こんにちは。mito(@mito_works)です。
ここでは、「あれ、どうやってやるんだっけ?」と何度も調べた操作をまとめます。
なぜまとめようと思ったか
mito
時間がたつとすぐ忘れて、何度も同じ操作を調べることが面倒になってしまって・・。
momo
何度も使うということはそれなりに使用頻度が高いからまとめておくと後から役出つかもよ!
ひとまず自分の備忘録として書きます。
直角三角形の作り方
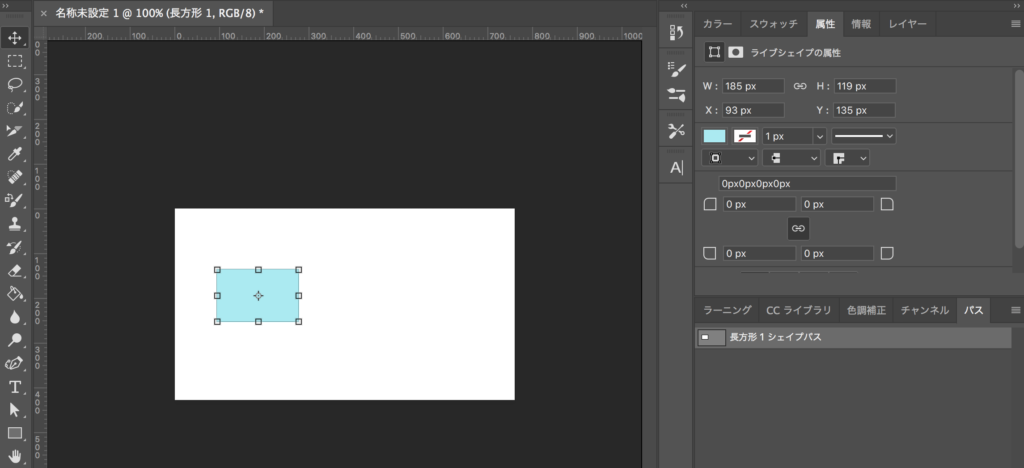
ツールバーの長方形ツールで長方形を作成

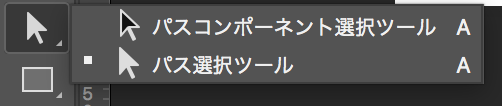
パス選択ツールに持ちかえる

四角形の2点のうち、消したい角を選択。

momo
選択したところは黒色に変わるよ
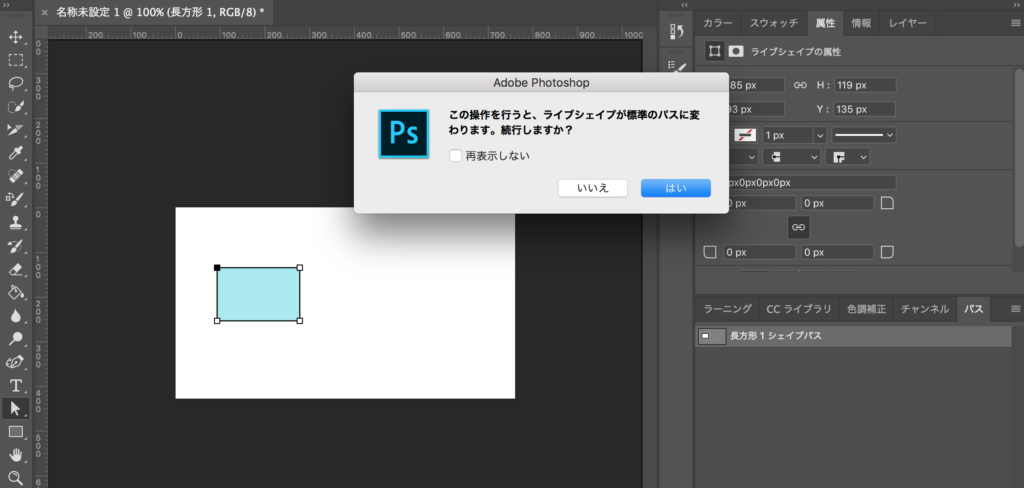
キーボードでdeleteを押す
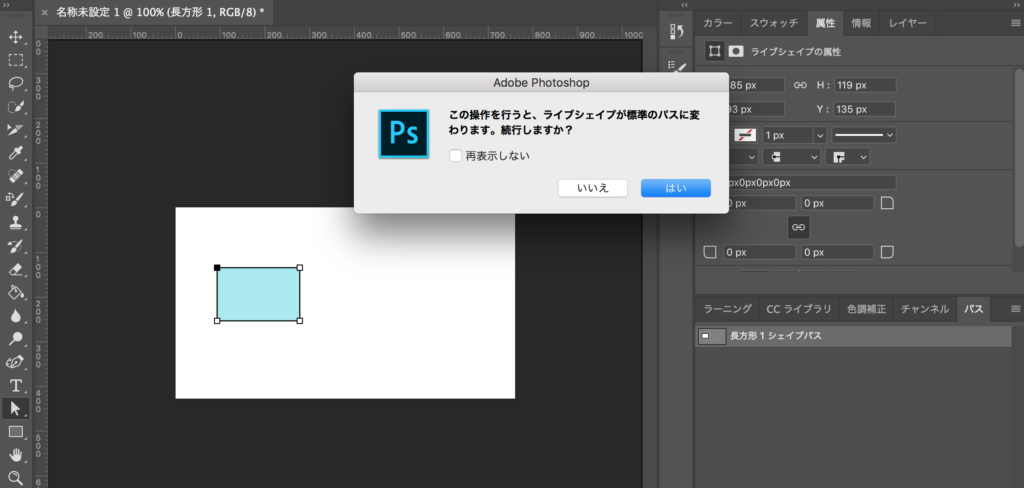
以下のようなウィンドウの表示に対して「はい」を選択

momo
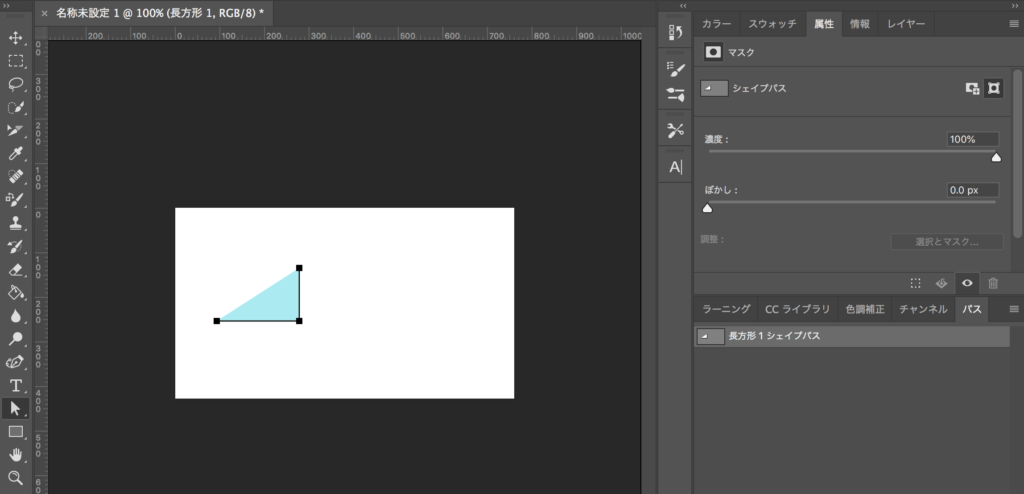
選択した黒色の角が消えて、直角三角形の出来上がり!

直線の作り方
mito
線の太さの調整をどこでするのか分からなくて悩みました・・。
momo
線はW(Width)とH(Height)で成り立っているという考え方がわかりずらかったのかな。
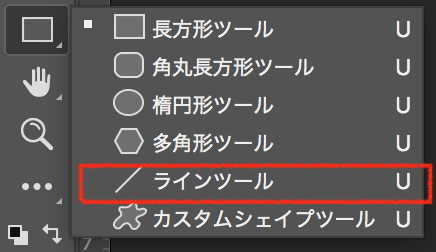
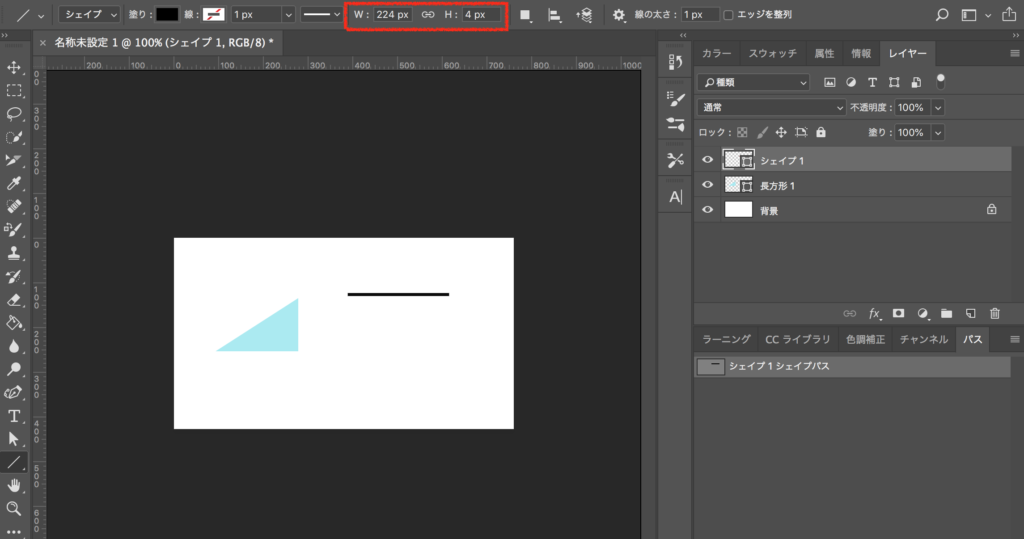
ツールバーのラインツールで直線を作成

Hで太さを調整(Wで長さを調整できる)

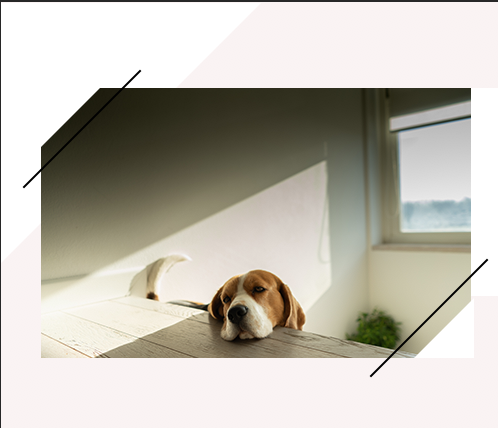
デザイン実例
momo
写真の角に配置すると、アルバム風になるよ!

まとめ
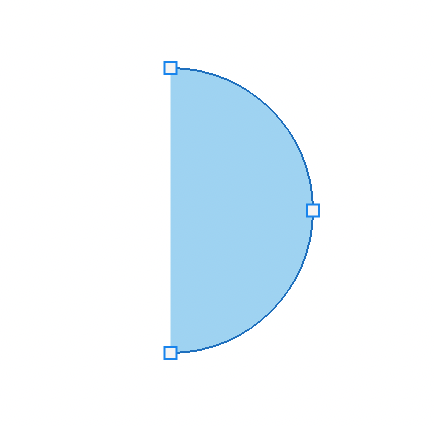
図形を半分にしたい時に便利な手法です。
momo
同じ手法を使うと半円も簡単にできるよ!

ABOUT ME