こんにちは、mito(@mito_works)です。
ブログを書いていていて毎回使っている定型文ありませんか?
今回は、そんな定型文の入力を簡単にしてくれるショートコードについてまとめました。
mito
これは#30DAYSトライアルの課題を少しアレンジしたものです!
ショートコードとは
ショートコードは、記事の本文で[タグ名]のように記述し、あらかじめ設定した関数を呼び出すことができる機能です。
momo
うまく利用すると、投稿の手間が省けて便利だね!
ショートコード作成の全体像

今回はいつも冒頭で書いているこちら挨拶を ショートコード化します!
↓↓↓
function.phpに追加
以下をfunction.phpに追加します。
function shortcode_mytwitter(){
return 'こんにちは、mito(<a href="https://twitter.com/mito_works" target="_blank">@mito_works</a>)です。';
}
add_shortcode('twitter', 'shortcode_mytwitter');
momo
ショートコード名がtwitter、ショートコードが見つかった時に実行する関数がshortcode_mytwitterだね!
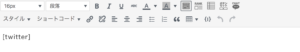
記事の本文で利用
記事を書く際に「[タグ名]」と書きます。
↓↓↓

まとめ
momo
定型文はショートコードとして登録しておくとブログ記事を書く際の時短になるね!
ABOUT ME