こんにちは、mito(@mito_works)です。
同じ形式のデータの羅列(表やリストなど)の場合、件数が多ければ多いほど、必要な情報を素早く探せることが重要になります。
momo
例えばテーブルデータ200件並べてその中から、必要な情報を探してね..と言うのはちょっとユーザビリティが悪いよね。
mito
今回は、データベースを設計しないまでも手軽に簡易的な検索、フィルタ(絞り込み)ができる方法のご紹介です
こんな人におすすめ
HTML,CSS,jQueryのみで簡易的な検索機能を実装したい方
実装の条件
- 複数データをテーブル形式(表)で表示する
- チェックボックスで選択した年度のデータのみ表示する
事前準備
今回は、エクセルの表データをHTMLのテーブルに置き換えて表示することを想定しました。
momo
以下のようなツールで簡単にExcelからHTMLに変換できるよ
HTMLの実装
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<form class="js-filter-form list_checkbox">
<label><input type="checkbox" name="year" value="18年度" checked>2018年度</label>
<label><input type="checkbox" name="year" value="19年度" checked>2019年度</label>
<label><input type="checkbox" name="year" value="20年度" checked>2020年度</label>
</form>
<table class="js-filter-items">
<thead>
<tr>
<td>年度</td>
<td>チーム名</td>
<td>タイトル</td>
<td>概要</td>
</tr>
</thead>
<tbody>
<tr data-cat="18年度">
<td>18年度</td>
<td>チームりんご</td>
<td>りんごの育て方</td>
<td>りんごの育て方について詳しく解説します。</td>
</tr>
<tr data-cat="18年度">
<td>18年度</td>
<td>チームみかん</td>
<td>みかんの育て方</td>
<td>みかんの育て方について詳しく解説します。</td>
</tr>
<tr data-cat="19年度">
<td>19年度</td>
<td>チームバナナ</td>
<td>バナナの育て方</td>
<td>バナナの育て方について詳しく解説します。</td>
</tr>
<tr data-cat="20年度">
<td>20年度</td>
<td>チームざくろ</td>
<td>ざくろの育て方</td>
<td>ざくろの育て方について詳しく解説します。</td>
</tr>
<tr data-cat="20年度">
<td>20年度</td>
<td>チームざくろ</td>
<td>ざくろの育て方</td>
<td>ざくろの育て方について詳しく解説します。</td>
</tr>
</tbody>
</table>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"></script>
<script text="text/javascript" src="./script3.js"></script>
</body>
</html>
jQueryの実装
実装概要
- チェックボックスにチェックした値を配列に追加する(push)
- チェックボックスの値と比較する値をテーブルの行単位で取得する
- テーブルの行単位で取得した値とチェックボックスの値が一致するかチェックする(inArray)
- 一致しない場合は、hiddenクラスを付与する(addClass)
- 一致する場合は、hiddenクラスを除く(removeClass)
$(".js-filter-form :checkbox").on("click", function(){
var checked = [];
$(".js-filter-form :checked").each(function(){
checked.push($(this).val());
});
console.log(checked);
$(".js-filter-items tbody tr").each(function(){
var cat = $(this).data("cat");
console.log(cat);
var is_exist = $.inArray( cat, checked );
console.log('exit' + is_exist);
if (is_exist != -1) {
$(this).removeClass("hidden");
} else {
$(this).addClass("hidden");
}
});
});momo
hiddenクラスについてはcssで表示非表示の設定をするよ!
CSSの実装
table{
border-collapse: collapse;
border: solid 2px gray;
}
table td{
border: dashed 1px gray;
padding:20px;
}
table thead{
background:#FABE23;
color:#fff;
}
.hidden{
display: none;
}tableの整形と、hiddenクラスの設定を行います。
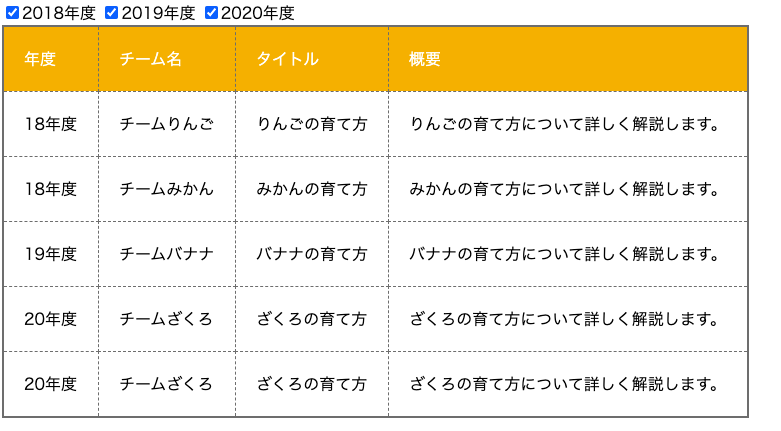
完成イメージ
mito
デフォルトは全てチェックが入った状態です

mito
チェックボックスを外すと外された部分は非表示となります

–END–
ABOUT ME













