こんにちは、mito(@mito_works)です。
Photoshopにパターンで登録している斜めストライプや直線ストライプなどを使う機会、多いと思います。
mito
登録したストライプの色を後から変えたい..と思った時にみなさんどうしますか?
momo
色々な方法があると思うけれど、今回は簡単にできる方法を紹介するよ!
Contents
実現したいこと
- 白+透明のストライプパターンを使用して背景ストライプを作る
- 背景に青色の塗りをしき、ストライプパターンを適応させ、白+青のストライプとして使用
- ストライプを緑+黄に変更
momo
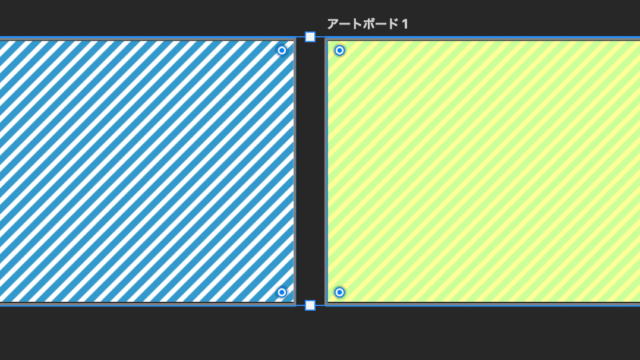
イメージは以下のように左のストライプから右のストライプへ色を変更します!

mito
それでは早速みていきましょう!
パターンの登録
mito
今回はこちらのサイトよりパターンを登録させていただきました!
PAT形式のファイルをPhotoshopに登録する方法
momo
今回ダウンロードしたものはPAT形式だったので、PAT形式のファイルを登録する方法を説明するよ!
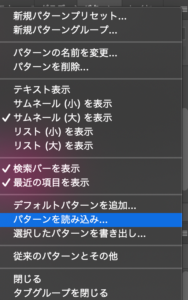
- STEP1パターンウィンドウの表示上部メニューのウィンドウからパターンを選択します

- STEP2読み込みパターンパネルの右上にあるメニューボタンをクリックし、表示されたメニューから[パターンを読み込み]を選択します

- STEP3読み込み対象の.patファイルを選択し、開くをクリックします。
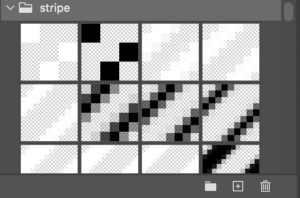
- STEP4完了パターンパネル内に選択した.patファイルのテクスチャが表示されます。

mito
簡単ですね!
背景の塗りを作成
背景(レイヤー1)を青色にする
まずは、土台となる背景を作ります。

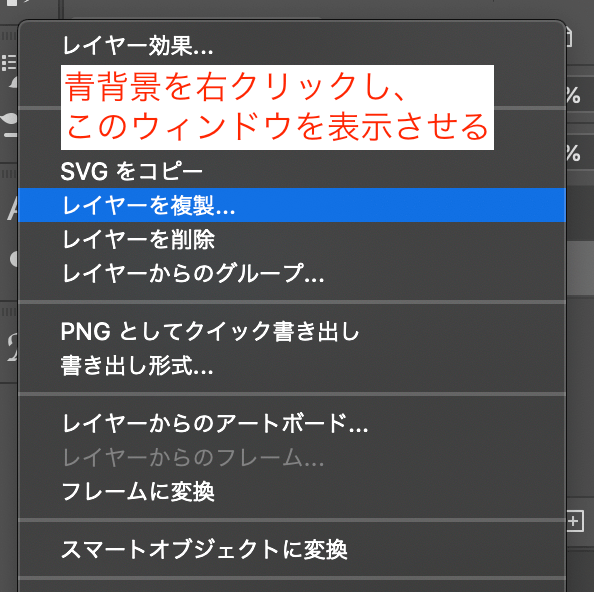
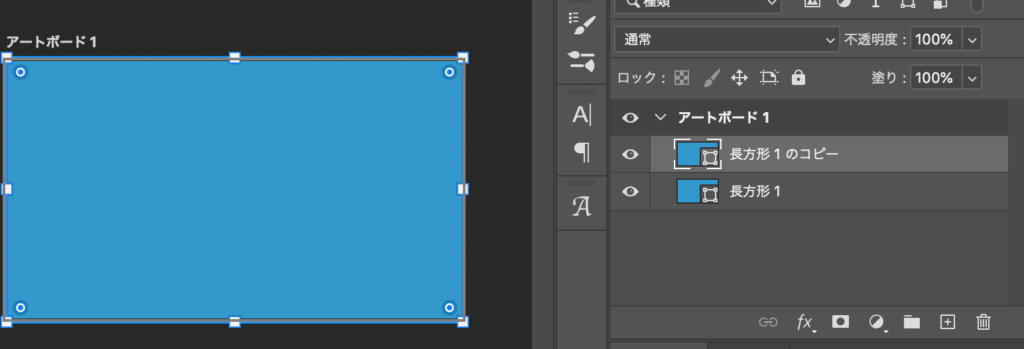
青背景を複製する
先ほど作成したレイヤー1にあたる青背景を複製し、レイヤー2を作成します。

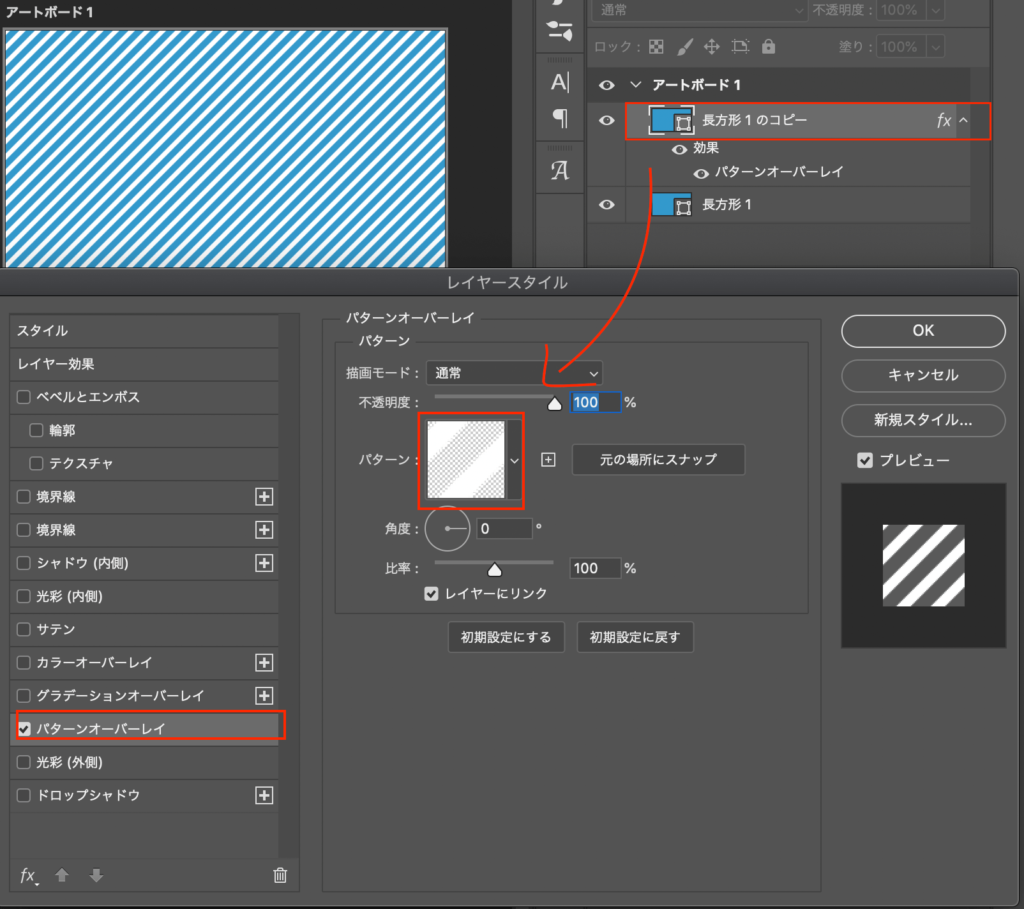
ストライプのパターンを適応させる
複製した青背景(レイヤー2)にストライプのパターンを適応させる
複製した青背景(レイヤー2)に対してパターンを適応させます。


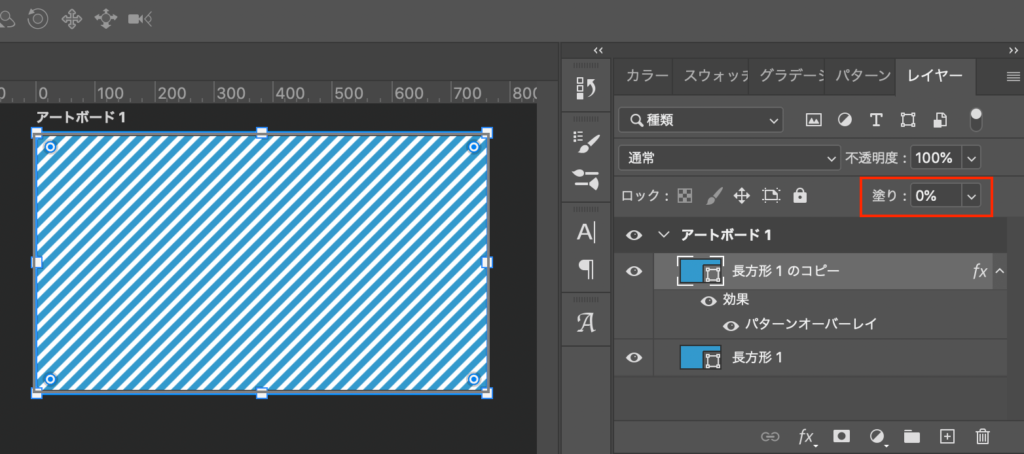
塗りを0%にする
同じレイヤー(複製した青背景(レイヤー2))の塗りを0%にします。

momo
塗りを0%にするということが今回の一番のポイントだよ!
ストライプのパターンの色を変更
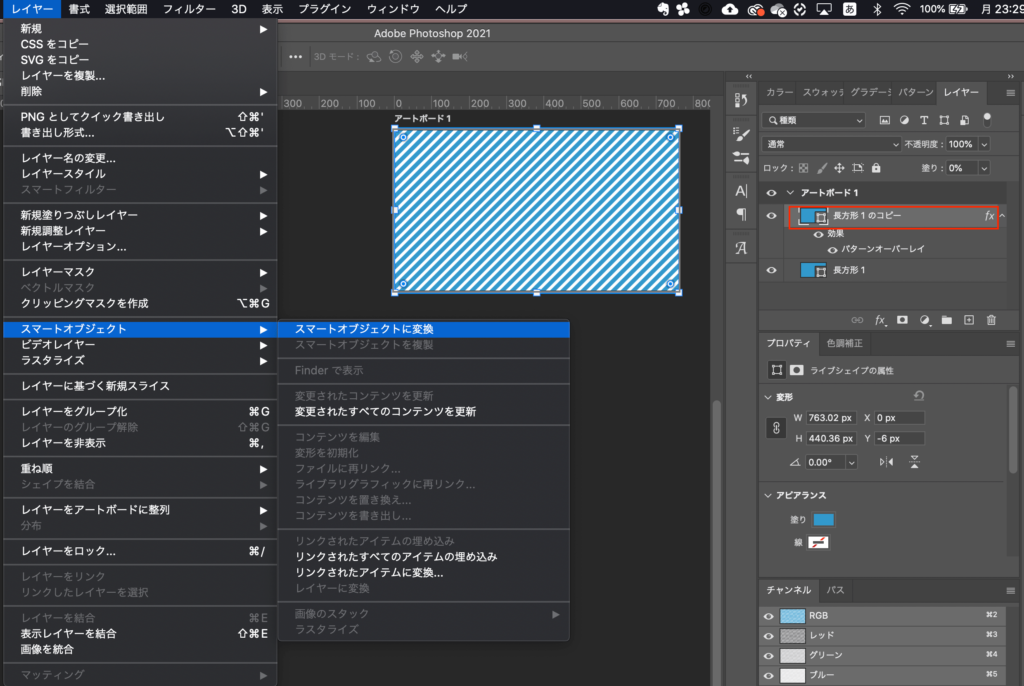
複製した青背景(レイヤー2)をスマートオブジェクトに変換します。
レイヤ>スマートオブジェクト>スマートオブジェクトの変換をクリックします。

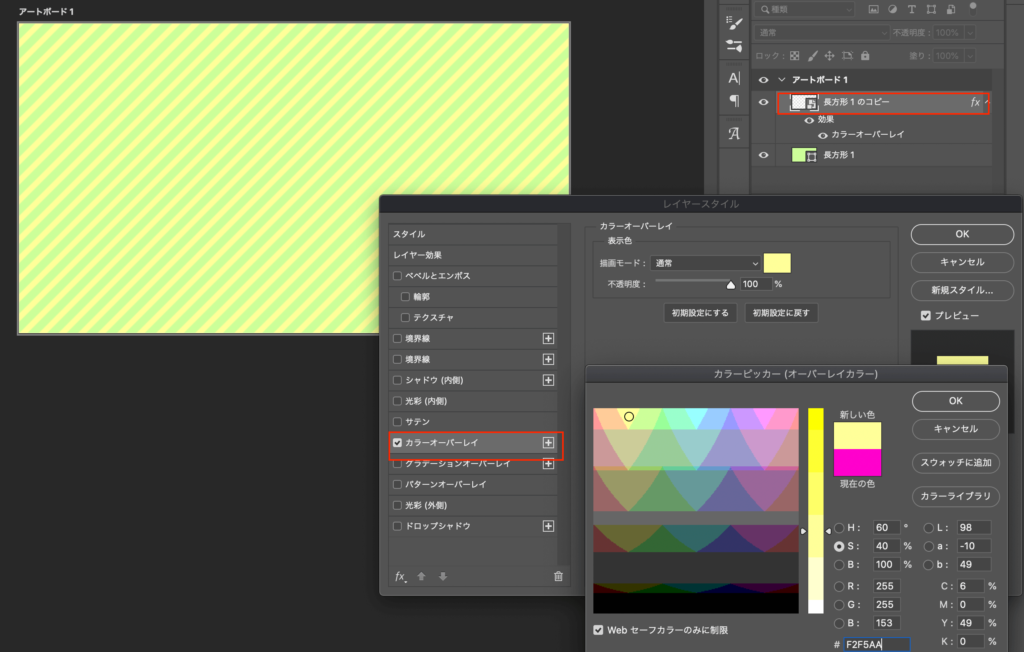
青背景(レイヤー1)を緑に変更
青背景の塗りを緑に変更します。
複製した青背景(レイヤー2)
複製した青背景(レイヤー2)をレイヤースタイルのカラーオーバーレイから色を黄色に変更します。

-END-
ABOUT ME