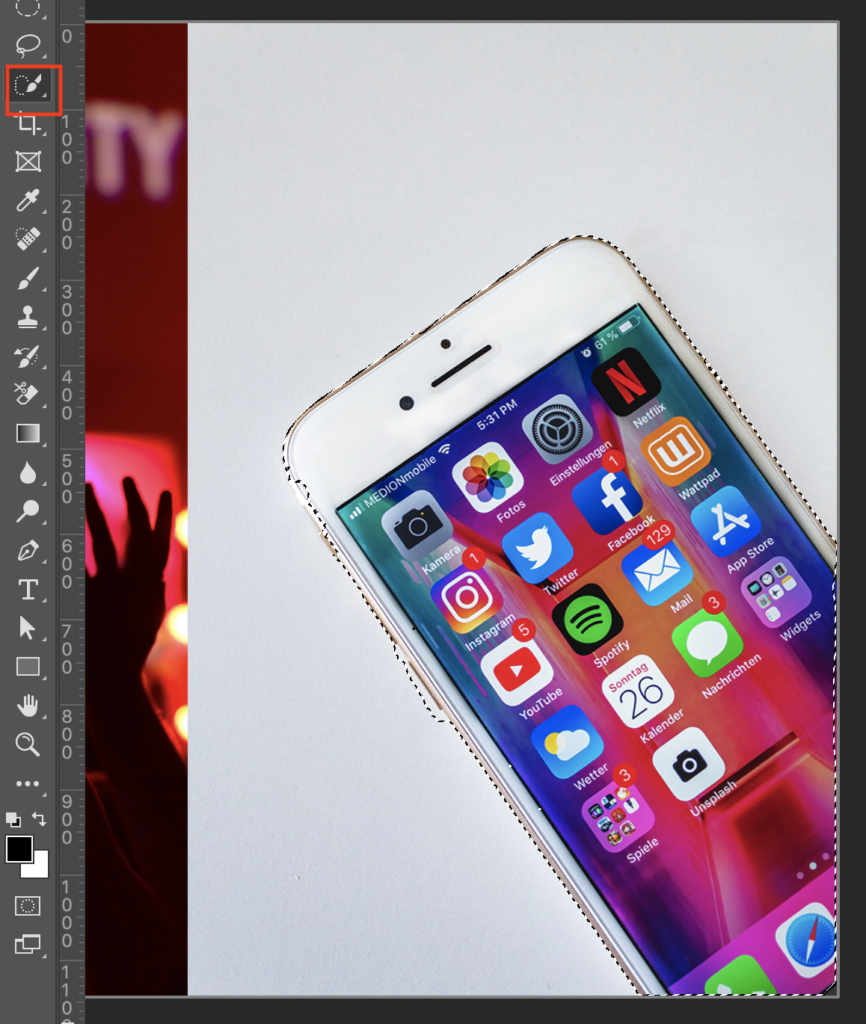
クイック選択ツールで対象範囲を選択
ツールバーのクイック選択ツールをクリックし、対象範囲(今回の場合はスマートフォン)を選択します。

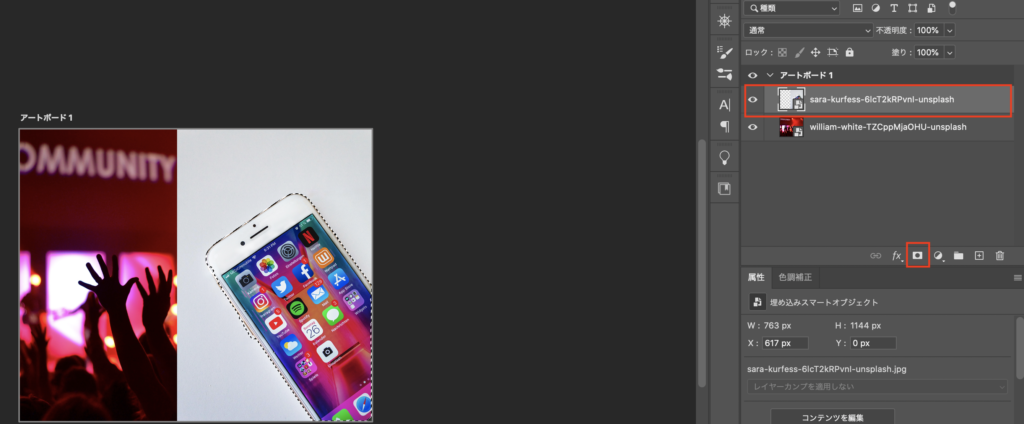
対象範囲を選択した状態でベクトルマスクを追加
対象範囲を選択した状態を確認し、アートボード右下の「ベクトルマスクを追加」アイコンをクリック。


momo
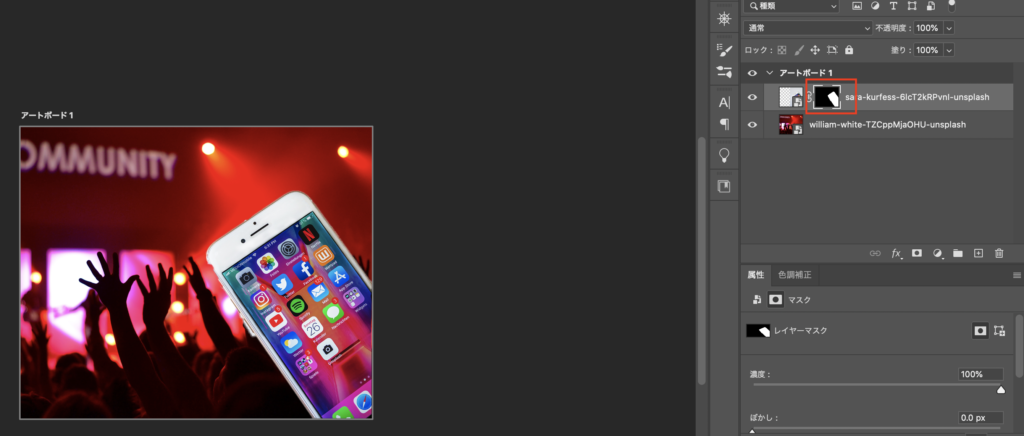
スマホの画像のみ切り取られたように見えるね!
マスクをかけているので、画像の情報を完全に保持したまま非表示にしているだけなのです。
mito
レイヤーマスクの黒い部分が非表示、白い部分が表示を表しています。
ブラシツールで境界線の微調整を行う
表示非表示の境界線部分にがたつきがみられるので調整していきます。
momo
今回は、スマホの欠けている部分を表示させていくよ!

ブラシツールをクリックし、描画色が白、背景色を黒に設定します。
mito
マスクの場合、白が表示、黒が非表示でしたね!
境界線部分に合わせてなぞっていくと表示されたい部分が表示されるようになります。
momo
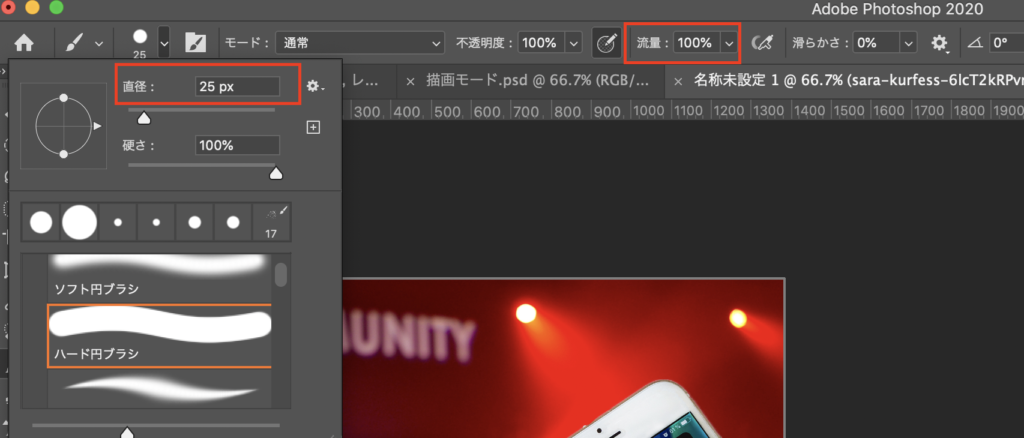
上手くできない場合は、ブラシの直径や流量などを調整してみてね!

完成

ABOUT ME














