こんにちは、mito(@mito_works)です。
今回は、人物を切り抜く方法とその人物に影をつける方法を解説します。
momo
どちらも写真を合成して作る場合に便利だね!
過去にも紹介したように人物やものをを切り抜く方法色々あると思いますが、今回は
最強に簡単な切り抜き方のご紹介です。
(過去に紹介したものはこちら)

【簡単】Photoshopで人物画像をきれいに切り抜く方法 Photoshopを使って画像を切り抜く作業、みなさまどうしていますか?? 今回は消しゴムとぼかしを使った画像の切...

【Photoshop】写真を綺麗に切り抜く(白抜き)する方法こんにちは。mito(@mito_works)です。 境界線がガタガタになってしまい、写真を綺麗に切り抜けない!!
そんな経験を...

画像の切り抜きがワンクリックでできる!Photoshop拡張プラグインRemove.bgがすごい!こんにちは。mito(@mito_works)です。 画像を切り抜く際に、うまく切り抜けなくて、気づけば30分以上経っていたなんて...
mito
今回は過去に紹介したものよりもさらに簡単に切り抜ける方法です!
momo
ただし、画像の種類によってうまくいかない場合があることに注意してね!
影についても、簡単な影を作りたい場合はドロップシャドウを使ったこちら↓

【初心者向け】Photshopで切り抜き画像に影をつける方法こんにちは、mito(@mito_works)です! webサイト上に写真を切り抜いて使い際、「何だかべたっとしていて決まらないな...
momo
今回は、影を変形させたいため、ドロップシャドウは使わない方法だよ!
Contents
被写体を切り抜く
画像を用意
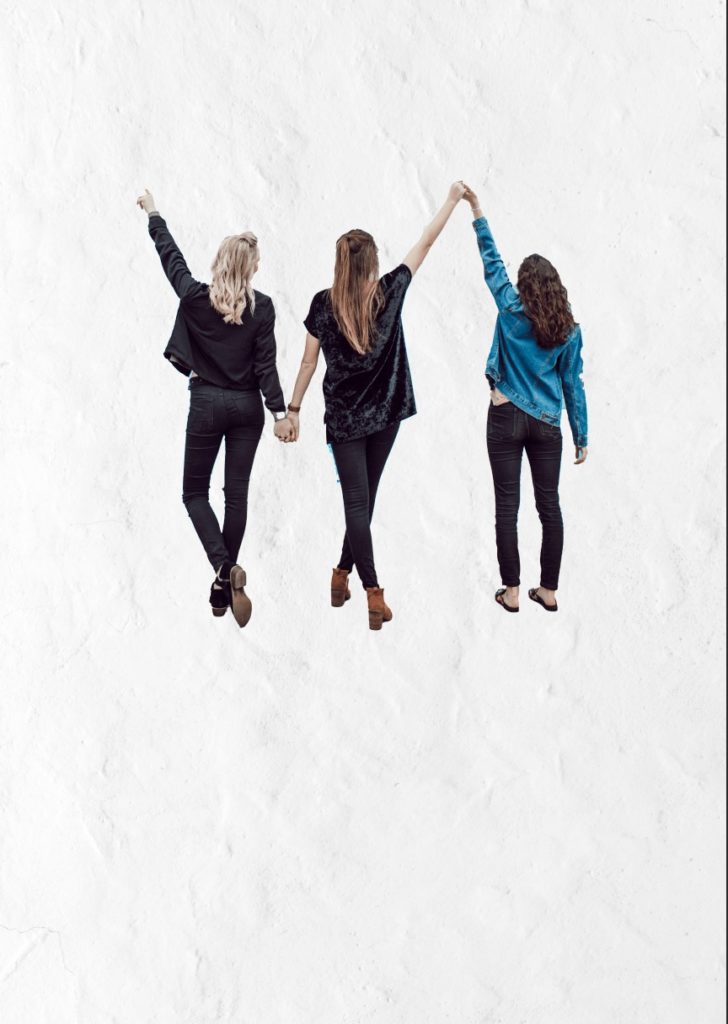
今回はこちらの人物を切り抜いていきます。

被写体を選択
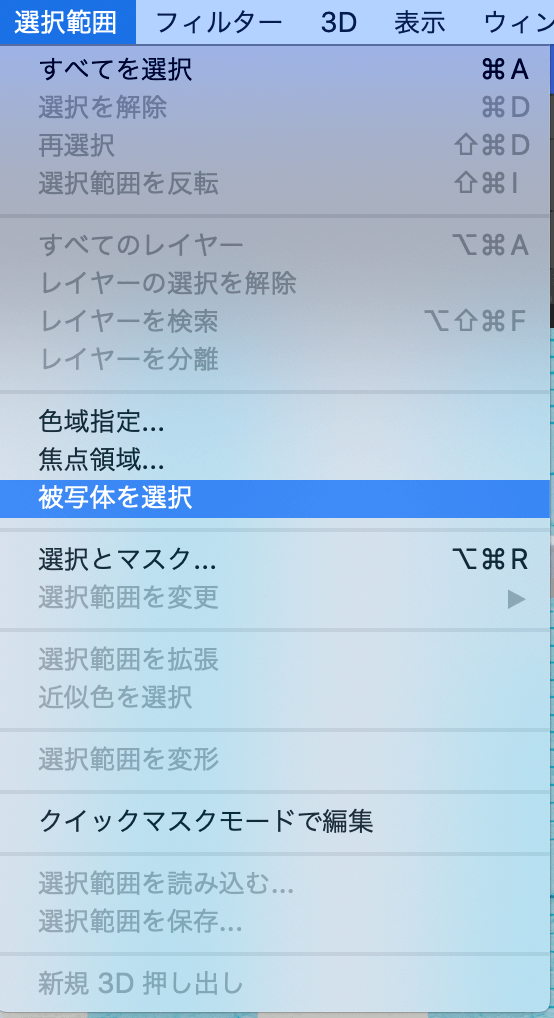
メインメニューから「選択範囲」>「被写体を選択」をクリック

mito
なんと、数秒で人物3人をきれいに切り抜いてくれました

momo
髪の毛や手をつないでいる繋がり部分もきちんと切り抜いてくれて優秀!
選択範囲の反転
Command+Shift+Iで選択範囲を反転
背景削除
deleteを押し、背景を削除します。

momo
少し、はみ出ている部分について消していくよ!
選択とマスクツールで微調整
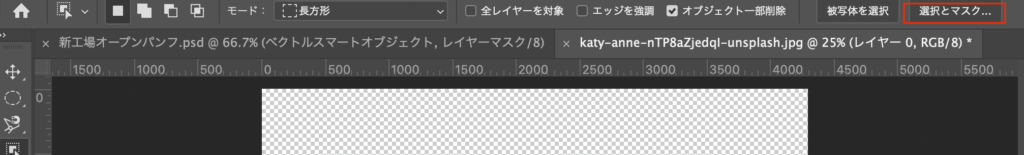
少し、はみ出てしまっている部分については、ツールバー上部の「選択とマスク」ツールをクリックし、調整していきます。

momo
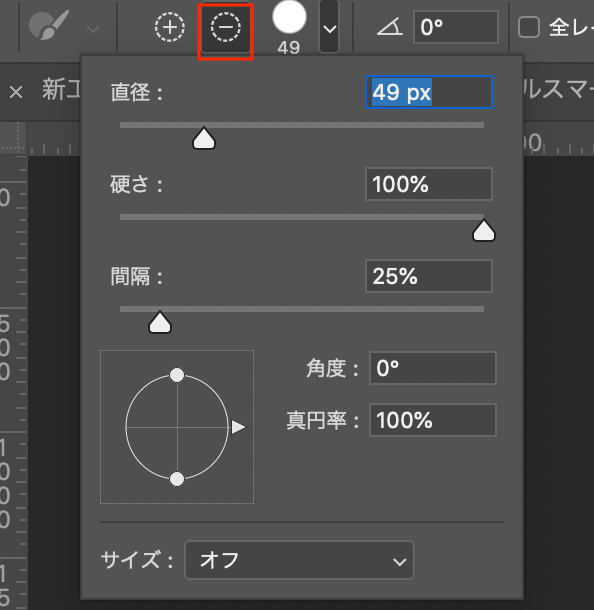
今回は、消したいのでブラシはマイナスを選ぶよ!

切り抜き完成
3分もかからず、切りに切り抜くことができました!

被写体に影をつける
mito
次は切り抜いた被写体を好みの背景画像の上において、影をつけていくよ!
背景画像を用意
今回は少しテクスチャーが入っているこちらの画像にしました。

背景画像の上に切り抜いた被写体を配置
先ほど切り抜いた画像をドラック&ドロップで背景画像の上に配置します。

被写体のレイヤー ーを複製する
command + Jでレイヤーを複製。

momo
影をつけたいレイヤーを複製するよ!
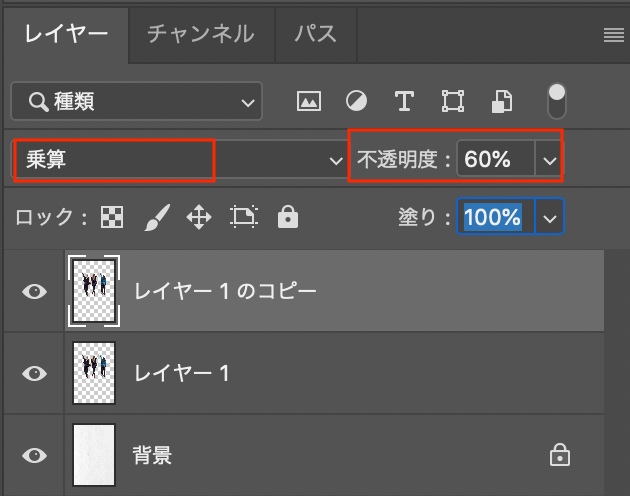
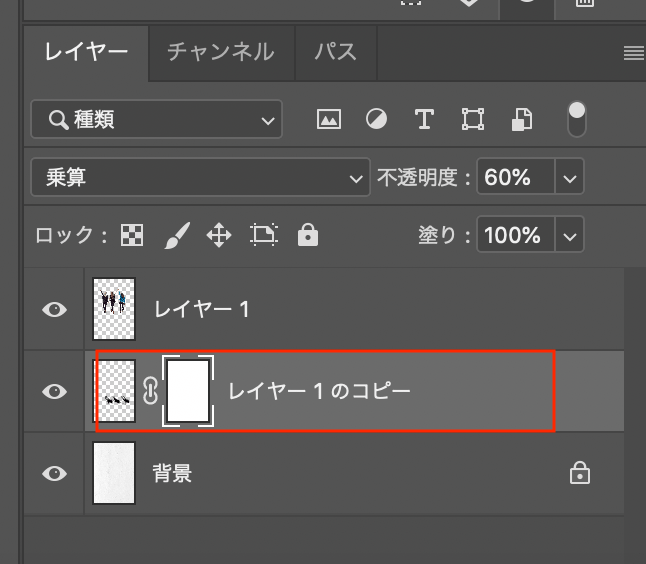
乗算と不透明度を設定
複製したレイヤーに対し、描画モード「乗算」、不透明度「60%」と設定。

黒で塗りつぶす
編集>塗りつぶし を選択そ。使用「ブラック」、透明部分の保持「チェック」でOKをクリック。

momo
黒で塗りつぶしたから被写体が黒くなったね!
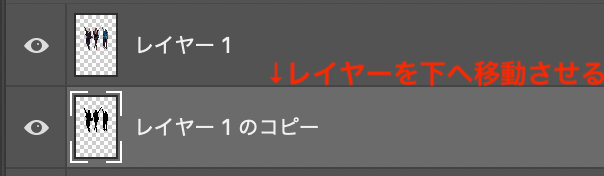
レイヤー入れ替え
先ほど黒で塗りつぶしたレイヤー(影)を被写体レイヤーよりも下にドラッグします。

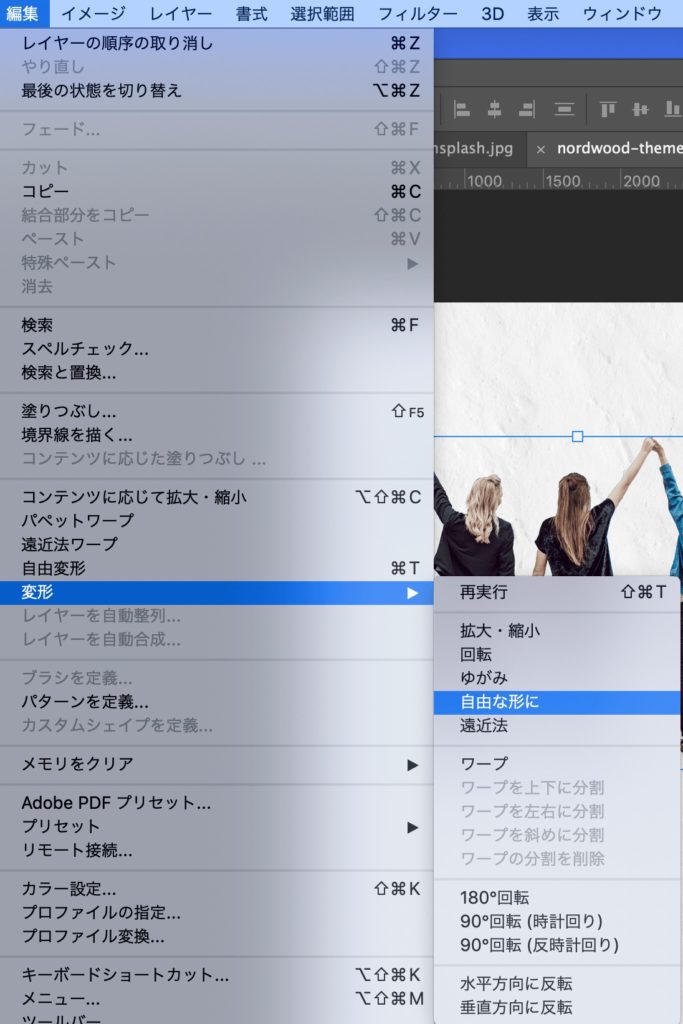
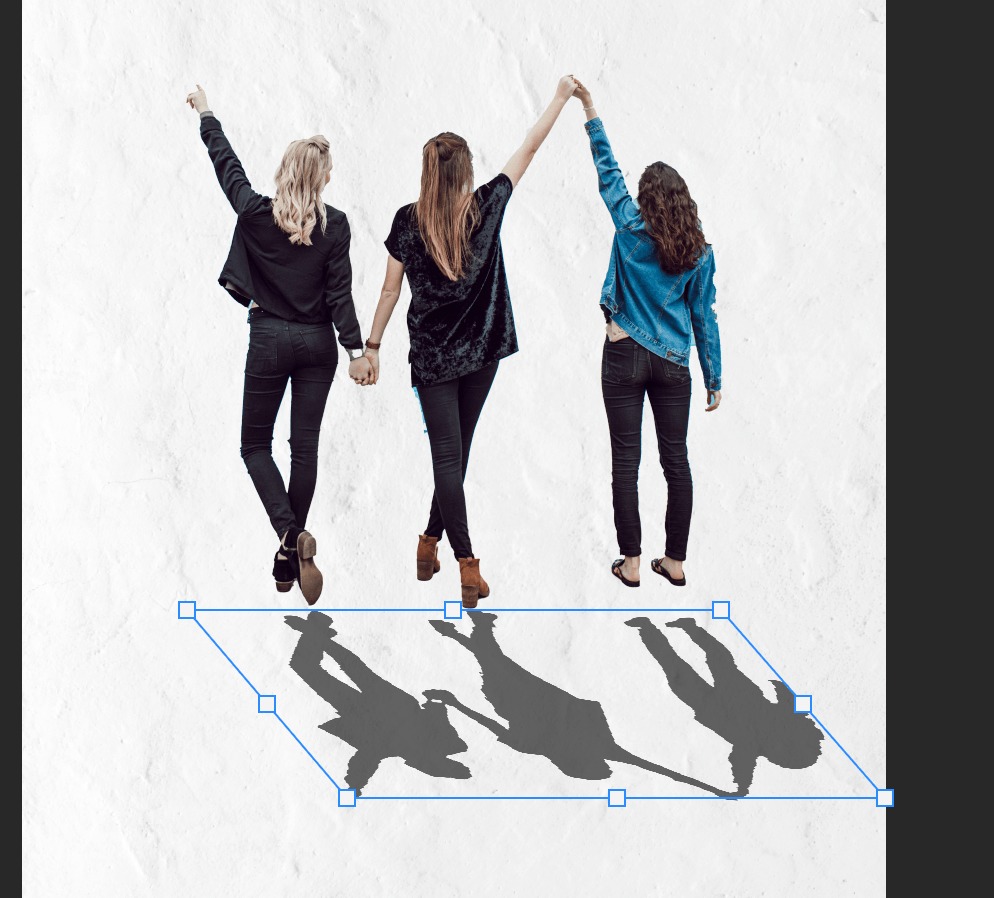
影を変形
編集>変形>自由な変形

momo
バウンディングボックスが出てくるからイメージする影になるように形を整えるよ!

影をぼかす
「フィルター」→「ぼかし」→「ぼかし(ガウス)」を選択

mito
半径を設定し、ぼかして自然な影に仕上げます

影に透過グラデーション
影レイヤーにレイヤーマスクを追加します。


グラデーションツールを選択肢、上部のバーのグラデーションピッカーから「黒→白」のグラデーションを選択。

影の右外側から左内側に向けてドラッグ。

mito
今回は左から太陽の光が当たっているイメージで影をつけました。
完成

mito
被写体の切り抜き、写真の合成、影をつけるという3つの合わせ技のご紹介でした!
ABOUT ME














